 The code below draws a
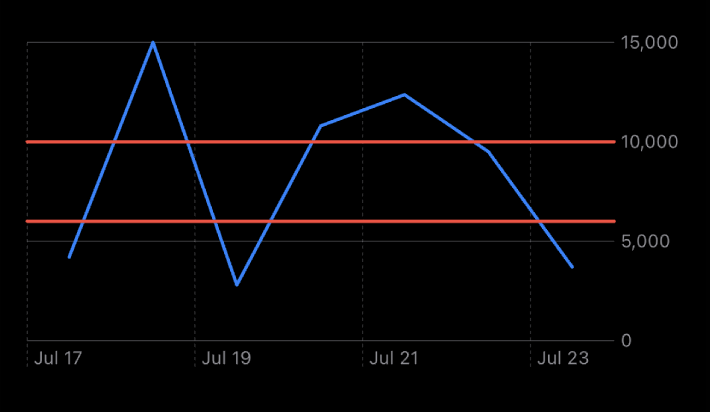
The code below draws a RuleMark at the top and bottom of the area I would like to highlight, however, instead of 2 lines I would like to shade this area grey to show the normal range. How can I do this?
import SwiftUI
import Charts
struct ContentView: View {
struct StepCount: Identifiable {
let id = UUID()
let weekday: Date
let steps: Int
init(day: String, steps: Int) {
let formatter = DateFormatter()
formatter.dateFormat = "yyyyMMdd"
self.weekday = formatter.date(from: day) ?? Date.distantPast
self.steps = steps
}
}
let currentWeek: [StepCount] = [
StepCount(day: "20220717", steps: 4200),
StepCount(day: "20220718", steps: 15000),
StepCount(day: "20220719", steps: 2800),
StepCount(day: "20220720", steps: 10800),
StepCount(day: "20220721", steps: 12370),
StepCount(day: "20220722", steps: 9500),
StepCount(day: "20220723", steps: 3700)
]
var body: some View {
VStack {
Chart {
ForEach(currentWeek) {
LineMark(
x: .value("Week Day", $0.weekday, unit: .day),
y: .value("Step Count", $0.steps)
)
}
RuleMark(y: .value("Max of Range", 10000))
.foregroundStyle(.red)
RuleMark(y: .value("Min of Range", 6000))
.foregroundStyle(.red)
}
}
.frame(height: 200)
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}[![enter image description here][1]][1]
CodePudding user response:
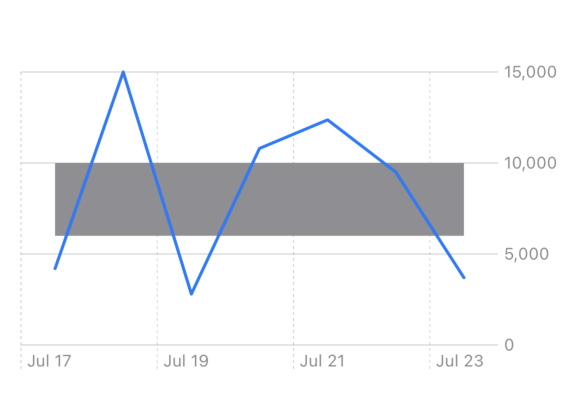
You can use AreaMark or RectangleMark. Here is an example with AreaMark:
Chart {
ForEach(currentWeek) {
AreaMark(x: .value("Week Day", $0.weekday, unit: .day),
yStart: .value("Min of Range", 6000),
yEnd: .value("Max of Range", 10000))
.foregroundStyle(.gray)
LineMark(
x: .value("Week Day", $0.weekday, unit: .day),
y: .value("Step Count", $0.steps)
)
}
}
CodePudding user response:
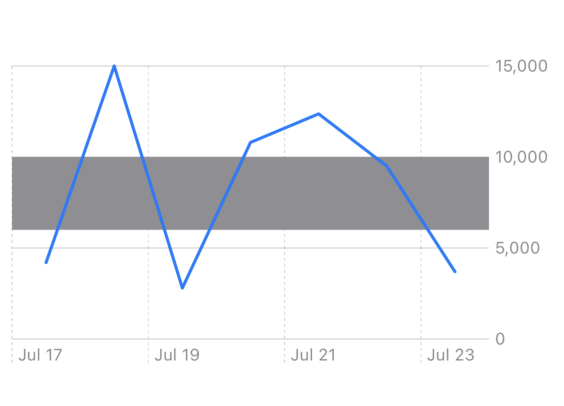
If the area should span the entire chart (especially with date values) you can use RectangeMark like this:
Chart {
RectangleMark(
xStart: nil,
xEnd: nil,
yStart: .value("Step Count", 6000),
yEnd: .value("Step Count", 10000)
)
.foregroundStyle(.gray)
ForEach(currentWeek) {
LineMark(
x: .value("Week Day", $0.weekday, unit: .day),
y: .value("Step Count", $0.steps)
)
}
}