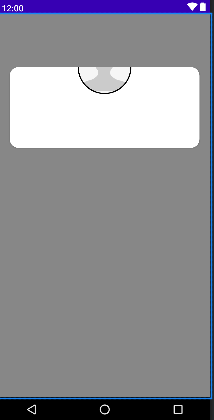
I have a layout like this:
My xml for that layout:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
tools:context=".view.testviews.ProfileFragment"
android:background="@color/colorDarkGrey">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="150dp"
android:layout_marginStart="20dp"
android:layout_marginTop="100dp"
android:layout_marginEnd="20dp"
app:cardCornerRadius="16dp">
<FrameLayout
android:layout_gravity="center_horizontal"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="-50dp">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@ id/profile_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
android:src="@drawable/user_image_placeholder"
app:civ_border_color="#FF000000"
app:civ_border_width="2dp">
</de.hdodenhof.circleimageview.CircleImageView>
</FrameLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
I'm trying to center the circleImageView on the edge of the cardView. But the top part of it is invisible. I looked up for similar questions, but they couldn't meet my requirements. How can I achieve this?
CodePudding user response:
android:layout_gravity="center"
So your layout becomes:
<android.support.v7.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:cardCornerRadius="80dp"
app:cardElevation="10dp"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/titelbild280x280"
/>
</android.support.v7.widget.CardView>
CodePudding user response:
Don't make your ImageView a child of the CardView, as it will be clipped by its parent. Also, when considering XML, the drawing order is specified from top to bottom, which means that Views specified later in the XML will be drawn over any views that are specified earlier. This mean you should draw your CardView first, and then your CircleImageView. Your layout structure should therefore be:
<CardView.../>
<...CircleImageView.../>
I would also recommend you use CoordinatorLayout as it will be simpler to use features like guidelines to correctly align your various views.