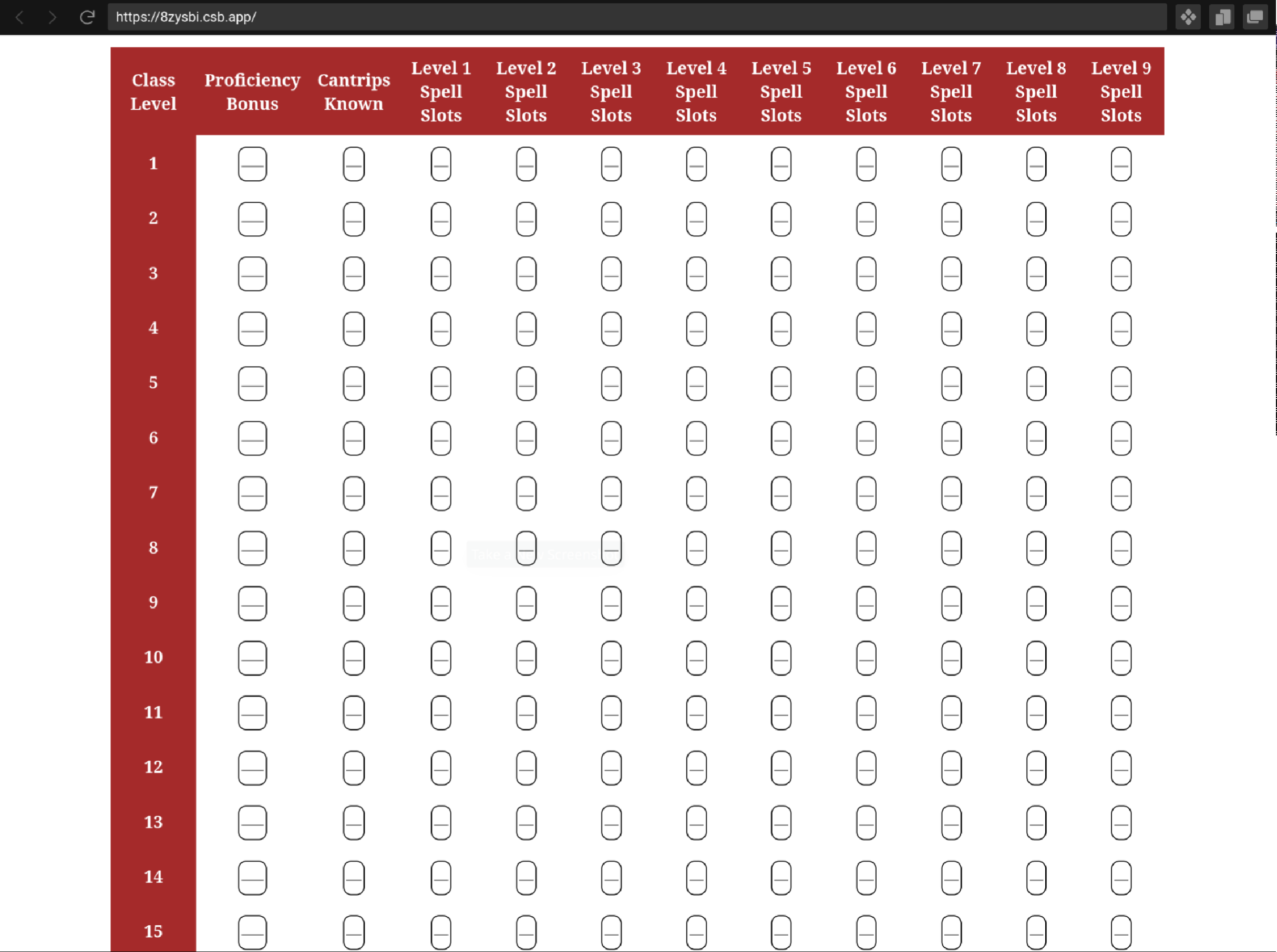
I created a code sandbox to recreate my problem 
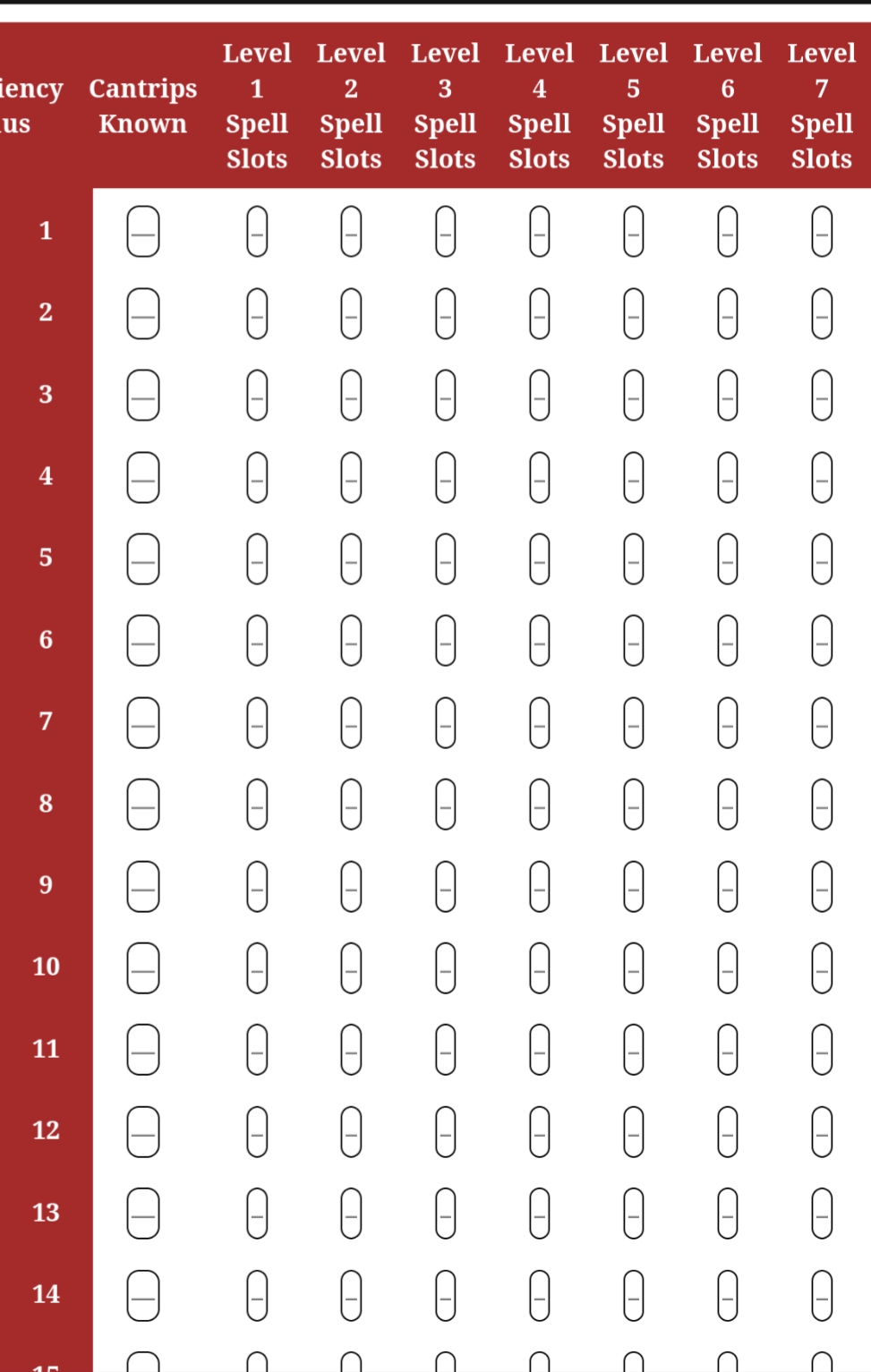
This is the table when there isn't enough room for the full width:

You can scroll right to get to spell slots 8 and 9, but class levels and proficiency bonus are cut off on the left side. I'd like to keep those columns from getting cut out. What can I do to fix it so that all of the columns are able to be scrolled to?
CodePudding user response:
If you have a table with multiple columns and the table doesn't fit on the screen when the screen size is small, you can use the table-responsive class to make the table horizontally scrollable on small screens.
.table-responsive {
overflow-x: auto;
-webkit-overflow-scrolling: touch;
}
CodePudding user response:
I figured out one way of doing it.
First, I made the form have position: relative.
Then, I gave .levels left: 20rem.
Finally, I made a bunch of media queries to apply the fix at other screen sizes:
@media screen and (min-width: 512px) {
.levels {
left: 15rem;
}
}
@media screen and (min-width: 768px) {
.levels {
left: 10rem;
}
}
@media screen and (min-width: 1024px) {
.levels {
left: 4rem;
}
}
@media screen and (min-width: 1280px) {
.levels {
left: 11rem;
}
}
@media screen and (min-width: 1536px) {
.levels {
left: 8.5rem;
}
}
@media screen and (min-width: 1792px) {
.levels {
left: 4.6rem;
}
}
@media screen and (min-width: 2048px) {
.levels {
left: 0;
}
}
