I am designing the header of my homepage with react, html and css. In the header I have a button and an h2 tag, each one inside a different div tag. I apply display:flex to these elements and with the justify-content property I try to move them.
In the div that I have the button I have the property: justify-content: end and it positions it at the end of it and that's fine, but in the div that I have the h2 tag, I put justify-content: start and it doesn't position it at the beginning from the div tag. Why does this happen ? what should I do?
EncabezadoHome.tsx:`import {useBlockchain} from "../../hooks/useBlockchain"; import './EncabezadoHome.css'
export const EncabezadoHome = () => {
const {wallet, web3Provider, connectWallet} = useBlockchain();
return (
<header>
<div className={"container-header-home"}>
<div className={"logo-header-home"}>
<h2>Emprendamos</h2>
</div>
<div className={"button-header-home"}>
<button onClick={connectWallet}>Conectar Wallet</button>
</div>
</div>
</header>
);
};
`
EncabezadoHome.css:
.container-header-home {
display: flex;
padding-top: 20px;
}
.logo-header-home {
display: flex;
flex: 1;
justify-content: start;
}
.logo-header-home h2 {
padding-left: 20px;
color: white;
}
.button-header-home {
display: flex;
flex: 1;
justify-content: end;
padding-right: 20px;
}
.button-header-home button {
color: #ffffff;
background-color: #1D9BF0;
width: 200px;
height: 50px;
border-radius: 10px;
}
CodePudding user response:
The proper syntax is flex-end and flex-start. What effect do you try to achieve, other than that there are other options like space-between.
CodePudding user response:
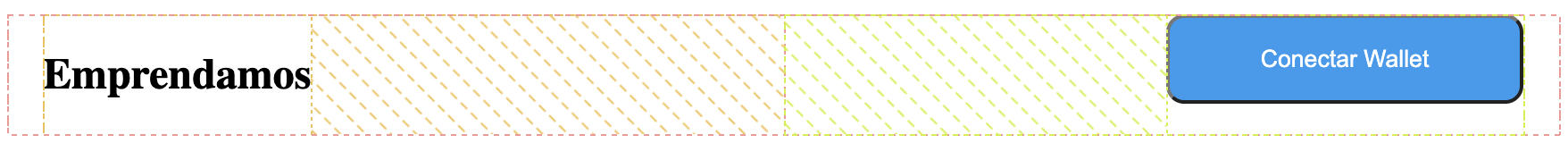
I've tested this as well and it seems to work fine. You can see the layout from this image with the flex-box outlines added via Dev Tools:
I'd try writing the CSS as follows and see if it makes a difference. I moved the padding to the container div of the h2 element to match the button container and updated the flexbox terms.
.container-header-home {
display: flex;
padding-top: 20px;
}
.button-header-home {
display: flex;
flex: 1;
justify-content: flex-end;
padding-right: 20px;
}
.logo-header-home {
display: flex;
flex: 1;
justify-content: flex-start;
padding-left: 20px;
}
.logo-header-home h2 {
color: white;
}
.button-header-home button {
color: #ffffff;
background-color: #1d9bf0;
width: 200px;
height: 50px;
border-radius: 10px;
}
CodePudding user response:
I already solved the problem was that in the index.css file, I had this:
* {
padding: 0px;
margin: 0px;
margin: 0px automatic;
}