I have two panels in my asp.net project. Each having controls of their own. The 2nd panel is contained within the 1st panel. Even if i give lower z-index for the 2nd panel, it is always visible above the 1st panel. Please find code below.
`
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="Panelshow.aspx.vb" Inherits="paneltest.Panelshow" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style>
.panelbg {
left: 0;
top: 0;
width: 1000px;
height: 700px;
background-color: palegreen;
z-index:300;
position:relative;
}
.pan2{
top: 200px;
left : 200px;
background-color:aqua;
z-index:1;
position:relative;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Panel ID="Panel3" CssClass="panelbg" runat="server">
<asp:Button ID="Button2" runat="server" Text="Button" />
<asp:Panel ID="Panel2" CssClass="pan2" runat="server">
<asp:Button ID="Button1" runat="server" Text="Button" />
</asp:Panel>
</asp:Panel>
</div>
</form>
</body>
</html>
`
CodePudding user response:
since you wish the two panel stacking on top of each other. both panel should stand on the same level, not one within another. for example:
<div>
<asp:Panel ID="Panel3" CssClass="panelbg" runat="server">
<asp:Button ID="Button2" runat="server" Text="Button" />
</asp:Panel>
<asp:Panel ID="Panel2" CssClass="pan2" runat="server">
<asp:Button ID="Button1" runat="server" Text="Button" />
</asp:Panel>
</div>
Then your css will make both elements have the position of absolute for the z-index to take effect:
.panelbg {
left: 0;
top: 0;
width: 1000px;
height: 700px;
background-color: palegreen;
z-index: 300;
position: absolute;
}
.pan2 {
top: 200px;
left: 200px;
background-color: aqua;
z-index: 1;
position: absolute;
}
CodePudding user response:
You have a answer, but I will explain how this works.
Think of each "div" (or panel - same thing) as a sheet of paper.
You can stack paper on top of each other.
but, RULE IS:
Stuff you put on EACH sheet of paper can't have a lower z-index then the sheet of paper!!!
So, you nested your div/panels.
So, text, input boxes, anything on ONE sheet of paper can NOT have a lower index then the sheet of paper.
So, in your example?
You don't have 2 sheets of paper, you have ONE sheet of paper with stuff inside!
Stuff inside a sheet of paper can't have a lower z-index - it will not work.
And "stuff" inside ONE sheet of paper ALSO means more div's or more panels.
So, you next 2 sheets of paper so to speak, or better said you can't "nest" the 2nd div/panel inside of the first (well, you can, but any element in/on/palced on that one sheet of paper can't have a lower z-index).
You for this metaphor only have ONE sheet of paper (the first panel). What ever you drop inside/on this sheet of paper can't have a lower z-index.
If you need elements with a lower z-index, you need two sheets of paper - not nested.
So, this would work:
<asp:Panel ID="Panel3" CssClass="panelbg" runat="server" >
<asp:Button ID="Button2" runat="server" Text="Button" />
</asp:Panel>
<asp:Panel ID="Panel2" CssClass="pan2" runat="server">
<asp:Button ID="Button1" runat="server" Text="Button" />
</asp:Panel>
So, above can be thought as 2 sheets of paper, each with stuff inside. But each paper cannot have elements with a lower z-index (it does not work).
however, if you looking to hide/show that nested element, then use style=display:none to hide, and style="display:in-line (or normal) to show.
So, elements placed on our so called "paper" can each have higher, or lower z-index, but NONE can have a z-index lower then the sheet of paper they are placed on/in.
To move such elements LOWER then the paper/sheet they are placed on you thus need 2 separate sheets of paper (2 divs/panels - not nested).
and because they are not nested, then you need to use absolute.
So, say this:
<style>
.panelbg {
left: 0;
top: 0;
width: 500px;
height: 700px;
background-color: palegreen;
z-index: 300;
position: absolute;
}
.pan2 {
top: 200px;
left: 200px;
width: 600px;
background-color: aqua;
z-index: 1;
position: absolute;
}
</style>
and
<asp:Panel ID="Panel3" CssClass="panelbg" runat="server" >
<asp:Button ID="Button2" runat="server" Text="Button" />
</asp:Panel>
<asp:Panel ID="Panel2" CssClass="pan2" runat="server">
<asp:Button ID="Button1" runat="server" Text="Button" />
</asp:Panel>
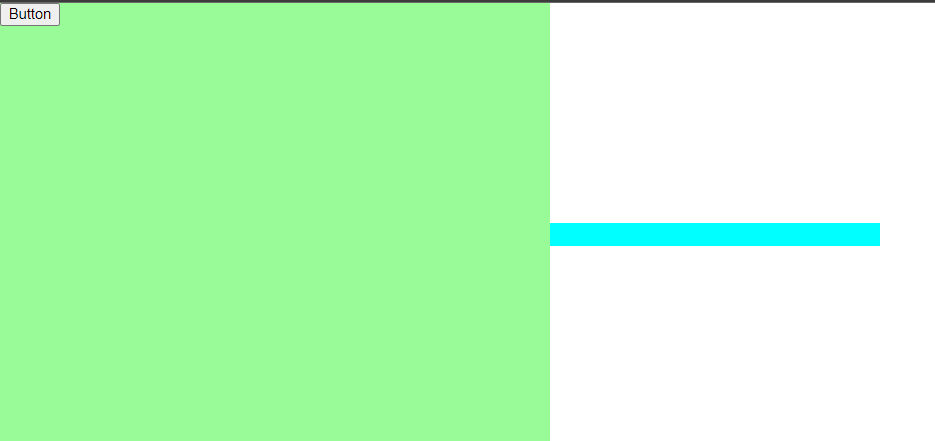
and now this:
Since we now have 2 sheets of paper, then I need to use absolute position to "stack" the 2 sheets on top of each other. Relative will not work, since we now have 2 separate sheets of paper (2 div/panels).
thus, our simple rule:
stuff dropped into that sheet of paper can't have ANY element with a lower z-index then the sheet of paper being used.