I'm not very familiar with JavaScript.
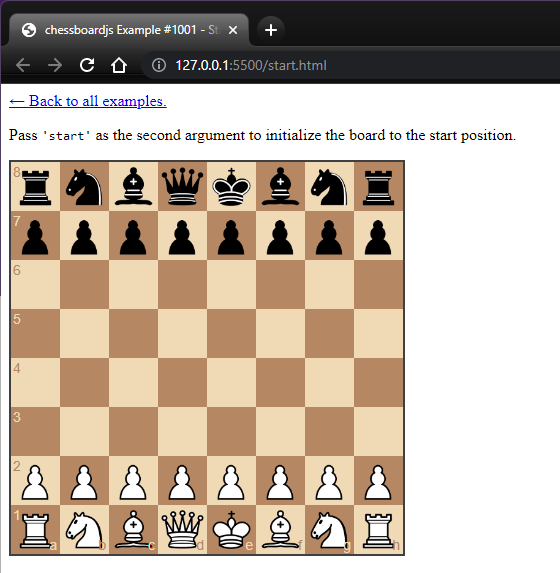
I want to use the chessboard.js library, but the rendered chessboard does not display the pieces (just the board).
I did exactly the same thing as recommended here: 
Then this example HTML can see the peases
Due to all pieces img src linked related location
Example
<img src="img/chesspieces/wikipedia/bR.png" ...>
Start Example HTML
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>chessboardjs Example #1001 - Start Position</title>
<base href="../">
<link rel="stylesheet" href="https://unpkg.com/@chrisoakman/[email protected]/dist/chessboard-1.0.0.min.css"
integrity="sha384-q94 BZtLrkL1/ohfjR8c6L A6qzNH9R2hBLwyoAfu3i/WCvQjzL2RQJ3uNHDISdU" crossorigin="anonymous">
</head>
<body>
<p><a href="examples#1001">← Back to all examples.</a></p>
<p>Pass <code >'start'</code> as the second argument to initialize
the board to the start position.</p>
<!--- Begin Example HTML ------------------------------------------------------>
<div id="myBoard" style="width: 400px">
<div >
<div style="width: 392px;">
<div >
<div style="width:49px;height:49px;"
id="a8-f17f-9aeb-5964-f762-85c0-fae2-2903-ba25" data-square="a8">
<div >8</div><img src="img/chesspieces/wikipedia/bR.png"
alt="" data-piece="bR" style="width:49px;height:49px;">
</div>
<div style="width:49px;height:49px;"
id="b8-95aa-e5f7-b84b-c146-4596-074f-4990-85b4" data-square="b8"><img
src="img/chesspieces/wikipedia/bN.png" alt="" data-piece="bN"
style="width:49px;height:49px;"></div>
<div style="width:49px;height:49px;"
id="c8-16a2-bb23-6559-a81d-0fd5-727e-8a09-55af" data-square="c8"><img
src="img/chesspieces/wikipedia/bB.png" alt="" data-piece="bB"
style="width:49px;height:49px;"></div>
<div style="width:49px;height:49px;"
id="d8-c09a-87d5-7752-4037-3000-fbfe-3d79-cc18" data-square="d8"><img
src="img/chesspieces/wikipedia/bQ.png" alt="" data-piece="bQ"
style="width:49px;height:49px;"></div>
<div style="width:49px;height:49px;"
id="e8-6b8f-caa7-1219-be3f-3229-caba-aade-3d48" data-square="e8"><img
src="img/chesspieces/wikipedia/bK.png" alt="" data-piece="bK"
style="width:49px;height:49px;"></div>
<div style="width:49px;height:49px;"
id="f8-f713-7c33-8aec-b40f-2fc4-8804-a71c-a355" data-square="f8"><img
src="img/chesspieces/wikipedia/bB.png" alt="" data-piece="bB"
style="width:49px;height:49px;"></div>
<div style="width:49px;height:49px;"
id="g8-05b2-bd42-4b46-aa98-572f-feb9-4daa-840f" data-square="g8"><img
src="img/chesspieces/wikipedia/bN.png" alt="" data-piece="bN"
style="width:49px;height:49px;"></div>
<div style="width:49px;height:49px;"
id="h8-5529-71b3-8f39-71e3-88ee-73ce-8724-7078" data-square="h8"><img
src="img/chesspieces/wikipedia/bR.png" alt="" data-piece="bR"
style="width:49px;height:49px;"></div>
<div ></div>
</div>
<div >
<div style="width:49px;height:49px;"
id="a7-2e8d-87d0-3d94-dec5-1ba9-c2fa-5722-597d" data-square="a7">
<div >7</div><img src="img/chesspieces/wikipedia/bP.png"
alt="" data-piece="bP" style="width:49px;height:49px;">
</div>
<div style="width:49px;height:49px;"
id="b7-b55c-086c-4728-74ce-68ce-5b4d-9f5f-e83f" data-square="b7"><img
src="img/chesspieces/wikipedia/bP.png" alt="" data-piece="bP"
style="width:49px;height:49px;"></div>
<div style="width:49px;height:49px;"
id="c7-9745-74de-330c-3612-69e4-d973-d097-7c1f" data-square="c7"><img
src="img/chesspieces/wikipedia/bP.png" alt="" data-piece="bP"
style="width:49px;height:49px;"></div>
<div style="width:49px;height:49px;"
id="d7-feb5-fda2-f296-dc23-2d4a-dfb9-d59a-7abe" data-square="d7"><img
src="img/chesspieces/wikipedia/bP.png" alt="" data-piece="bP"
style="width:49px;height:49px;"></div>
<div style="width:49px;height:49px;"
id="e7-8b01-88a8-abde-8a89-8ffc-b634-d374-c480" data-square="e7"><img
src="img/chesspieces/wikipedia/bP.png" alt="" data-piece="bP"
style="width:49px;height:49px;"></div>
<div style="width:49px;height:49px;"
id="f7-1c8c-6e2a-1af9-6813-3ea4-69b4-173f-10c9" data-square="f7"><img
src="img/chesspieces/wikipedia/bP.png" alt="" data-piece="bP"
style="width:49px;height:49px;"></div>
<div style="width:49px;height:49px;"
id="g7-91ea-b572-f651-b134-2fc9-dd91-9bdf-307c" data-square="g7"><img
src="img/chesspieces/wikipedia/bP.png" alt="" data-piece="bP"
style="width:49px;height:49px;"></div>
<div style="width:49px;height:49px;"
id="h7-4666-349e-fafb-eeaa-6324-f265-a678-464a" data-square="h7"><img
src="img/chesspieces/wikipedia/bP.png" alt="" data-piece="bP"
style="width:49px;height:49px;"></div>
<div ></div>
</div>
<div >
<div style="width:49px;height:49px;"
id="a6-98d1-7b76-7fd8-1da0-c5b3-1490-b8cb-dda9" data-square="a6">
<div >6</div>
</div>
<div style="width:49px;height:49px;"
id="b6-8931-e25b-881d-c7ce-142a-f1d1-f915-c2b2" data-square="b6"></div>
<div style="width:49px;height:49px;"
id="c6-7730-5a43-be81-1c6e-6ecb-d57f-bed0-db46" data-square="c6"></div>
<div style="width:49px;height:49px;"
id="d6-325e-bfdf-4832-7c5b-e30f-9909-68f0-a909" data-square="d6"></div>
<div style="width:49px;height:49px;"
id="e6-9e67-444c-0ba3-a651-73e0-396c-41bf-a1ce" data-square="e6"></div>
<div style="width:49px;height:49px;"
id="f6-91b4-4aed-d85e-067b-1f40-f1e4-dfdc-7bce" data-square="f6"></div>
<div style="width:49px;height:49px;"
id="g6-3398-7ff5-4ae5-510a-cb40-c24e-1ae8-b668" data-square="g6"></div>
<div style="width:49px;height:49px;"
id="h6-241e-322a-b387-9975-0c24-5d5f-3ee6-e506" data-square="h6"></div>
<div ></div>
</div>
<div >
<div style="width:49px;height:49px;"
id="a5-c057-6d39-8b0d-f919-ab68-0a1a-2162-e90a" data-square="a5">
<div >5</div>
</div>
<div style="width:49px;height:49px;"
id="b5-130f-c473-a614-de49-8a8c-62ce-00ee-1e8d" data-square="b5"></div>
<div style="width:49px;height:49px;"
id="c5-f302-e133-886a-ec0b-3796-a3f1-ce6c-7f7b" data-square="c5"></div>
<div style="width:49px;height:49px;"
id="d5-1f4f-339c-387f-1496-ce7e-5592-a67b-3fc0" data-square="d5"></div>
<div style="width:49px;height:49px;"
id="e5-3f2b-fc0c-2ff8-cc5f-fa96-d320-731e-3d4e" data-square="e5"></div>
<div style="width:49px;height:49px;"
id="f5-b162-087c-ee97-7e8a-e217-f92c-e925-28cf" data-square="f5"></div>
<div style="width:49px;height:49px;"
id="g5-4656-df38-97b9-f9b9-3d2c-caec-f32b-13e5" data-square="g5"></div>
<div style="width:49px;height:49px;"
id="h5-d353-8199-90bb-fd45-e034-7b1a-64d4-a8ba" data-square="h5"></div>
<div ></div>
</div>
<div >
<div style="width:49px;height:49px;"
id="a4-9207-7ff8-c0f2-3078-1522-8ce4-0442-086e" data-square="a4">
<div >4</div>
</div>
<div style="width:49px;height:49px;"
id="b4-c31b-c51f-1254-810a-57cd-0090-d13b-c2f3" data-square="b4"></div>
<div style="width:49px;height:49px;"
id="c4-d435-f8b2-7719-0784-63a6-21c0-a412-8581" data-square="c4"></div>
<div style="width:49px;height:49px;"
id="d4-85cb-f4e6-0b14-78f0-5f2c-a677-a525-d8f1" data-square="d4"></div>
<div style="width:49px;height:49px;"
id="e4-ac1f-04d1-d992-7648-d5da-c389-43a7-9a2d" data-square="e4"></div>
<div style="width:49px;height:49px;"
id="f4-f72b-9b6e-008d-1e1c-2e2f-8174-64d4-fdd9" data-square="f4"></div>
<div style="width:49px;height:49px;"
id="g4-7b8a-0680-1ec3-0c97-224f-3ced-3eb4-ff9f" data-square="g4"></div>
<div style="width:49px;height:49px;"
id="h4-cd7b-cbfc-8f0e-ee8e-2cf2-d3d1-f091-5091" data-square="h4"></div>
<div ></div>
</div>
<div >
<div style="width:49px;height:49px;"
id="a3-b168-e2d7-4bef-91f6-edd4-edd5-c96d-5b0d" data-square="a3">
<div >3</div>
</div>
<div style="width:49px;height:49px;"
id="b3-b760-8b44-e005-b8bf-4f81-9cf6-98de-1d2a" data-square="b3"></div>
<div style="width:49px;height:49px;"
id="c3-e641-b444-0668-ab45-b6bb-3c23-a588-e7d7" data-square="c3"></div>
<div style="width:49px;height:49px;"
id="d3-22d6-563f-20df-2a77-97e5-eb45-0db3-310b" data-square="d3"></div>
<div style="width:49px;height:49px;"
id="e3-035f-7cd1-e585-814e-6052-d8d2-46ee-938d" data-square="e3"></div>
<div style="width:49px;height:49px;"
id="f3-cda6-2082-72be-459b-11a1-a2a6-84d4-a959" data-square="f3"></div>
<div style="width:49px;height:49px;"
id="g3-f79a-603e-8068-2bf2-020b-c817-23b6-c533" data-square="g3"></div>
<div style="width:49px;height:49px;"
id="h3-bd55-5b89-064f-9b98-9268-3c77-f7ff-f9f6" data-square="h3"></div>
<div ></div>
</div>
<div >
<div style="width:49px;height:49px;"
id="a2-3f23-f06f-0c86-d153-9b4f-0552-d729-f8ef" data-square="a2">
<div >2</div><img src="img/chesspieces/wikipedia/wP.png"
alt="" data-piece="wP" style="width:49px;height:49px;">
</div>
<div style="width:49px;height:49px;"
id="b2-7c0a-2811-f662-3715-9966-cae9-5ffa-5afe" data-square="b2"><img
src="img/chesspieces/wikipedia/wP.png" alt="" data-piece="wP"
style="width:49px;height:49px;"></div>
<div style="width:49px;height:49px;"
id="c2-710d-3f5f-1244-3859-4e91-d33f-dd6f-1a10" data-square="c2"><img
src="img/chesspieces/wikipedia/wP.png" alt="" data-piece="wP"
style="width:49px;height:49px;"></div>
<div style="width:49px;height:49px;"
id="d2-7d42-de3d-bf75-881d-d91a-8e2f-2246-c481" data-square="d2"><img
src="img/chesspieces/wikipedia/wP.png" alt="" data-piece="wP"
style="width:49px;height:49px;"></div>
<div style="width:49px;height:49px;"
id="e2-482d-a6ee-785c-ba9d-800e-673f-da55-e2b6" data-square="e2"><img
src="img/chesspieces/wikipedia/wP.png" alt="" data-piece="wP"
style="width:49px;height:49px;"></div>
<div style="width:49px;height:49px;"
id="f2-fd12-1d3f-0cc0-f18a-8bfb-071a-15aa-c7ca" data-square="f2"><img
src="img/chesspieces/wikipedia/wP.png" alt="" data-piece="wP"
style="width:49px;height:49px;"></div>
<div style="width:49px;height:49px;"
id="g2-76ba-e7fb-2ec6-9089-e8bd-d238-bdea-10b4" data-square="g2"><img
src="img/chesspieces/wikipedia/wP.png" alt="" data-piece="wP"
style="width:49px;height:49px;"></div>
<div style="width:49px;height:49px;"
id="h2-213c-b80f-7d97-70ff-99e8-f7f7-ac64-0a52" data-square="h2"><img
src="img/chesspieces/wikipedia/wP.png" alt="" data-piece="wP"
style="width:49px;height:49px;"></div>
<div ></div>
</div>
<div >
<div style="width:49px;height:49px;"
id="a1-b6a0-9b71-f3aa-3df2-e12c-3d2a-368d-9fdf" data-square="a1">
<div >a</div>
<div >1</div><img src="img/chesspieces/wikipedia/wR.png"
alt="" data-piece="wR" style="width:49px;height:49px;">
</div>
<div style="width:49px;height:49px;"
id="b1-2887-a216-6684-a69b-5395-8b0a-a8d5-7c60" data-square="b1">
<div >b</div><img src="img/chesspieces/wikipedia/wN.png"
alt="" data-piece="wN" style="width:49px;height:49px;">
</div>
<div style="width:49px;height:49px;"
id="c1-0154-ae3b-4d89-cf6b-7b6f-013c-8d40-a286" data-square="c1">
<div >c</div><img src="img/chesspieces/wikipedia/wB.png"
alt="" data-piece="wB" style="width:49px;height:49px;">
</div>
<div style="width:49px;height:49px;"
id="d1-4662-e4f0-d649-1092-f9a5-df06-d7c9-ac9e" data-square="d1">
<div >d</div><img src="img/chesspieces/wikipedia/wQ.png"
alt="" data-piece="wQ" style="width:49px;height:49px;">
</div>
<div style="width:49px;height:49px;"
id="e1-4bd7-3fdd-cc9d-40a6-6333-23f3-a788-c62e" data-square="e1">
<div >e</div><img src="img/chesspieces/wikipedia/wK.png"
alt="" data-piece="wK" style="width:49px;height:49px;">
</div>
<div style="width:49px;height:49px;"
id="f1-a0ad-e5e3-86ca-fcb8-50c5-9177-1fe0-6198" data-square="f1">
<div >f</div><img src="img/chesspieces/wikipedia/wB.png"
alt="" data-piece="wB" style="width:49px;height:49px;">
</div>
<div style="width:49px;height:49px;"
id="g1-56cb-b246-672c-6599-8c75-549e-6438-e3c3" data-square="g1">
<div >g</div><img src="img/chesspieces/wikipedia/wN.png"
alt="" data-piece="wN" style="width:49px;height:49px;">
</div>
<div style="width:49px;height:49px;"
id="h1-2268-d987-6476-4b5a-acd3-eb2a-7445-e1fa" data-square="h1">
<div >h</div><img src="img/chesspieces/wikipedia/wR.png"
alt="" data-piece="wR" style="width:49px;height:49px;">
</div>
<div ></div>
</div>
</div>
</div>
</div>
<!--- End Example HTML -------------------------------------------------------->
<script src="js/jquery-3.4.1.min.js"></script>
<script src="https://unpkg.com/@chrisoakman/[email protected]/dist/chessboard-1.0.0.min.js"
integrity="sha384-8Vi8VHwn3vjQ9eUHUxex3JSN/NFqUg3QbPyX8kWyb93 8AC/pPWTzj nHtbC5bxD"
crossorigin="anonymous"></script>
<script>
// --- Begin Example JS --------------------------------------------------------
var board = Chessboard('myBoard', 'start')
// --- End Example JS ----------------------------------------------------------
</script><img src="img/chesspieces/wikipedia/wP.png" id="a6b0-7a4e-2826-6b82-67d1-183e-90f3-ea2a" alt=""
data-piece="wP" style="width: 49px; height: 49px; display: none;">
</body>
</html>
You can find all of example in here
CodePudding user response:
I solved the problem finally. I had to move my index.html with the code posted in the question to the folder chessboardjs-1.0.0 Then I also needed to update the paths in my index.html like so:
<link rel="stylesheet" href="css/chessboard-1.0.0.css">
<script src="jquery-3.6.3/jquery-3.6.3.js"></script>
<script src="js/chessboard-1.0.0.js"></script>
Or keep everything the way it was and change in chessboard-1.0.0.js the line
config.pieceTheme = 'img/chesspieces/wikipedia/{piece}.png';
to
config.pieceTheme = 'chessboardjs-1.0.0/img/chesspieces/wikipedia/{piece}.png';
I find it strange however, that the .js file doesn't interpret the relative paths relative to its own location.