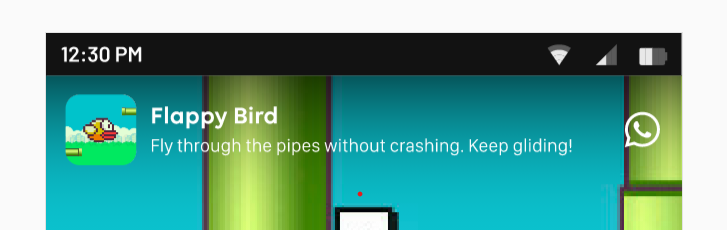
I am trying to achieve this layout. The upper part is a bit dark and it decreases as we move down making it complete transparent. I tried a couple of gradient variations but didn't get the desired results. Does anybody have idea of how to achieve this. Is it gradient or shadow ?
CodePudding user response:
Create a gradient file and use this code you can increase or decrease transparency as you want
layout-->new file-->layout resource file--> give any name
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<gradient android:startColor="#B71A1A1A"
android:angle="270"
android:centerColor="#00FFFFFF"
android:endColor="#00FFFFFF"/>
</shape>
</item>
</selector>