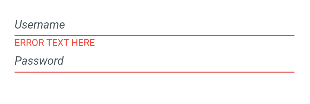
So what I am trying to do is make error text after validation to be displayed below text field like this:
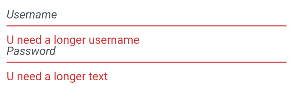
But instead its represented like this:
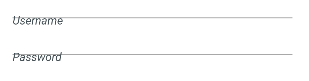
As you can see in the photo above the textfield has resized and the padding is huge. I tried putting content padding (only bottom) to 0 but the whole textfield broke:
Then I revered to my trial and error on the first photo. The way I did it is to make text under the textfield where the error will show but by doing so I cant retrieve the error message due to this being a separate widget. Also I cant pass the error message because Im not sure if the error has occured yet.
Here is my code:
Textfield widget:
class FormInputFieldWidget extends StatelessWidget {
String hintText;
double width;
String? Function(String?) validator;
bool obscureText;
String? Function(String?) onSave;
Widget? suffixIcon;
TextInputAction textInputAction;
String? errorText;
FormInputFieldWidget({
required this.width,
required this.hintText,
required this.validator,
required this.onSave,
required this.textInputAction,
this.obscureText = false,
this.suffixIcon,
this.errorText,
Key? key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
width: width,
height: SH.sh * 25 / 812,
margin: EdgeInsets.symmetric(vertical: SH.sh * 9 / 812),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SizedBox(
height: SH.sh * 13 / 812,
child: TextFormField(
obscureText: obscureText,
textInputAction: textInputAction,
decoration: InputDecoration(
errorStyle: const TextStyle(fontSize: 0.01),
suffixIcon: suffixIcon,
hintText: hintText,
hintStyle: TextStyle(
color: AppColor.TEXTFIELD_GRAY,
fontSize: 12,
fontStyle: FontStyle.italic,
),
focusedBorder: UnderlineInputBorder(
borderSide: BorderSide(color: AppColor.LIGHT_ORANGE),
),
),
onSaved: onSave,
validator: validator,
scrollPadding: EdgeInsets.only(
bottom: MediaQuery.of(context).viewInsets.bottom 10),
),
),
SizedBox(
height: SH.sh * 10 / 812,
child: Text(
errorText ?? '',
style: TextStyle(
color: Colors.red,
fontSize: 10,
),
maxLines: 1,
),
),
],
),
);
}
}
And its invocation example:
FormInputFieldWidget(
width: SH.w * 280 / 375,
hintText: 'Password',
obscureText: true,
validator: (str) {
if (str!.length < 5) {
Provider.of<HelperProvider>(context, listen: false)
.changeErrMessage('U need a longer text');
return 'U need a longer text';
}
return null;
},
onSave: (val) {
_userModel.password = val!;
},
errorText: errText,
textInputAction: TextInputAction.done,
),
As you can see I tried to use providers to set errorMessage there but by doing this error message was the same everywhere.
So my question is what is the best way to solve this issue. Thanks in advance :D
CodePudding user response:
Reduce the height and size of error text.
TextFormField(
decoration: InputDecoration(
errorStyle: TextStyle(height: 0.1, fontSize: 8),
errorMaxLines: 2,
))