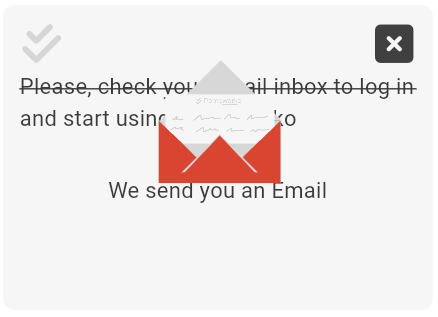
This is my problem:
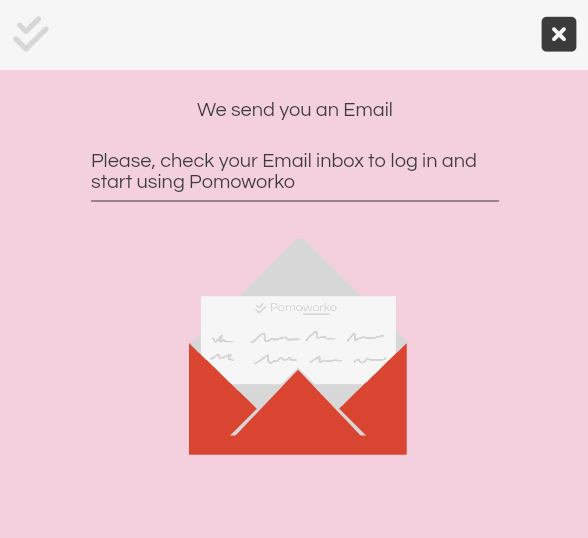
I want to achieve this design, like this:
This is my code:
@override
Widget build(BuildContext context) {
return BackdropFilter(
filter: ImageFilter.blur(sigmaX: 2, sigmaY: 2),
child: Scaffold(
backgroundColor: Colors.transparent,
body: Center(
child: Padding(
padding: const EdgeInsets.all(32.0),
child: ClipRRect(
//<---here
borderRadius: BorderRadius.circular(10),
child: Container(
height: MediaQuery.of(context).size.height,
width: 600,
decoration: const BoxDecoration(
color: Color(0xffF6F6F6),
),
child: LayoutBuilder(
builder: (context, constraints) => Stack(
children: [
Padding(
padding: const EdgeInsets.all(15.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: const [
Icon(FontAwesomeIcons.checkDouble,
size: 40, color: Color(0xffD6D6D6)),
Icon(FontAwesomeIcons.squareXmark,
size: 40, color: Color(0xff404040)),
],
),
),
Padding(
padding: const EdgeInsets.fromLTRB(15, 60, 15, 0),
child: Stack(
children: [
Center(
child: Text(
"We send you an Email",
style: TextStyle(
fontSize: 20,
fontStyle: FontStyle.normal,
fontWeight: FontWeight.normal,
color: Color(0xff3B3B3B),
),
),
),
Padding(
padding: EdgeInsets.symmetric(vertical: 8.0),
child: Divider(color: Color(0xff3B3B3B)),
),
Text(
"Please, check your Email inbox to log in and start using Pomoworko",
style: TextStyle(
fontSize: 20,
fontStyle: FontStyle.normal,
fontWeight: FontWeight.normal,
color: Color(0xff3B3B3B),
),
),
Padding(
padding: EdgeInsets.symmetric(vertical: 8.0),
child: Divider(color: Color(0xff3B3B3B)),
),
],
),
),
RiveAnimation.asset(
"img/letter_and_knife.riv",
),
],
),
),
),
),
),
),
),
);
}
I get stuck on this, I used a column, but don't work, and I don't know how to organize the widgets, what widget may be helpful to use in order to achieve the second design?
The pink color is: color: Color(0xffF4CFDD)
Thanks for considering my request.
CodePudding user response:
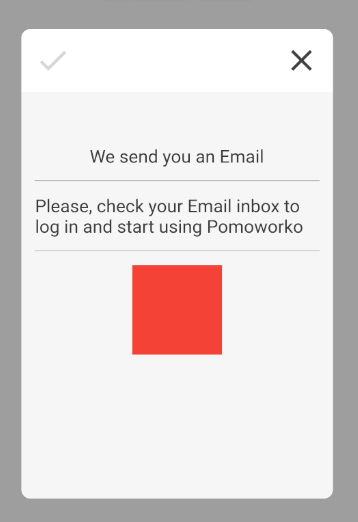
You are using wrong widget, instead of stack, you need to use column like this:
BackdropFilter(
filter: ImageFilter.blur(sigmaX: 2, sigmaY: 2),
child: Scaffold(
backgroundColor: Colors.transparent,
body: Center(
child: Padding(
padding: const EdgeInsets.all(32.0),
child: ClipRRect(
borderRadius: BorderRadius.circular(10),
child: Container(
height: MediaQuery.of(context).size.height,
width: 600,
decoration: const BoxDecoration(
color: Color(0xffF6F6F6),
),
child: LayoutBuilder(
builder: (context, constraints) => Column(
children: [
Container(
color: Colors.white,
padding: const EdgeInsets.all(15.0),
child: Row(
mainAxisAlignment:
MainAxisAlignment.spaceBetween,
children: const [
Icon(Icons.check,
size: 40, color: Color(0xffD6D6D6)),
Icon(Icons.close,
size: 40, color: Color(0xff404040)),
],
),
),
Padding(
padding:
const EdgeInsets.fromLTRB(15, 60, 15, 0),
child: Column(
children: [
Center(
child: Text(
"We send you an Email",
style: TextStyle(
fontSize: 20,
fontStyle: FontStyle.normal,
fontWeight: FontWeight.normal,
color: Color(0xff3B3B3B),
),
),
),
Padding(
padding:
EdgeInsets.symmetric(vertical: 8.0),
child: Divider(color: Color(0xff3B3B3B)),
),
Text(
"Please, check your Email inbox to log in and start using Pomoworko",
style: TextStyle(
fontSize: 20,
fontStyle: FontStyle.normal,
fontWeight: FontWeight.normal,
color: Color(0xff3B3B3B),
),
),
Padding(
padding:
EdgeInsets.symmetric(vertical: 8.0),
child: Divider(color: Color(0xff3B3B3B)),
),
],
),
),
Container(
color: Colors.red,
width: 100,
height: 100,
),
],
),
),
),
),
),
),
),
)