I've been searching for days to solve this problem...
As shown in the image above, I need to apply the data values from other places to the Vuetify Primary I've been googling over and over again, but I can't find the answer... Can you tell me the answer?
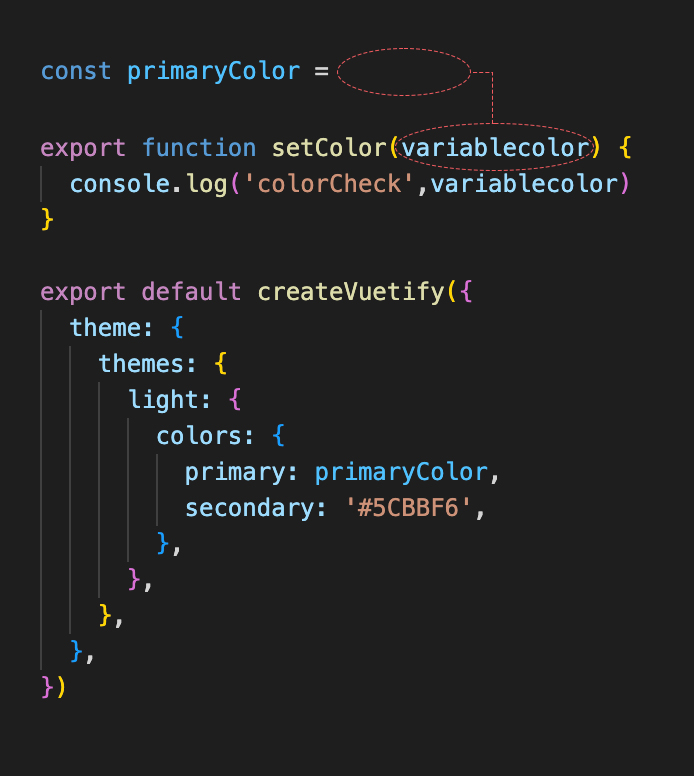
This is the JavaScript in question
const primaryColor = variablecolor
export function setColor(variablecolor) {
console.log('colorCheck',variablecolor)
}
export default createVuetify({
theme: {
themes: {
light: {
colors: {
primary: primaryColor,
secondary: '#5CBBF6',
},
},
},
},
})
These are the methods that are sent to the JavaScript in question
methods: {
updateColor() {
setColor(this.btn_color)
},
}
CodePudding user response:
You can't dynamically update the initial theme object used by createVuetify but you can instead have your updateColor() method directly modify $vuetify.theme where the theme colors are made accessible as noted in the documentation
values will also be made available on the instance $vuetify object under the theme property. This allows you to dynamically modify your theme. Behind the scenes, Vuetify will regenerate and update your theme classes, seamlessly updating your application.
// Light theme
this.$vuetify.theme.themes.light.primary = '#4caf50'
// Dark theme
this.$vuetify.theme.themes.dark.primary = '#4caf50'
In your case, the method would look something like this:
updateColor() {
this.$vuetify.theme.themes.light.primary = this.btn_color
}
CodePudding user response:
The question is not very well defined, but by the images I can understand that you want to set the var "primaryColor" from the function "setColor", right?. If that is the case you need to set the var inside the function, like:
export function setColor(newColor) {
color = newColor;
};