I'd like to style a radar chart using Chart.js, but I can't seem to figure this out.
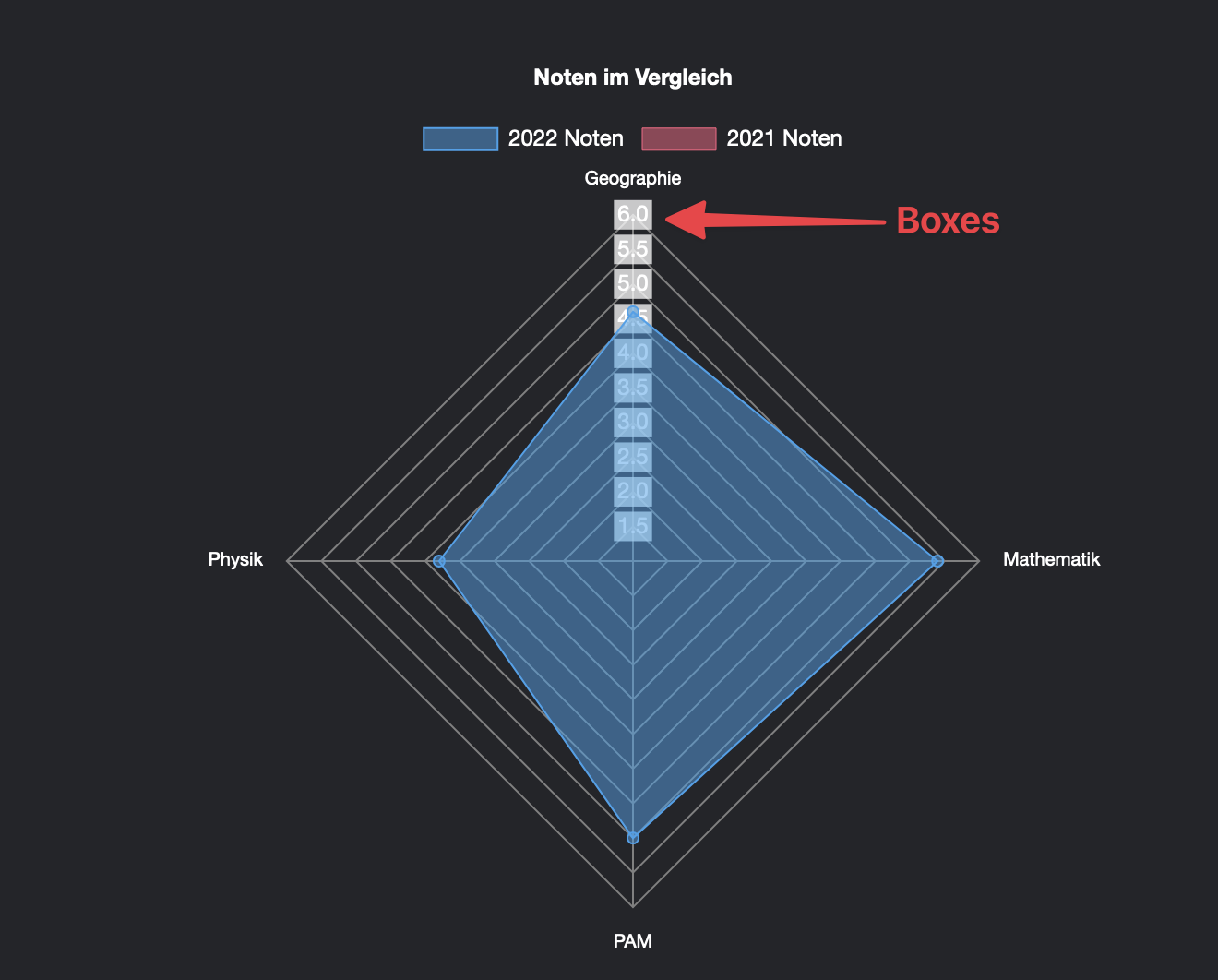
 I'd like to first of all change the color of every text to white, including the title, the label names, and the labels. I'd also like to remove the box around the axis numbers and change their colors to white too. Here is the code I have atm (I use django for the data)
I'd like to first of all change the color of every text to white, including the title, the label names, and the labels. I'd also like to remove the box around the axis numbers and change their colors to white too. Here is the code I have atm (I use django for the data)
new Chart(ctx, {
type: 'radar',
data: {
labels: {{ subjects|safe }},
datasets: [{
label: '2022 Noten',
data: {{ grades_avg }},
borderWidth: 1
}, {
label: '2021 Noten',
data: [],
borderWidth: 0.5
}]
},
options: {
scale: {
min: 1,
max: 6,
ticks: {
stepSize: 0.5,
}
},
responsive: true,
maintainAspectRatio: false,
scales: {
r: {
grid: {
color: 'gray'
},
angleLines: {
color: 'gray'
},
}
},
plugins: {
title: {
display: true,
text: 'Noten im Vergleich'
}
}
}
});
I just can't wrap my head around this library and I'd appreciate your help. Thanks!
CodePudding user response:
<div>
<canvas id="myChart"></canvas>
</div>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script>
const ctx = document.getElementById('myChart');
Chart.defaults.color = '#fff';
new Chart(ctx, {
type: 'radar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
borderWidth: 10,
borderColor: '#00A2EB',
backgroundColor: '#FFB1C1',
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>you have here the simplest example - detailed documentation is here https://www.chartjs.org/docs/latest/general/colors.html
CodePudding user response:
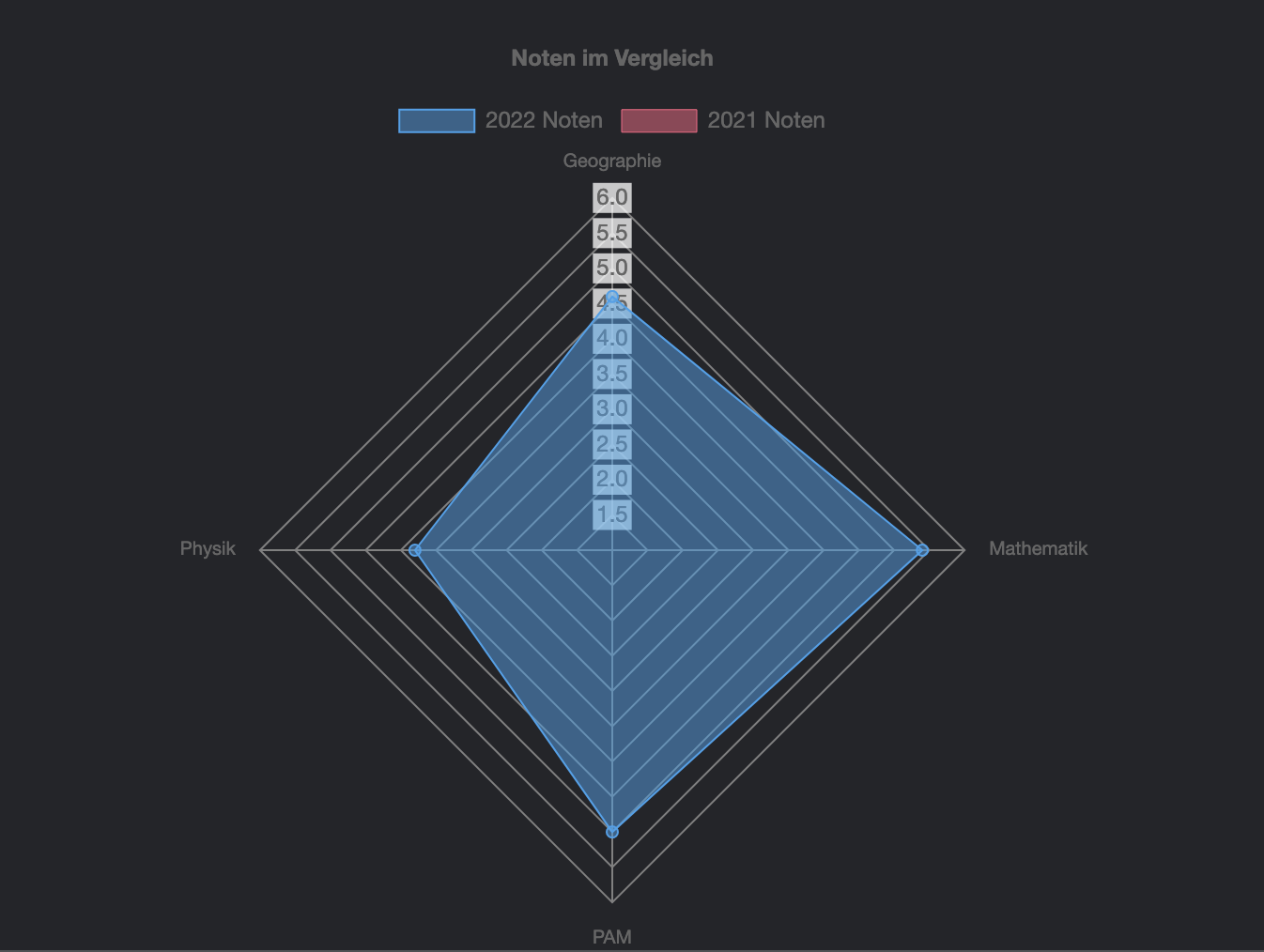
OK. Below I give you an example with useful links to the documentation.
const ctx = document.getElementById('myChart');
new Chart(ctx, {
type: 'radar',
data: {
labels: ['Label 1', 'Label 2', 'Label 3', 'Label 4'],
datasets: [{
label: 'Data',
data: [3.5, 5, 2.5, 3],
borderWidth: 1
}]
},
options: {
locale: 'en-US',
scale: {
min: 1,
max: 6,
ticks: {
stepSize: 0.5,
}
},
scales: {
r: { // https://www.chartjs.org/docs/latest/axes/radial/
angleLines: {
color: 'gray'
},
grid: {
color: 'gray'
},
pointLabels: { // https://www.chartjs.org/docs/latest/axes/radial/#point-labels
color: 'white'
},
ticks: { // https://www.chartjs.org/docs/latest/axes/radial/#ticks
color: 'white',
backdropColor: 'transparent' // https://www.chartjs.org/docs/latest/axes/_common_ticks.html
}
}
},
plugins: {
title: { // https://www.chartjs.org/docs/latest/configuration/title.html
display: true,
text: 'Title',
color: 'white'
},
legend: {
labels: { // https://www.chartjs.org/docs/latest/configuration/legend.html#legend-label-configuration
color: 'white'
}
}
}
}
});.chart-container {
position: relative;
height: 90vh;
}
canvas {
background: #282a2d;
}<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<div >
<canvas id="myChart"></canvas>
</div>