I'm practising React with doing a Face Recognition app while following a course. As summary, the below component should create a div with style= properties top,right,bottom and left.
const FaceRecognition = ({imageUrl,box}) => {
console.log("hello",box.rightCol);
return (
<div className="center ma">
<div className="absolute mt2">
<img id="inputimage" alt="" src={imageUrl} width="500px" height="auto"/>
<div style={{top: box.topRow, right: box.rightCol, bottom: box.bottomRow, left: box.leftCol}} className="bounding-box"></div>
</div>
</div>
)
}
But the problem is, when i check the body of the page, i cant see the style properties that i gave.
I checked the state and props for being sure is everything ok while passing the object, below is the function for using setState,
displayFaceBox = (box) =>{
console.log(box);
this.setState=({box: box});
console.log(this.state.box);
}
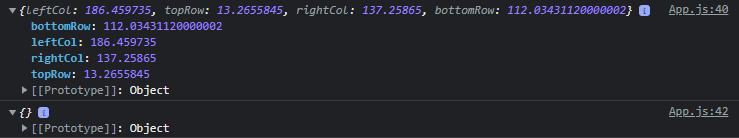
Everything seems OK to here. These two console.log function gives below logs. (box seems alright but state box seems not):
I am not sure this causes the problem, but i couldn't figure out how can i pass the box prop to FaceRecognition component with top, right, bottom and left attributes. You can find the other details below.
Below part sends response to displayFaceBox function to setting the state.
fetch("https://api.clarifai.com/v2/models/" MODEL_ID "/outputs", requestOptions)
.then(response => response.text())
.then(response => {
const parser = JSON.parse(response);
this.displayFaceBox(this.calculateFaceLocation(parser));
})
.catch(error => console.log('error', error));
}
And calculateFaceLocation returns an object.
calculateFaceLocation = (data) => {
const clarifaiFace = data.outputs[0].data.regions[0].region_info.bounding_box;
const image = document.getElementById("inputimage");
const width = Number(image.width);
const height = Number(image.height);
return {
leftCol: clarifaiFace.left_col * width,
topRow : clarifaiFace.top_row * height,
rightCol : width-(clarifaiFace.right_col*width),
bottomRow : height - (clarifaiFace.bottom_row*height),
}
}
CodePudding user response:
State is not set properly .
setState syntax is setState(...).
You are referring it as setState=(...).
Because of which the state is not set and you are sending empty prop.
Try changing
displayFaceBox = (box) =>{
console.log(box);
this.setState=({box: box});
console.log(this.state.box);
}
to
displayFaceBox = (box) =>{
console.log(box);
this.setState({box: box});
console.log(this.state.box);
}