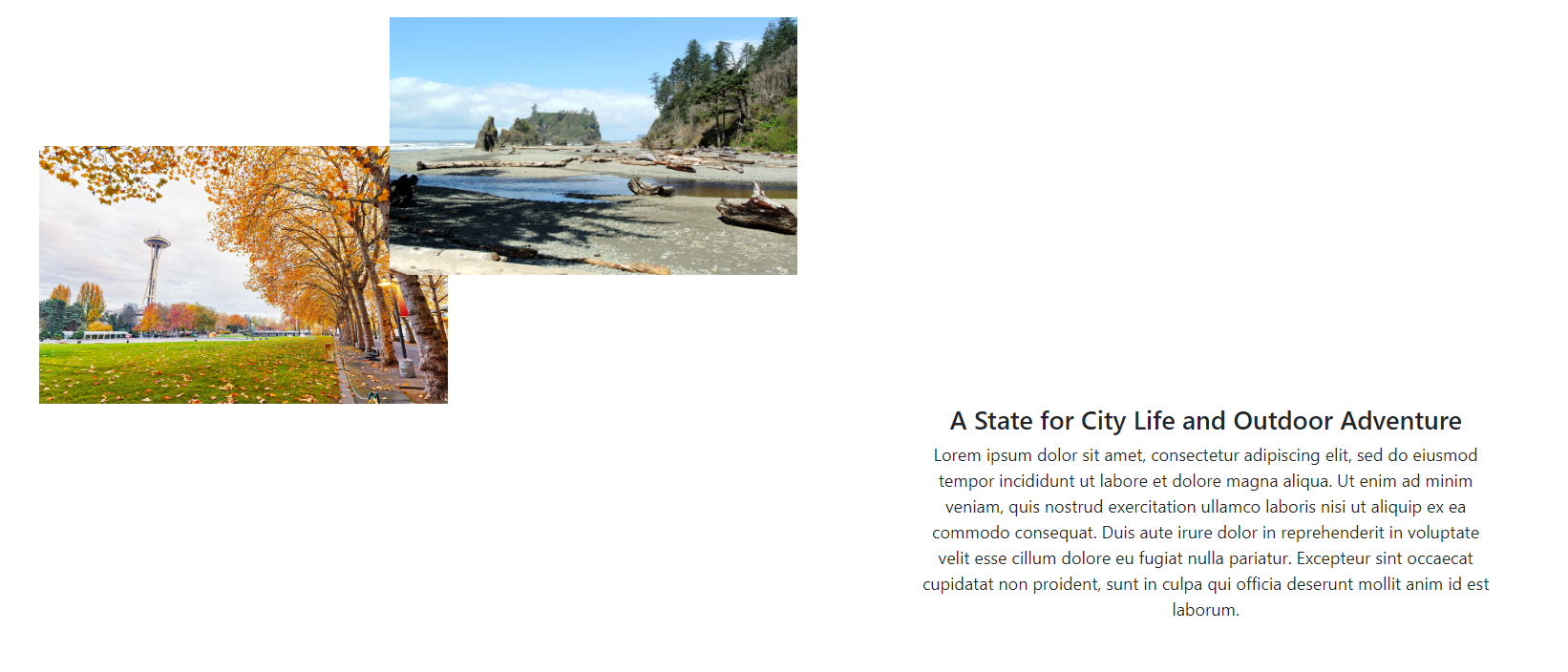
How can I bring this textbox up so I can center align it with the grid image on the left? I've tried using a padding and translate function but it does nothing at all. What can I do so I can have this center aligned? Thanks for the help!
.sub-header{
margin:100px
}
.container-header{
padding: 2px;
}
.sub-header-image{
display: grid;
}
#image2{
grid-column: 2/ span 2;
grid-row: 1 / span 2;
}
#image1{
grid-column: 1 / span 3;
grid-row: 2 / span 2;
}
.sub-header-image img{
height: 300px;
width: 475px;
}
.subheader-text{
display:block;
margin-left: auto;
text-align: center;
width: 40%;
}
.subheader-text h1{
font-size: 30px;
}
.subheader-text p{
font-size: 20px;
} <section >
<div >
<div >
<img id="image2" src="Images/shutterstock_388910350.jpg">
<img id="image1" src="Images/Cedar_Creek_Abbey_Island_Ruby_Beach.jpeg">
</div>
<div >
<h1>A State for City Life and Outdoor Adventure</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat
culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</section>CodePudding user response:
You need to add the below CSS to fix this
sub-header{
margin:100px
}
.container-header{
padding: 2px;
}
.container-sub-header{
display: flex;
justify-content: center;
align-items: center;
}
.sub-header-image{
display: grid;
width: 70%;
}
#image2{
grid-column: 2/ span 2;
grid-row: 1 / span 2;
}
#image1{
grid-column: 1 / span 3;
grid-row: 2 / span 2;
}
.sub-header-image img{
height: 300px;
width: 475px;
}
.subheader-text{
margin-left: auto;
text-align: center;
width:30%;
}
.subheader-text h1{
font-size: 30px;
}
.subheader-text p{
font-size: 20px;
}<section >
<div >
<div >
<img id="image2" src="Images/shutterstock_388910350.jpg">
<img id="image1" src="Images/Cedar_Creek_Abbey_Island_Ruby_Beach.jpeg">
</div>
<div >
<h1>A State for City Life and Outdoor Adventure</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat
culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</section>