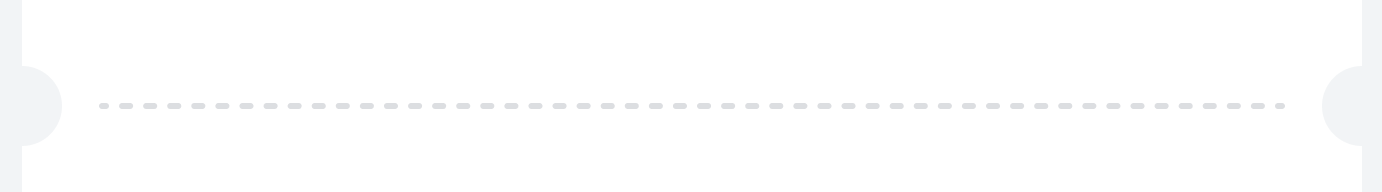
I'm trying to create this:
I set it up as follows:
layout.xml
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/divder1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
app:layout_constraintTop_toBottomOf="@id/receipt_top"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
android:background="@color/white">
<ImageView
android:id="@ id/left_cutout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src = "@drawable/ic_left_cutout"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
<ImageView
android:id="@ id/right_cutout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src = "@drawable/ic_right_cutout"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
<androidx.constraintlayout.widget.ConstraintLayout
app:layout_constraintEnd_toStartOf="@id/right_cutout"
app:layout_constraintStart_toEndOf="@id/left_cutout"
android:paddingEnd="10dp"
android:paddingStart="10dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/ic_dotted_line_divider"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
ic_dotted_line_divider.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line">
<stroke
android:color="@color/red"
android:dashWidth="20dp"
android:dashGap="15dp"
android:width="10.5dp"/>
</shape>
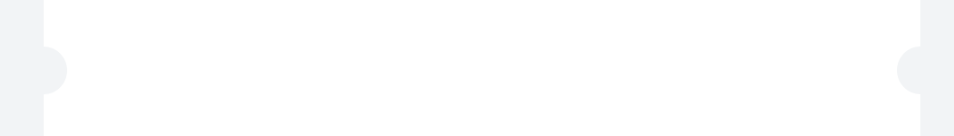
and it ends up looking like this for some reason, my half circles show up but the line does not:
How do I get the dotted line to show up?
Also I tried doing this previously in a layer-list instead of a constraint layout but that didn't work because the width of the view could change but the heigh won't so that distorted the circles so this seems like the best route to take.
CodePudding user response:
Well first of all I wouldn't add the nested constraint layout and direclty place the imageView.
Probably you are missing the following properties in your middle view to specify it to fill the middle space. If anything sometimes using the editor also helps.
android:layout_width="0dp"
android:layout_weight="1"
CodePudding user response:
Your problem is that your dashed line has no height. Neither the ic_dotted_line_divider drawable nor the ImageView that uses it declares a specific height. While the ImageView has android:layout_height="wrap_content", the content is the drawable, and the drawable has no height.
So, whether in the drawable or in the ImageView, you will need to specify a height, representing how thick the dashed line should be.