I have some HTML that creates a form enriched with access keys, combined with a stylesheet that adds the accesskey attribute value after it.
It works nicely for labels, but it does not work for radio buttons, check boxes and submit buttons. Alternatively I have tried some scripting that produces the same effect (without causing any exception).
Can someone explain why it is like that, and more importantly how to fix that (easily)?
The solution does not have to be CSS (while actually being preferred); it could be JavaScript, too (e.g. like 
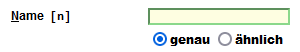
(Ignore the underlined character; that's from the script I tried to highlight the accesskey, too (and it fails in the same cases). The important thing is that the individual radio buttons don't show the accesskey)
CodePudding user response:
This answer is not complete yet, but due to lack of anything better, I'm summarizing what I found out:
Radio Buttons (<input type="radio">, CGI::radio_group())
It seems to be a "feature" of CGI.pm from perl 5.18.2 to create two nested label elements for a radio_group:
- The outer
labelcovers the whole button group (all buttons in the group) - The inner
labelcovers the actualinputelement and the text label, and it is repeated for every button in the group.
Unfortunately any accesskey attribute as passed via -attributes is attached to the input element.
Playing with Firefox' Inspector, I found out that accesskey is displayed properly if the attribute is attached to the inner label instead.
However I found no way to do that with CGI.pm.
Submit Button (<input type="submit">)
Also with experimenting I found out that I can wrap the submit button in a label "for" the ID of the submit button, also moving the accesskey from the input element to the label element.
So the accesskey is being displayed and it still triggers the submit button.
Solution
This is the HTML after JavaScript mangling (I copied the code from the browser as snippets won't allow DOM modifications it seems). Styling may be overly complicated, I know.
body { color: #000000; background-color: #ffffff }
label { font-family: sans-serif; font-weight: bolder }
legend { font-family: sans-serif; font-size: medium; font-weight: bolder }
.legend { font-family: sans-serif }
/* generic tables */
table { background-color: #ffffff; color: #000000; margin-top: 1ex; margin-bottom: 1ex }
td { padding-left: 1mm; padding-right: 1mm }
/* search form */
.sf { }
.sf-fset { }
.sf-legend { font-size: medium; font-family: sans-serif }
.sf-lab { font-family: sans-serif; font-weight: bolder }
.sf-lab2 { font-family: sans-serif; font-weight: bolder; font-size: small }
input.field { background-color: #fefee1 }
input:required { border-color: #9b1415 }
input:invalid { background-color: #fdc7c7 }
input:valid { border-color: #8bd88b }
/* generic styling */
div.vsp { height: 1em }
div.vsp[name="vsp-big"] { height: 1.5em }
@media screen {
span.ak { /* accesskey (key) */
text-decoration: underline;
}
span.akw { /* accesskey wrapper (includes span.ak) */
margin-left: 0.5em;
font-weight: normal; color: #228924
}
span.akw span.ak { /* accesskey (key) */
font-family: monospace; font-weight: bold
}
}<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="de-DE" xml:lang="de-DE">
<head>
<title>...</title>
<link rev="made" href="mailto:me" />
</head>
<body>
<script type="text/javascript">fix_CSS()</script>
<form method="post" action="/query/2" enctype="multipart/form-data" >
<fieldset ><legend accesskey="s" data-i="0" ><span >S</span>uchkriterien</legend>
<table summary="Suchkriterien">
<tbody>
<tr>
<td><label data-i="0" for="srch-a-cn" accesskey="n"><span >N</span>ame</label></td>
<td><input type="text" name="srch-a-cn" size="30" maxlength="80" pattern=".*" placeholder="Name" id="srch-a-cn" /></td>
</tr>
<tr>
<td></td>
<td><label for="srch-match-cn" /><label><input type="radio" name="srch-match-cn" value="E" checked="checked" data-i="-1" id="srch-match-cn-E" accesskey="1"/>genau<span >[<span >1</span>]</span></label> <label><input type="radio" name="srch-match-cn" value="M" id="srch-match-cn-M" accesskey="2" data-i="-1"/>ähnlich<span >[<span >2</span>]</span></label></td>
</tr>
</tbody></table>
</fieldset>
<div ></div>
<fieldset ><legend data-i="1" accesskey="u">S<span >u</span>chmodus</legend>
<table summary="Suchmodus" >
<tbody>
<tr>
<td><label data-i="1" for="srch-mode" accesskey="o">M<span >o</span>dus</label></td>
<td><label><input type="radio" name="srch-mode" value="telephoneNumber" checked="checked" accesskey="t" title="telephoneNumber" id="srch-mode-telephoneNumber" data-i="0"/><span >T</span>elefon</label> <label><input type="radio" name="srch-mode" value="pager" title="pager" id="srch-mode-pager" accesskey="f" data-i="0"/><span >F</span>unk</label></td>
</tr>
</tbody></table>
</fieldset>
<div name="vsp-big" ></div>
<label data-i="2" for="submit" accesskey="c"><input type="submit" name=".submit" value="Suchen" id="submit"><span >[<span >c</span>]</span></label>
</form>
</body>
</html>I deliberately chose digits for the upper radio group as I wanted to preserver some letters and the same label will repeat a few times. Also the form shown is reduced (other elements with an accesskey were omitted), so the choice of accesskeys may seem a bit odd without seeing the other elements.
