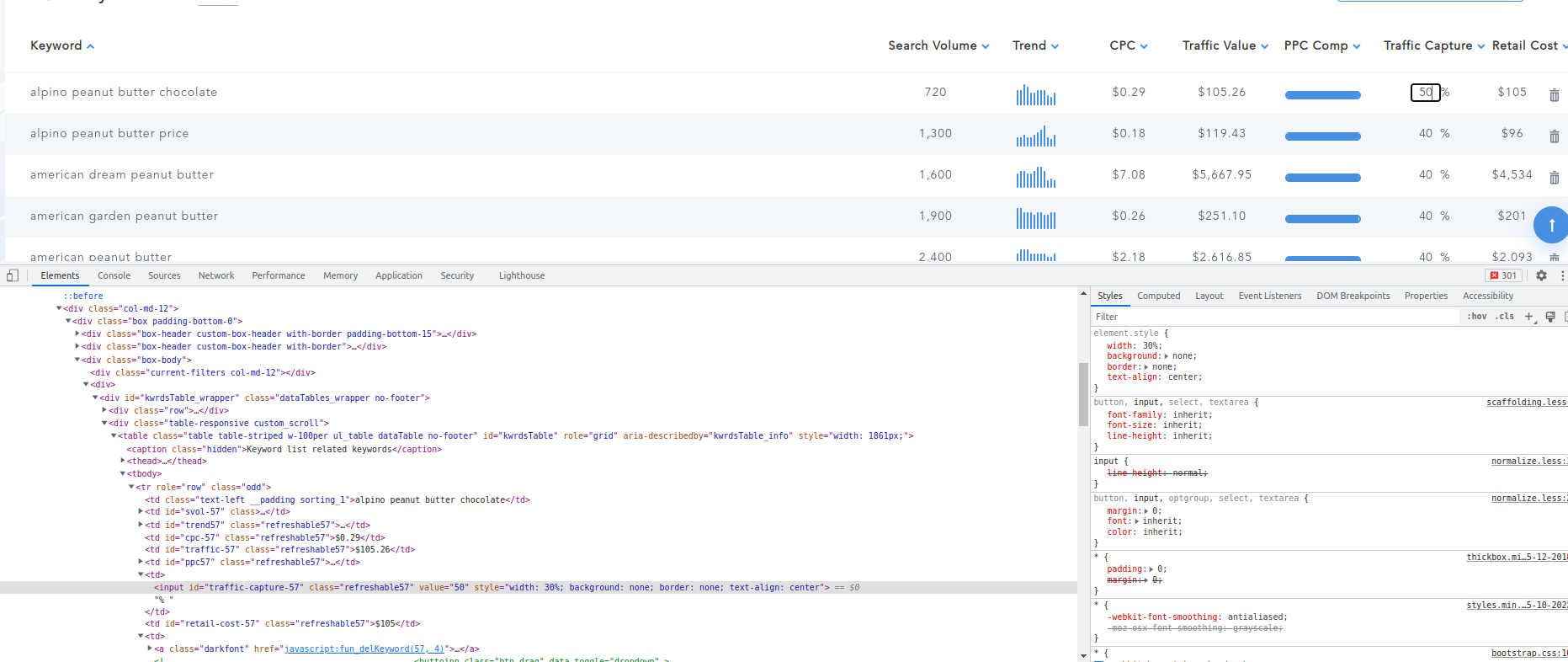
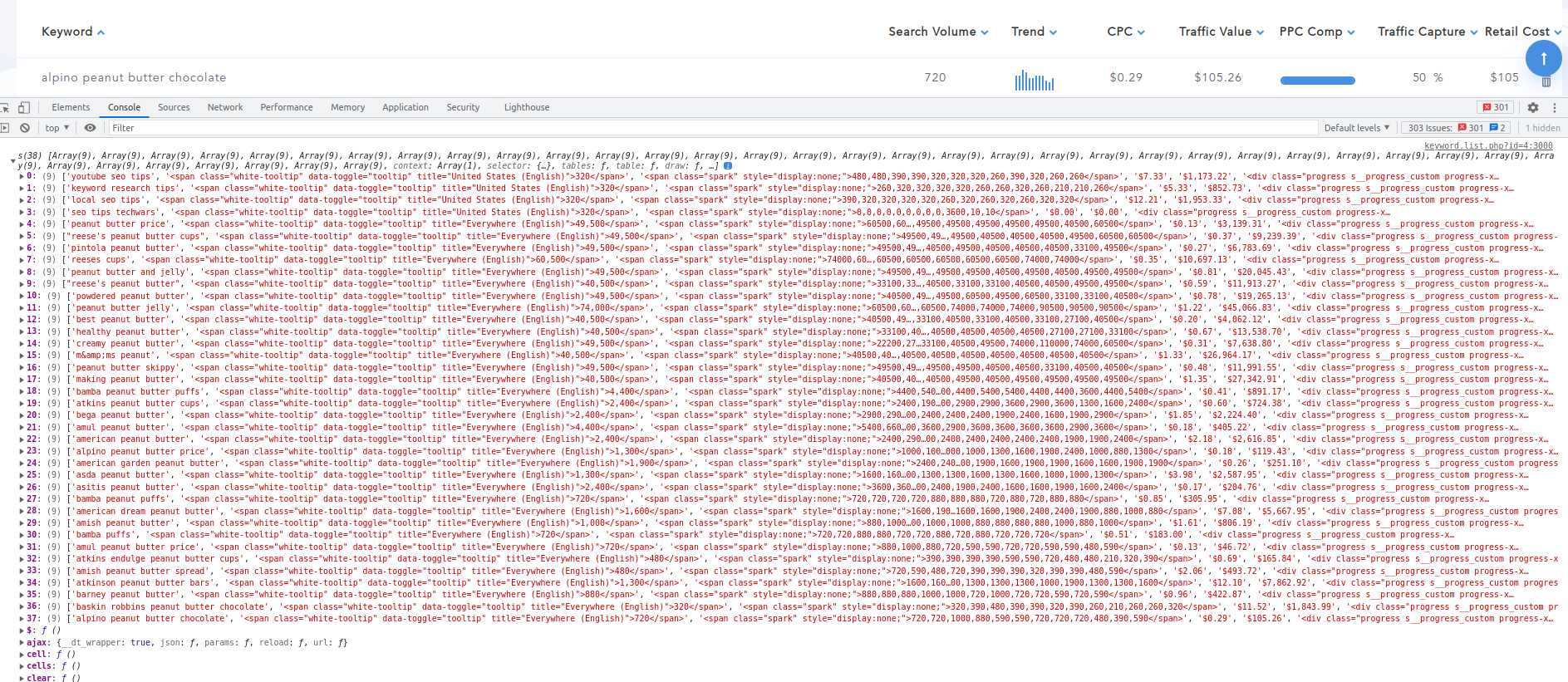
I am using Data table, and I have a Input column in data table. when I change some particular input box. it change front side. but I also wanted to update table source data and need to access that by Data Tables API methods later on here I tried some code, but its throw console undefined.
$('#kwrdsTable').on('change', 'tr > td > input', function(e){
var table = $('#kwrdsTable').DataTable();
e.preventDefault();
const newValue = parseFloat($(this).val());
$(this).attr("value", newValue);
console.log(table.cell(this).data(newValue));
});
CodePudding user response:
As I said in the chat, I'm not totally sure I understand how your site works but this piece of code can help you :)
$('#kwrdsTable').on('change', 'tr > td > input', function(e){
var table = $('#kwrdsTable').DataTable();
e.preventDefault();
const newValue = parseFloat($(this).val());
$(this).attr("value", newValue);
// With this display you can obtain the cell containing the 'input' field
console.log($(this).closest('td'));
// And you can write in this cell with this code
var cell = table.cell($(this).closest('td'));
cell.data('Text for Test').draw();
});