I want create outlook email by using the html format, but some of the html style can't work in outlook email.
I have a test code like below:
<dl><dt style="float: left">ColumnA: </dt><dd style="padding-left:30px">sahjdhsj; kahdjkshakjdhkasjhdkjshakjhdska; sa dsah ashkdj sadksajhd dksad asdhsahdsahodsad ashkjdhsa asd ipientList, string originalSubject, string recallLink</dd><dt style="float: left">ColumnB:</dt><dd style="Margin-left:30px">lack hot drink gjg daskahdkjahd asd gkashdksahdsakjhdsadsdsad</dd></dl>
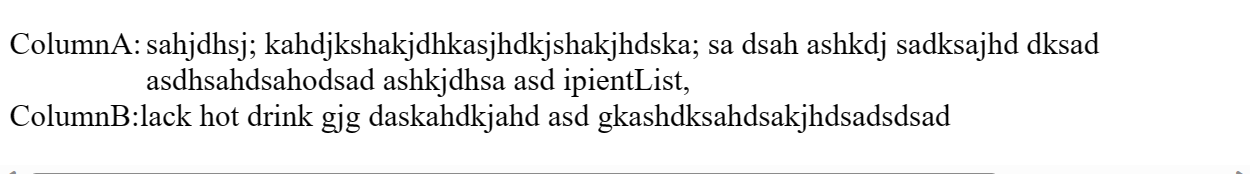
When I test it in  but when I use it as the outlook email body, it will show like:
P2
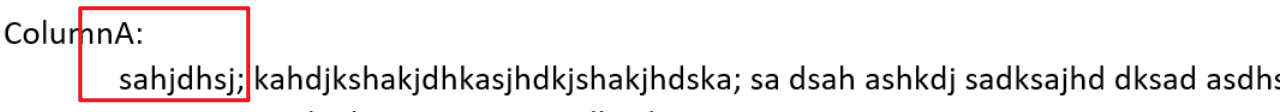
but when I use it as the outlook email body, it will show like:
P2

Anyone know what caused the different behavior in outlook email? I just want it show as P1
CodePudding user response:
Outlook uses Word as an email editor. Unfortunately not all CSS properties are supported in Word. For example, the float property is treated like unknown in Word. You can read about supported and unsupported HTML elements, attributes, and cascading style sheets properties in the Word HTML and CSS Rendering Capabilities in Outlook article.
CodePudding user response:
The only way to achieve that layout in Outlook for Windows is to use tables. It recognises dt and dl (https://www.caniemail.com/features/html-lists/) but not changes to display modes or floats (https://www.caniemail.com/features/css-display/ and https://www.caniemail.com/features/css-float/). Therefore, they will always both be stuck in their default display:block modes, that take the whole line.
You could use different code for Outlook on Windows by using their conditional code.
