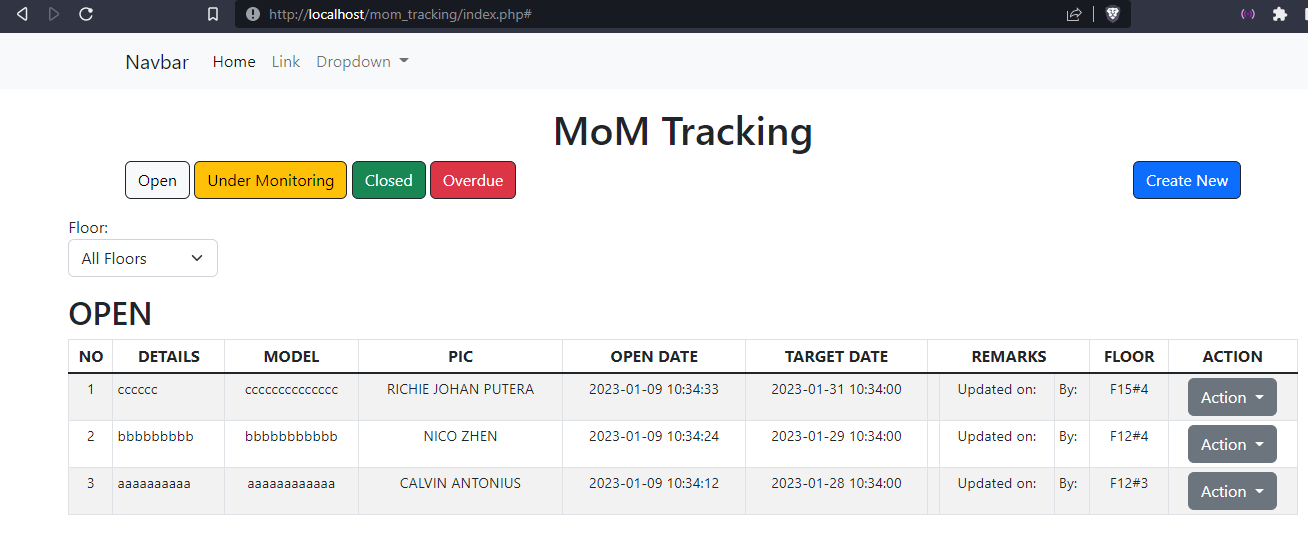
Currently I have an index.php page that looks like this:

This is my code:
index.php:
<div style="width: 90%; margin:0 auto;">
<form style="width: 150px;">
<label for="floor">Floor:</label>
<select name="floor" id="floorSelect" onkeyup="filterByFLoor()">
<option value="" selected>All Floors</option>
<?php
$sql = "SELECT * FROM d_floor";
$floors = mysqli_query($conn, $sql);
while ($floor = mysqli_fetch_array($floors, MYSQLI_ASSOC)):
;
?>
<option value="<?php echo $floor['fname']; ?>">
<?php echo $floor['fname']; ?>
</option>
<?php endwhile; ?>
</select>
</form>
</div>
<div id="displayTable" style="width: 90%; margin:0 auto;"></div>
<script src="tables/table.js"></script>
<script>
function filterByFloor() {
var selectJob = document.getElementById("floorSelect"),
table = document.getElementById("displayTable"),
tr = table.getElementsByTagName("tr");
for (var i = 1; i < tr.length; i ) {
floor = tr[i].getElementsByTagName("td")[9]; // use [0] as the first `td`
console.log(floor);
if (floor && floor.innerHTML.indexOf(selectJob.value) > -1) {
tr[i].style.display = "";
} else {
tr[i].style.display = "none";
}
}
}
// listen to select changes
document.querySelector('#floorSelect').addEventListener('change', function (e) {
filterByFloor();
});
</script>
table.js:
//display open table
function displayOpen() {
var displayOpen = "true";
$.ajax({
url: "open.php",
type: 'post',
data: {
displaySend: displayOpen
},
success: function (data, status) {
$('#displayTable').html(data);
}
})
}
open.php:
<h2>OPEN</h2>
<?php
// date_default_timezone_set('Asia/Jakarta');
// $currentDateTime = date('Y-m-d H:i:s');
// echo $currentDateTime;
include 'database/connect.php';
if (isset($_POST['displaySend'])) {
$table = '<table >
<thead >
<tr>
<th scope="col">NO</th>
<th scope="col">DETAILS</th>
<th scope="col">MODEL</th>
<th scope="col">PIC</th>
<th scope="col">OPEN DATE</th>
<th scope="col">TARGET DATE</th>
<th colspan="3" scope="col">REMARKS</th>
<th scope="col">FLOOR</th>
<th scope="col">ACTION</th>
</tr>
</thead>
<tbody style="font-size:0.9rem;">';
$sql = "SELECT * FROM d_mom WHERE status='OPEN' ORDER BY opendate DESC";
$result = mysqli_query($conn, $sql);
$number = 1;
while ($row = mysqli_fetch_assoc($result)) {
$id = $row['momid'];
$details = $row['momdetails'];
$model = $row['model'];
$pic = $row['pic'];
$opendate = $row['opendate'];
$targetdate = $row['targetdate'];
$remarks = $row['remarks'];
$updatedate = $row['updatedate'];
$updateby = $row['updateby'];
$floor = $row['floor'];
// $status = $row['status'];
$table .= '
<tr>
<td scope="row" >' . $number . '</th>
<td>' . $details . '</td>
<td >' . $model . '</td>
<td >' . $pic . '</td>
<td >' . $opendate . '</td>
<td >' . $targetdate . '</td>
<td>' . $remarks . '</td>
<td >Updated on: ' . $updatedate . '</td>
<td>By: ' . $updateby . '</td>
<td >' . $floor . '</td>
<td >
<div >
<button type="button" data-bs-toggle="dropdown" aria-expanded="false">
Action
</button>
<ul >
<li><a href="#">Update</a></li>
<li><a href="#" onclick="updateToUM(' . $id . ')">Under Monitoring</a></li>
<li><a href="#" onclick="updateToClosed(' . $id . ')">Closed</a></li>
<li><a href="#" onclick="deleteMoM(' . $id . ')">Delete</a></li>
</ul>
</div>
</td>
</tr>';
$number ;
}
$table .= '</tbody>
</table>';
echo $table;
}
?>
With the code above I'm able to display the table as pictured. But when I put open.php inside the tables folder, it will no longer display the table. I tried changing the url to tables/open.php, /tables/open.php, ../tables/open.php, mom_tracking/tables/open.php, but nothing works.
CodePudding user response:
Did you move all relevant parts into the new tables folder? For instance, within open.php you have the line:
include 'database/connect.php';
Does the database directory exist in the new location alongside open.php?
Then where you adjust this line in table.js:
url: "open.php",
To use either the full URL, or absolute path, ie.
url: "/tables/open.php",
or
url: "https://yoursite.com/wherever/tables/open.php",
If you open this page in the browser as your JSON (AJAX) request would, does it output the expected result? There's no error?
