When I use the default ticks, it's shown. But when I use a custom tick function, it's not shown:
<ResponsiveContainer width="100%" height={300}>
<LineChart
width={500}
height={300}
data={data}
margin={{
top: 5,
right: 30,
left: 20,
bottom: 5,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis
dataKey="name"
tick={() => <div>hi</div>}
/>
<YAxis />
<Tooltip />
<Legend />
<Line dataKey="pv" fill="#8884d8" />
<Line dataKey="uv" fill="#82ca9d" />
</LineChart>
</ResponsiveContainer>
If I remove the tick function, then labels are shown on the x axis. But when I want to show a simple hi message as test, nothing is shown:
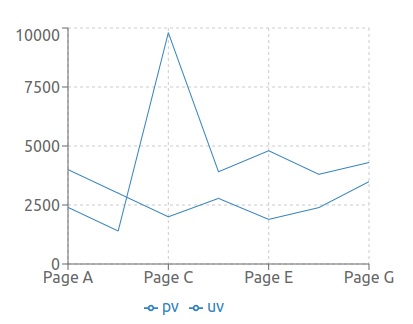
This is the image without custom tick function:

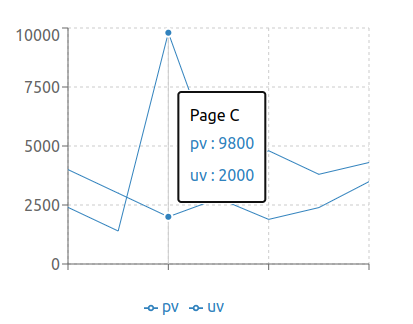
And this is the image with custom tick function:

I have tried setting the interval={0} but that changes nothing. I followed this issue but none of the solutions worked.
What do I miss here?
The point is that those <div>hi</div> messages are rendered and I can see them in the SVG tags in the dev tools. But they are not shown. I changed the style too, but could not make them show.
CodePudding user response:
HTML elements are not valid inside SVG elements. It appears the rechart authors have made a component <Text /> to use as text which produces text in vector form which is valid svg and subsequently in the tick callback.
