I am building this Build A Box section where a user can select various items that make up 1 product. I'm having trouble getting items into the cart.
UPDATE: Current state is can add the hard coded main product in formData I did this first to get addToCart started. It’s adds the main product but does not redirect to cart page. If you change url in browser to /cart its in there.
I need to figure out 2 things.
1 how to redirect to cart page after firing addToCart()
2 How to add user selected items as 1 product to cart not variants.
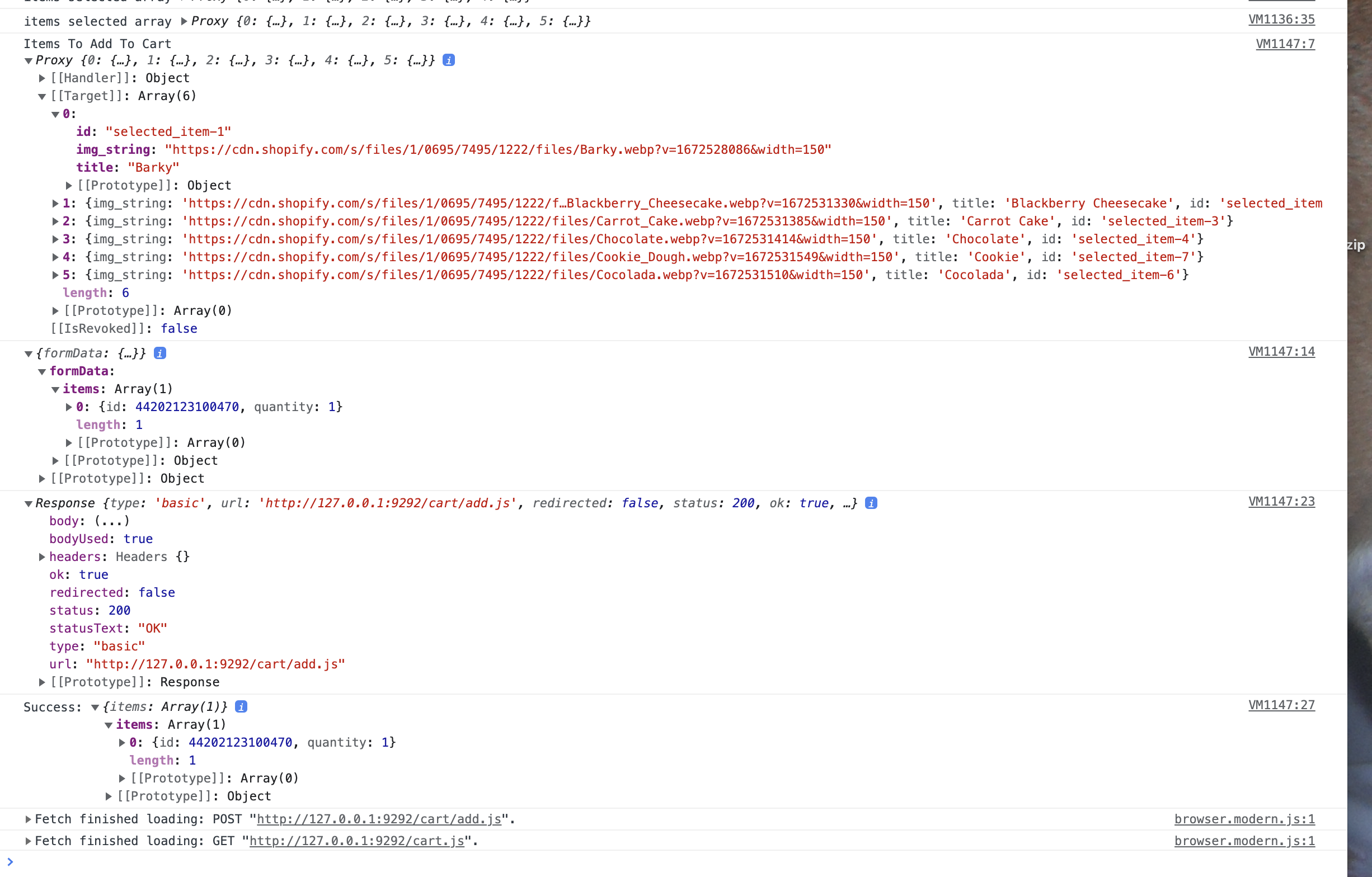
I can select elements and push into an array in my x-data component. The data looks like this:
[
{img_string: 'https://cdn.shopify.com/s/files/1/0695/7495/1222/files/Barky.webp?
v=1672528086&width=150', title: 'Barky', id: 'selected_item-1'},
{img_string: 'https://cdn.shopify.com/s/files/1/0695/7495/1222/files/Barky.webp?
v=1672528086&width=150', title: 'Barky', id: 'selected_item-1'}
]
For my latest iteration, I just hard coded the variant id & a quantity. Still have to figure out how to get all the selected items into the cart.
UPDATE: I added preventDefault filter to Alpine addToCart() call now it does not redirect but if you change url in browser to /cart the hard coded main product is in there.
<div x-data="items: []">
<div
x-data="
{
qty: 1,
addToCart(){
let formData = {
'items': [{
'id': 44202123100470,
'quantity': 1
}]
};
fetch(window.Shopify.routes.root 'cart/add.js', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(formData)
})
.then(response => {
console.log(response)
return response.json();
})
.catch((error) => {
console.error('Error:', error);
});
}
}
"
>
<div >
<h2 >Your Selections</h2>
{% assign product_form_id = 'product-form-' | append: section.id %}
{%- form 'product',
product,
id: product_form_id,
class: 'form',
novalidate: 'novalidate',
data-type: 'add-to-cart-form'
-%}
<input
type="hidden"
name="id"
value="{{ product.selected_or_first_available_variant.id }}"
disabled
>
<input type="hidden" name="quantity" x-model="qty" value="1">
<div >
<button
type="add"
@click="addToCart()"
:
>
<p x-show="!full_box">
<span x-text="items_selected" ></span><span >of</span
><span x-text="box_size"></span><span >Selected</span>
</p>
<p x-show="full_box" >Add to cart</p>
</button>
</div>
{%- endform -%}
</div>
</div>
CodePudding user response:
The way I solved the redirect issue was to use the Location API add location.href="/cart" in the success promise of the Ajax call.
fetch(window.Shopify.routes.root 'cart/add.js', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(formData)
})
.then(response => {
console.log(response)
return response.json();
})
.then((data) => {
location.href = '/cart';
console.log('Success:', data);
})
.catch((error) => {
console.error('Error:', error);
});
To solve the issue of how to get all selected items into the cart. I mapped over the items array of objects and returned an array of strings. Then I assigned to a variable selectedItems and called toString()
In the properties key of formData I added a value of selectItems to Box Items key. Kinda ugly at the moment no spaces in string. Definitely need to refactor this. Any feedback would be Super Cool