I'm building an react app that reads my google sheets file and displays to me my data.
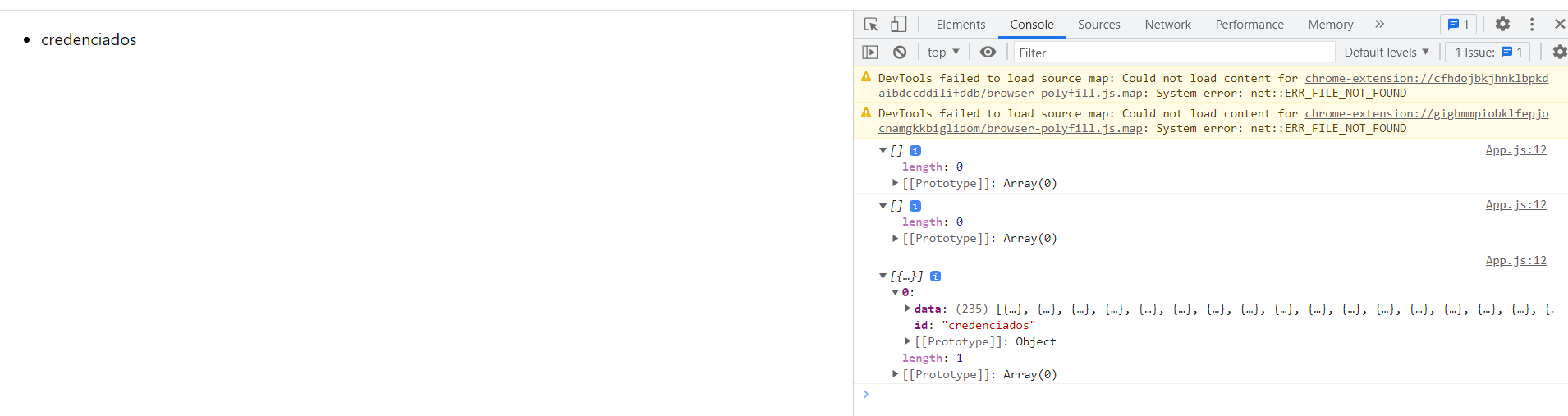
But whenever I import the data from my sheet it comes into an array that I cant manage to access and get the data.
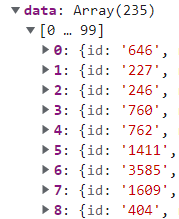
I want to show the data inside of the credenciados like the image bellow

This is my current code.
import React, { useState } from "react";
import useGoogleSheets from 'use-google-sheets';
const App = () => {
const { data, loading, error } = useGoogleSheets({
apiKey: 'mykey',
sheetId: 'myid',
sheetsOptions: [{ id: 'credenciados' }]
});
const sheetData = Array.from(data);
console.log(sheetData);
return (
<ul>
{sheetData.map((data) => (
<li key={data.id}>
{data.id} {data.razao}
</li>
))}
</ul>
);
};
export default App;
That's the final result that I got after hours of trying. I've read google sheets documentation, react documentation but didn't manage to find the solution
CodePudding user response:
Try:
{sheetData.data.map((data) => (
<li key={data.id}>
{data.id} {data.razao}
</li>
))}
CodePudding user response:
I need access to your data in order to help you better, but, It seems that what's happenning is that
It seems that sheetData is an array of objects with the key data, that means that you should get the data key first (your destructured object you're calling data is not the same)
{sheetData.map((el) => (
<li key={el.data.id}>
{el.data.id} {el.data.razao}
</li>
))}
Another option could be to destructure the data element:
{sheetData.map(({ data }) => (
<li key={data.id}>
{data.id} {data.razao}
</li>
))}