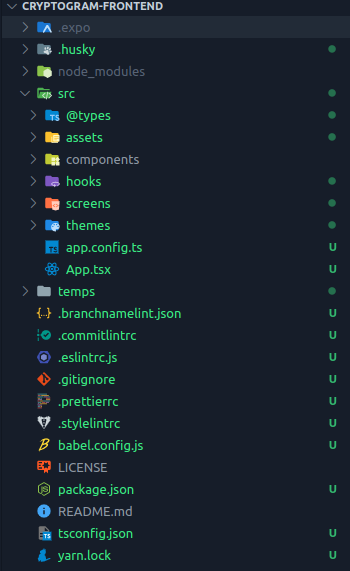
When creating the SRC folder and inserting the appropriate items, react-native started giving this error:
AppEntry.js:1 Uncaught Error: Cannot find module '../../App'
Uncaught ReferenceError: process is not defined
index.js:1 ./node_modules/expo/AppEntry.js:3
Module not found: Can't resolve '../../App'
1 | import registerRootComponent from 'expo/build/launch/registerRootComponent';
2 |
> 3 | import App from '../../App';
4 |
5 | registerRootComponent(App);
From what I understand it is not finding the App with the path which is in "AppEntry.js".
However, AppEntry is by default in package.json:
"main": "node_modules/expo/AppEntry.js"
What should I do to fix?
CodePudding user response:
You have moved your App.js or App.ts from root folder to 'src' so in appEntry you need to update your path from:
import App from '../../App';
To:
import App from '../../src/App';
Or you just can move back App.tsx to root folder
CodePudding user response:
../ means that you want to go out from the folder in which your file is (I guess it is under component). therefore ../../ takes you under CRYPTOFRAM-FRONTEND folder so you import like this
import App from "../../src/App"
but it is better to not go out 2 levels and use ../ to go under src and import like this :
import App from "../App"
both are correct.