I Have Nested JSON List I want to add this list in flutter Widget, I have try it before few days but not found proper solution.
Am sharing with you json Data like below. You can found full json file 
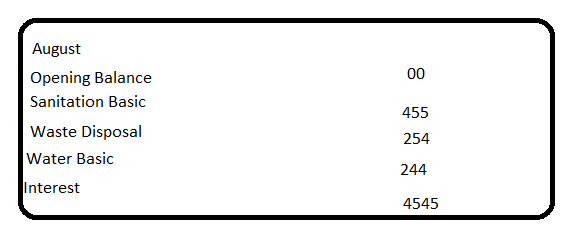
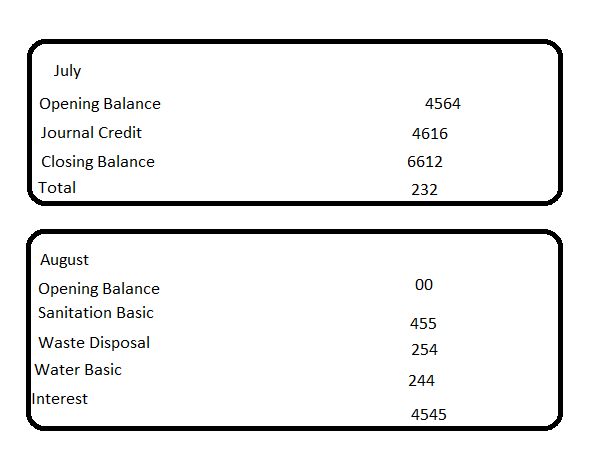
Expected result after search by month name -> 
Listview Code:
ListView.builder(
shrinkWrap: true,
itemCount: userList.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(userList[index]['month']),
leading:
Text(userList[index]['services'][index]['name']),
trailing: Text(userList[index]['services'][index]
['amount']
.toString()),
);
},
),
CodePudding user response:
First iteration is ok, but you have to iterate again for every month in order to display services...
Try something like this:
ListView.builder(
shrinkWrap: true,
itemCount: userList.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(userList[index]['month']),
subtitle: ListView.builder(
shrinkWrap: true,
itemCount: userList[index]['services'].length,
itemBuilder: (context, index2) {
return Row(
children: [
Text(userList[index]['services'][index2]['name']),
Text(userList[index]['services'][index2]['amount']),
]
),
);
},
),
Regarding the search, you have an example here: Listview filter search in Flutter
Anyway depending on the context of your application I'd suggest you to work with objects and not with maps, and to do the search from the provider and not with a stateful widget.
CodePudding user response:
I have try it Following Way
Create Lists:
List<SearchList> userList = [];
List<SearchList> search = [];
Search Filter:
void _runFilter(String enteredKeyword) {
List<SearchList> results = [];
if (enteredKeyword.isEmpty) {
// if the search field is empty or only contains white-space, we'll display all users
results = userList;
} else {
results = userList
.where((user) =>
user.month!.toLowerCase().contains(enteredKeyword.toLowerCase()))
.toList();
// we use the toLowerCase() method to make it case-insensitive
}
// Refresh the UI
setState(() {
search = results;
});
}
Widget:
Column(
children: [
TextField(
onChanged: (value) {
_runFilter(value);
},
controller: editingController,
decoration: const InputDecoration(
labelText: "Search",
hintText: "Search",
prefixIcon: Icon(Icons.search),
border: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(25.0)))),
),
const SizedBox(
height: 20,
),
search.isEmpty
? TextButton(
onPressed: () {
fetchData();
},
child: const Text('Load'),
)
: Expanded(
child: ListView.builder(
shrinkWrap: true,
itemCount: search.length,
itemBuilder: (context, index) {
return Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
border: Border.all(),
),
padding: const EdgeInsets.symmetric(
horizontal: 10, vertical: 5),
margin: const EdgeInsets.symmetric(vertical: 5),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
search[index].month.toString(),
style: const TextStyle(
fontSize: 18,
fontWeight: FontWeight.bold,
),
),
const SizedBox(
height: 10,
),
ListView.builder(
shrinkWrap: true,
physics: const NeverScrollableScrollPhysics(),
itemCount: search[index].services!.length,
itemBuilder: (context, index2) {
return Row(
mainAxisAlignment:
MainAxisAlignment.spaceBetween,
children: [
Text(search[index]
.services![index2]
.name
.toString()),
Text(search[index]
.services![index2]
.amount
.toString()),
],
);
},
),
],
),
);
},
),
),
],
),
You Can Found Full Widget Code here