Basically my goal is getting the number of click for each post.
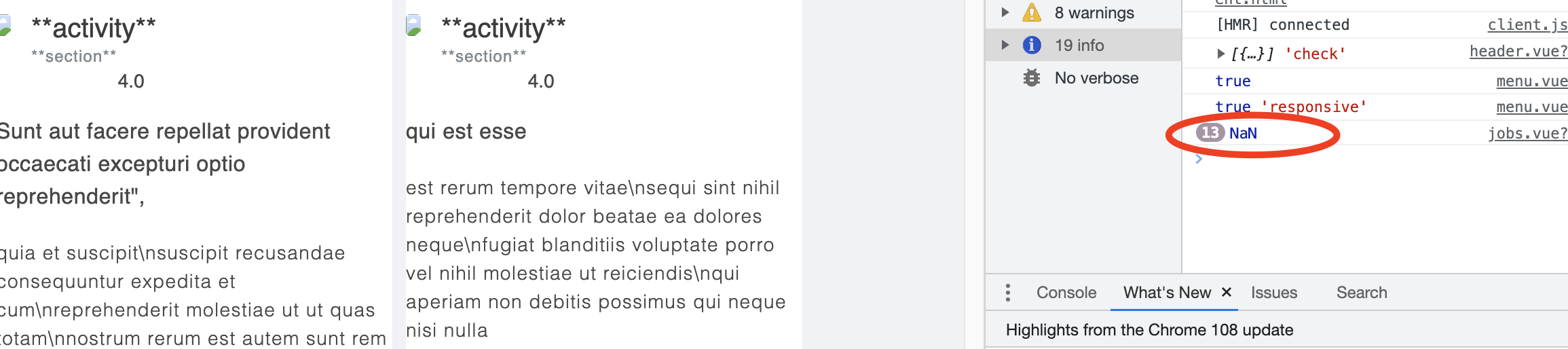
Until now, i only just successfully get the number per clicks on console :
But i need to know which post was clicked, For distinct that, i want to display the id of post, so i supposed each post have some: _id
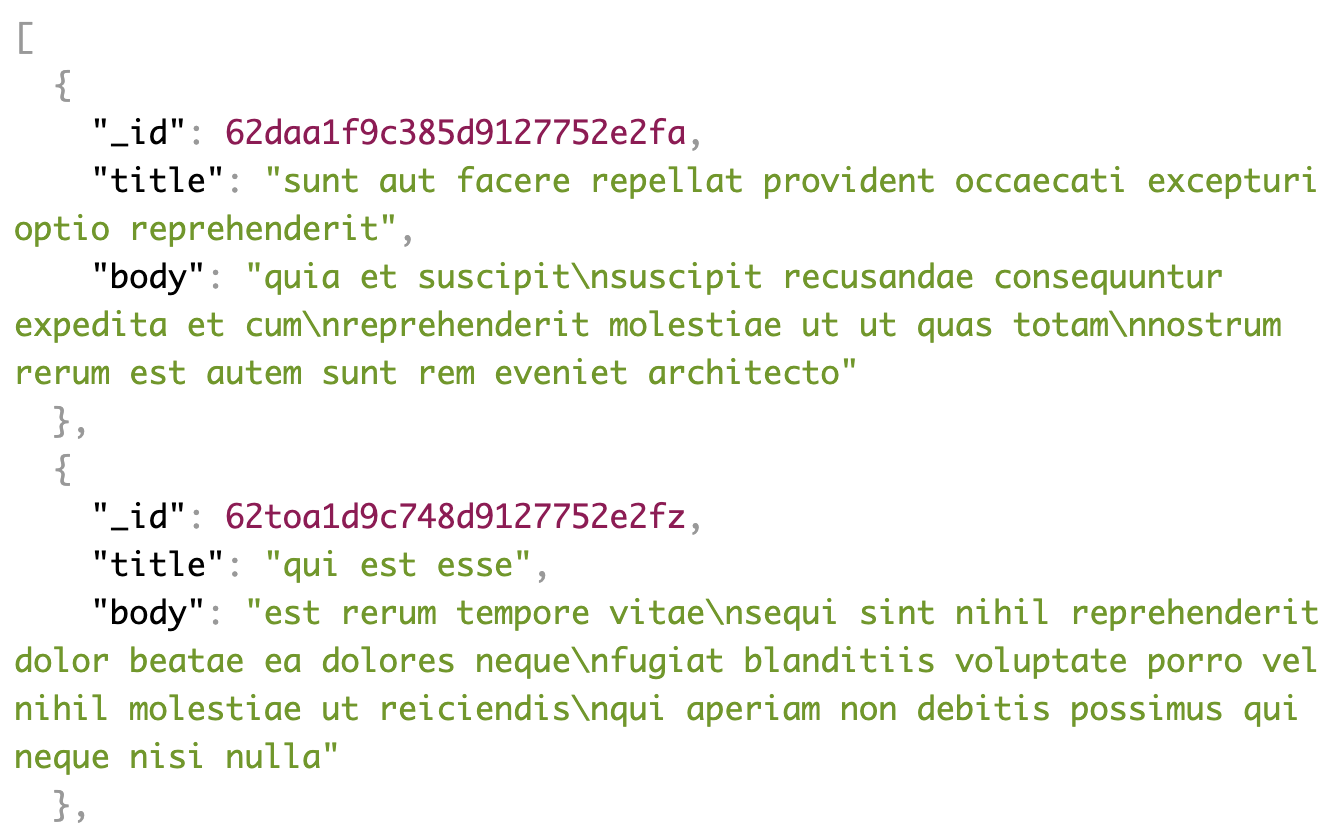
That is my post content from my DB :
My code :
<template>
<div w="3" v-for="(post, post_id) in posts" :key="post_id">
<div @click="getStat(post_id)">
<div >
<a href="#"><div >{{ post.title }}</div></a>
<div >{{ post.body }}</div>
<div >
<img :src="`${post.image}`"/>
</div>
</div>
</div>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: "Home",
components: {
modal,
},
data: () => ({
posts: [],
}),
methods : {
getStat : function() {
let increment = this.counter = 1
console.log(increment)
let result = axios.post("http://localhost:3000/allPostClicked", {
numberOfClick: increment,
postID: this.post_id
})
console.log(result)
}
},
},
</script>
...and when i clicked on some post, i got this error on my console :
[[Prototype]]
:
Promise
[[PromiseState]]
:
"rejected"
[[PromiseResult]]
:
Error: Request failed with status code 404 at createError (webpack-internal:///./node_modules/axios/lib/core/createError.js:16:15) at settle (webpack-internal:///./node_modules/axios/lib/core/settle.js:17:12) at XMLHttpRequest.onloadend (webpack-internal:///./node_modules/axios/lib/adapters/xhr.js:54:7)
config
:
{url: 'http://localhost:3000/allPostClicked', method: 'post', data: '{"numberOfClick":null}', headers: {…}, transformRequest: Array(1), …}
isAxiosError
:
true
request
...
CodePudding user response:
If I understood you correctly take a look at following snippet
const app = Vue.createApp({
data: () => ({
posts: [],
}),
async mounted() {
await this.getPosts()
this.posts = this.posts.map(p => {
return {...p, numberOfClick: 0}
})
},
methods : {
async getPosts() {
await fetch('https://jsonplaceholder.typicode.com/posts')
.then(response => response.json())
.then(json => this.posts = json)
},
getStat(id) {
const post = this.posts.find(c => c.id === id)
post.numberOfClick
},
},
})
app.mount('#demo')<script src="https://unpkg.com/vue@3/dist/vue.global.prod.js"></script>
<div id="demo">
<div w="3" v-for="(post, i) in posts" :key="i">
<div @click="getStat(post.id)">
<div >
<h5 >{{ post.title }}</h5>
<div >{{ post.body }}</div>
<h3>{{ post.numberOfClick }}</h3>
</div>
</div>
</div>
</div>