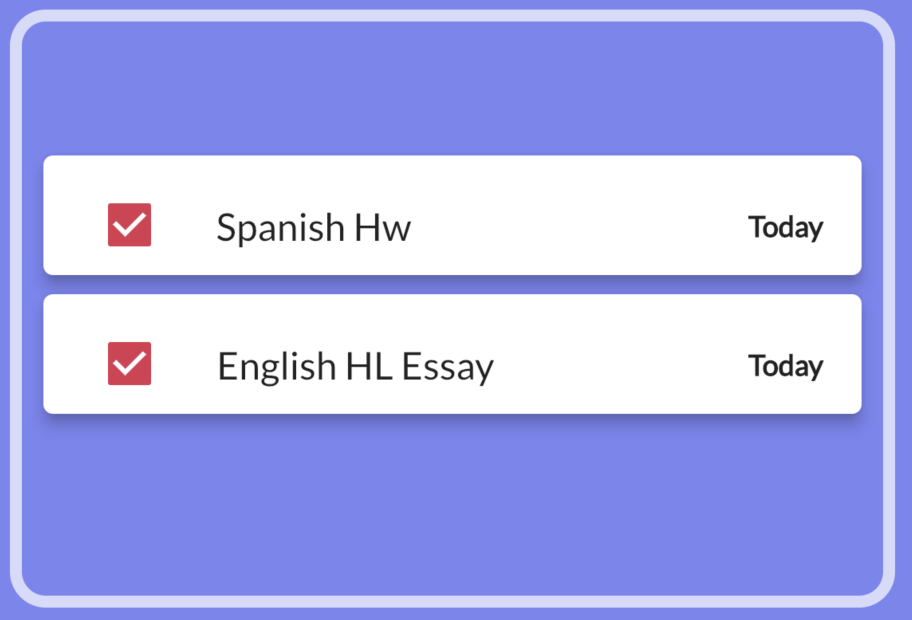
As you can see above my ListView.builder is placing a margin prior to the actual widgets within the list. Is there any way to avoid this?
I've looked throughout the widget tree for all of my alignment, padding and margins and I don't believe that it is that. Additionally, I made a new test ListView to see if it is a problem with that Widget itself and I feel that it is.
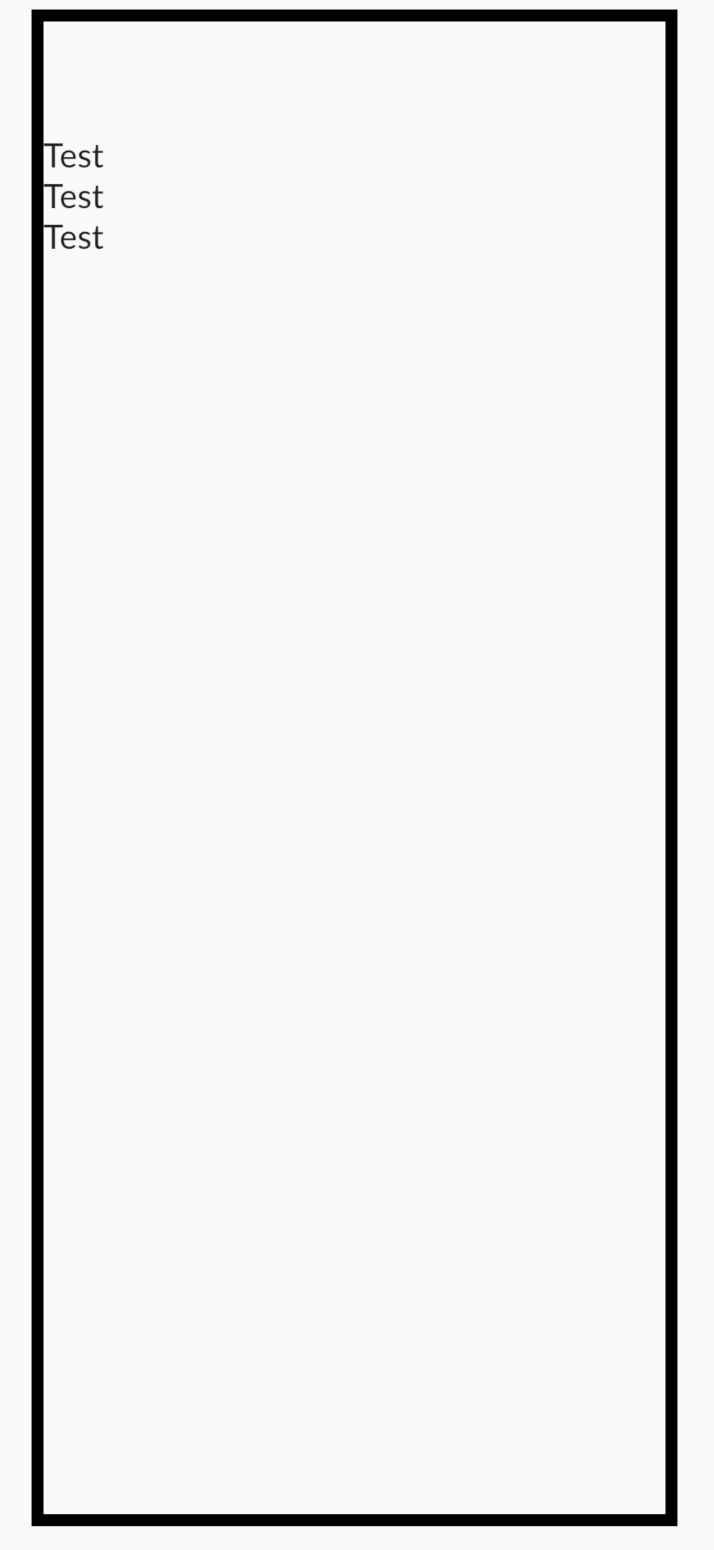
This is the code for the above image.
Container(
margin: const EdgeInsets.all(60),
decoration: BoxDecoration(
border: Border.all(color: Colors.black, width: 5)),
height: 20,
width: 20,
child: ListView(
children: const [
Text("Test"),
Text("Test"),
Text("Test"),
],
)),
How do I remove or ignore this empty space?
CodePudding user response:
Try to remove the padding of your ListView. Set this inside your ListView.
padding: EdgeInsets.zero,
By default, ListView will automatically pad the list's scrollable extremities to avoid partial obstructions indicated by MediaQuery's padding. To avoid this behavior, override with a zero padding property.
CodePudding user response:
if you are using card widget for this card widget is giving 4 margin at all sides buy default you can eliminate this by giving it explicit zero margin
Card(
margin: EdgeInsets.zero,
child: ///Your widget
)