i have a issue with my projec, i am doing everything just like the man of tutorial, but when i run the server, my http://localhost:3000/ show me nothing, there is not error, but neither do nothing. All this hapenned when i imported the react-roter-dom and changed the App.js
from This
function App() {
return (
<div>
<h1>Hello world</h1>
</div>
);
}
export default App;
to this
import React from "react";
import { createRoot } from "react-dom/client";
import {
createBrowserRouter,
RouterProvider,
Route,
Link,
} from "react-router-dom";
import Login from "./pages/Login";
import Register from "./pages/Register"
const router = createBrowserRouter([
{
path: "/",
element: <div> This is home world!</div>,
},
]);
function App() {
return (
<div>
<RouterProvider router={router}> </RouterProvider>
</div>
);
}
export default App;
and it should at least show the message "this is home world"
Please help me, Because i dont know what is hapening, no show error but it doesn't do anything either
this is what i got
after the router dom
before put the router dom show me " hello world" with this
function App() {
return (
<div>
<h1>Hello world</h1>
</div>
);
}
export default App;
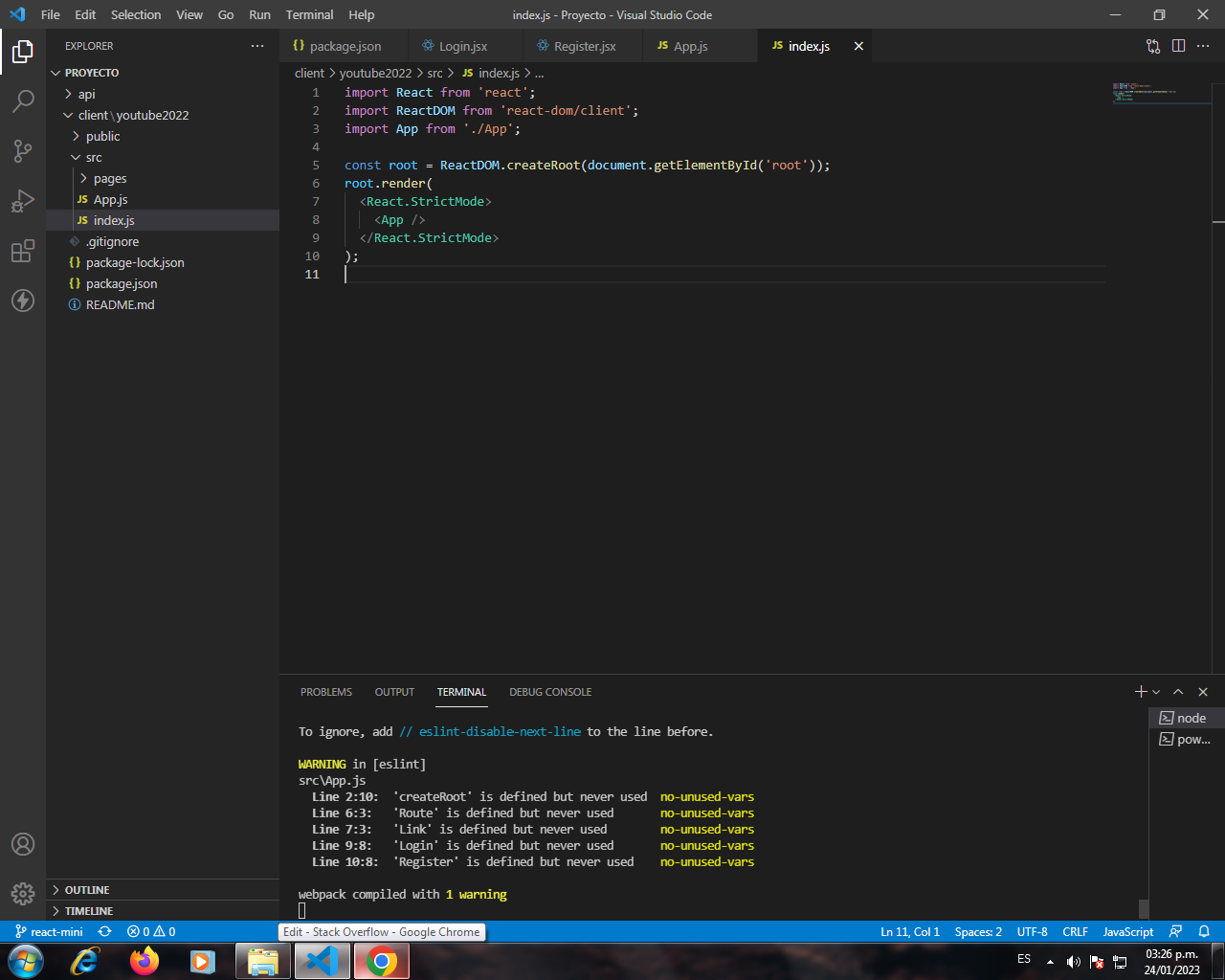
index.JS
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
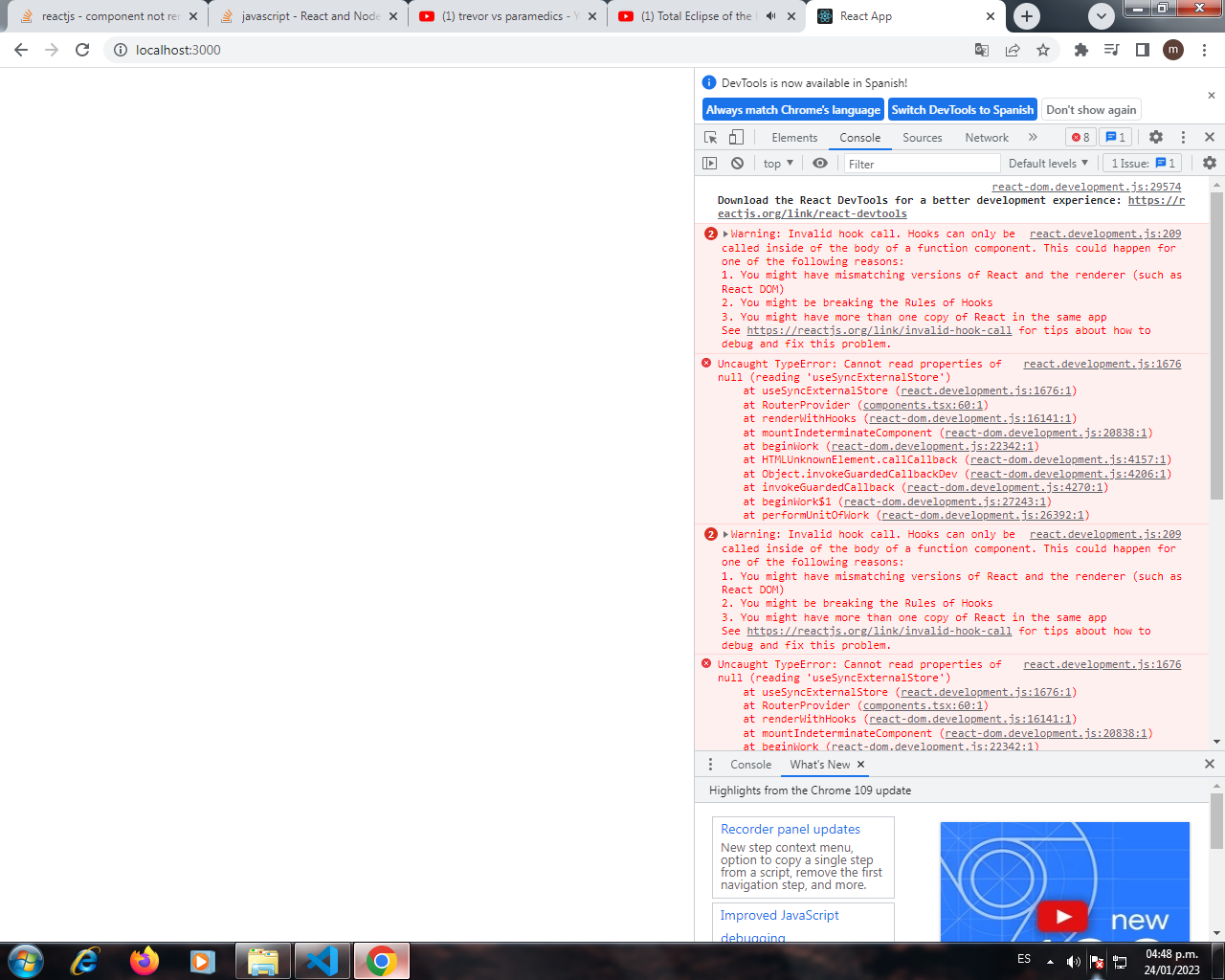
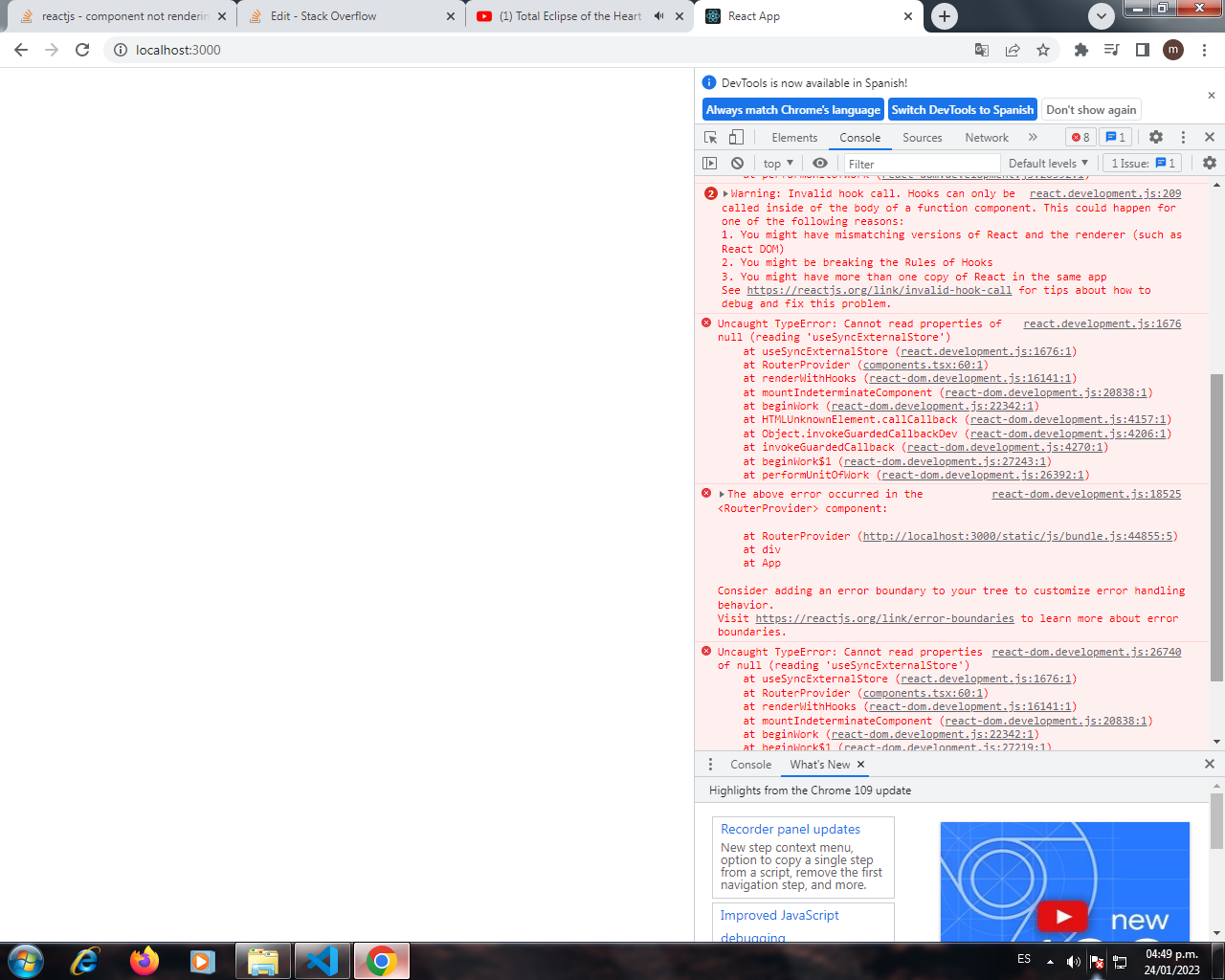
dev console
App.js
import React from "react";
import { createRoot } from "react-dom/client";
import {
createBrowserRouter,
RouterProvider,
Route,
Link,
} from "react-router-dom";
import Login from "./pages/Login";
import Register from "./pages/Register"
const router = createBrowserRouter([
{
path: "/",
element: <div> This is home world!</div>,
},
]);
function App() {
return (
<div>
<RouterProvider router={router}/>
</div>
);
}
export default App;
the consolo show me these errors
CodePudding user response:
I think you just didn't save the initial code. You might want to turn on autosave on your vs code. And use the normal react render method for your index and app files.
Index.js :
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(
<App/>,
document.getElementById('root'));
App.js:
import React from 'react'
const App = () => {
return (
<div>
<h1>GPT-3</h1>
</div>
)
}
export default App
Try to run this but save the code or turn on auto-save