it's been a while since I stuck in this problem. So I want to make a dynamic selection, when I select a nis (student_id) then the column nama (name) is filled with the student name.
method create
public function create()
{
return view('admin.counseling.create', [
'title' => 'Tambah Bimbingan dan Konseling',
'students' => Student::all()
]);
}
create_blade.php
<form action="/admin/counseling/store" method="post" enctype="multipart/form-data">
@csrf
<div >
<div >
<div >
<div >
<div >
<label>Nomor Induk Siswa</label>
<select name="nis" required id="nis">
<option value="0" disabled="true" selected="true">-Pilih-</option>
@foreach($students as $student)
<option value="{{$student->id}}">{{$student->nis}}</option>
@endforeach
</select>
</div>
<div >
<label>Nama</label>
<input type="text" name="name" required />
</div>
</div>
</div>
<div >
<div >
<button
type="submit"
>
Simpan
</button>
</div>
</div>
</div>
</form>
I have watched and read some questions with similar problems, and yet I still didn't get it
UPDATE My method in my controller
public function find_nis(Request $request)
{
$data = Student::find($request->id); //Counseling::with('student', 'student.student_class')->where('student_id', $request->id)->first();
return response()->json(['view' => view('admin.counseling.create', ['data' => $data])->render()]);
}
My Ajax in create.blade.php
<script type="text/javascript">
$(document).ready(function (){
$(document).on('change','.student_nis',function () {
var student_id = $(this).val();
var a = $(this).parent();
console.log(student_id);
var op="";
$.ajax({
type : 'GET',
url : '{!! URL::to('find_nis') !!}',
data : 'id=' student_id,
success:function(data){
console.log(data);
a.find('.student_name').val(data.name);
},
error:function(){
}
});
});
});
</script>
My Route
Route::get('/admin/counseling/find_nis', [CounselingController::class, 'find_nis'])->name('find_nis');
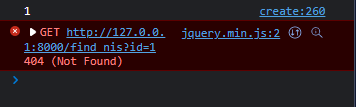
this is output in my browser console when i select nis 1212

CodePudding user response:
i think for getting response from DB without refresh page you should use ajax, post student_id with ajax to Controller get username from DB and return your view like this: in your blade:
first you must set this meta tag inside of :
<meta name="csrf-token" content="{{ csrf_token() }}">
then config and post your data with ajax like this:
<script type="text/javascript">
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
var studentId = $("input[name=student]").val();
$.ajax({
xhrFields: {withCredentials: true},
type:'POST',
url:"{{ route('getStudentInfo') }}",
data:{studentId:studentId},
success:function(data){
$('html').html(data.view);
}
});
</script>
in your Controller inside of getStudentInfo():
$student = DB::table('user')->find($studen_id);
$username = $student->username;
return response()->json(['view' => view('admin.counseling.create', compact('username'))->render()]);
CodePudding user response:
Here the working solutions
*Route
Route::get('/admin/counseling/find_student', [CounselingController::class, 'find_nis'])->name('find_student');
*Controller
public function create()
{
return view('admin.counseling.create', [
'title' => 'Tambah Bimbingan dan Konseling',
'students' => Student::all(),
'problems' => Problem::all()
]);
}
public function find_nis(Request $request)
{
$student = Student::with('student_class')->findOrFail($request->id);
return response()->json($student);
}
*blade
<div >
<div >
<div >
<div >
<div >
@if ($errors->any())
<div >
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="/admin/counseling/store" method="post" enctype="multipart/form-data">
@csrf
<div >
<div >
<div >
<div >
<div >
<label>Nomor Induk Siswa</label>
<select name="nis" required id="nis">
<option value="0" disabled="true" selected="true">-Pilih-</option>
@foreach($students as $student)
<option value="{{$student->id}}">{{$student->nis}}</option>
@endforeach
</select>
</div>
<div >
<label>Nama</label>
<input type="text" name="student_name" id="student_name" disabled required/>
</div>
<div >
<label>Kelas</label>
<input type="text" name="student_class_name" id="student_class" disabled required/>
</div>
<div >
<label>Permasalahan</label>
<div >
<div >
@foreach ($problems as $problem)
<div >
<input type="checkbox" id="" name="problem_name[]" value="{{ $problem->name }}">
<label >{{ $problem->name }}</label>
</div>
@endforeach
</div>
</div>
</div>
<div >
<label>Bobot Permasalahan</label>
<select name="priority" required id="nis">
<option value="null" disabled="true" selected="true">-Pilih-</option>
<option value="1">Normal</option>
<option value="3">Penting</option>
<option value="5">Sangat Penting</option>
</select>
</div>
</div>
</div>
<div >
<div >
<button
type="submit"
>
Simpan
</button>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
*ajax
<script type="text/javascript">
$(document).ready(function (){
$(document).on('change', '#nis', function() {
var student_id = $(this).val();
var a = $('#student_name').parent();
$.ajax({
type : 'GET',
url : '{{ route('find_student') }}',
data : 'id=' student_id,
success:function(data){
a.find('#student_name').val(data.name);
},
error:function(){
}
});
});
$(document).on('change', '#nis', function() {
var student_id = $(this).val();
var a = $('#student_class').parent();
$.ajax({
type : 'GET',
url : '{{ route('find_student') }}',
data : 'id=' student_id,
success:function(data){
a.find('#student_class').val(data.student_class.name);
},
error:function(){
}
});
});
});
</script>