I am having a problem with my datepicker element that is driving me crazy. I am using the following code to create the datepicker element in index.cshtml:
@using ChartDataStructures;
@model UpToDate
@{
ViewData["Title"] = "Index";
}
@using (Html.BeginForm())
{
@Html.TextBoxFor(model => model.Date, new {
@class = "datePicker",
@Value = Model.Date.ToString("yyyy-MM-dd")
})
}
@section DatePicker{
<script type="text/javascript">
$(function () {
var dateString = "@Model.Date.ToString("yyyy-MM-dd")";
var defaultDate = new Date(dateString);
$(".datePicker").datepicker({
changeMonth: true,
changeYear: true,
defaultDate: defaultDate
});
});
</script>
}
And here is my UpToDate model:
namespace ChartJSCore.Demo.Models
{
public class UpToDate
{
public DateTime Date { get; set; }
}
}
I am importing the relevant jQuery scripts in my layout.cshtml file like this:
Copy code
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - ChartJSCore.Demo</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/ChartJSCore.Demo.styles.css" asp-append-version="true" />
<link href="https://code.jquery.com/ui/1.13.0/themes/base/jquery-ui.css" />
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://code.jquery.com/ui/1.13.0/jquery-ui.min.js"></script>
@await RenderSectionAsync("Head", required: false)
</head>
@RenderSection("DatePicker", required: true)
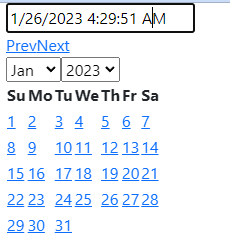
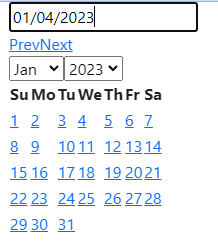
The problem is that the date is displaying in the wrong format, but it displays correctly when changing the date. Additionally, the styling of the datepicker is messed up.
I have been trying to fix this for hours and I can't seem to find a solution. Any help would be greatly appreciated.
CodePudding user response:
try this:
@section DatePicker{
<script type="text/javascript">
$(function() {
var dateString = "@Model.Date.ToString("yyyy-MM-dd")";
var defaultDate = new Date(dateString);
$(".datepicker").datepicker({
changeMonth: true,
changeYear: true,
dateFormat: "yy/mm/dd"
});
$(".datepicker").datepicker( "setDate", defaultDate );
});
</script>
}
if this answer is not correct, you sholde change var dateString = "2023-01-22"; and try this. (2023-01-22 is example.)
If the problem is solved, the problem is from this line.
and for using default template: use
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
You cleared the rel="stylesheet" in your code.
sorry for my english if it's bad