Is there any GridView in .net MVC core like below MVC webgrid? which support sorting,filtering using Angularjs.
@grid.GetHtml(
tableStyle: "webgrid-table",
headerStyle: "webgrid-header",
footerStyle: "webgrid-footer",
alternatingRowStyle: "webgrid-alternating-row",
selectedRowStyle: "webgrid-selected-row",
rowStyle: "webgrid-row-style",
columns: grid.Columns(
grid.Column("GRNNo"),
grid.Column("InvoiceNo"),
grid.Column("Total",format:(item)=>string.Format("{0:c2}", item.Total)),
grid.Column("InvoiceDate",format:(item)=>string.Format("{0:d}", item.InvoiceDate)),
grid.Column(format: (item) => new HtmlString(
Html.EnActionLink("Details", "Details", "GRNs", new { id = item.ID }, new { @class = "glyphicon glyphicon-eye-open" }).ToHtmlString() " | "
Html.EnActionLink((item.IsDeleted == false) ? "Delete" : "Activate", "Delete", "GRNs", new { id = item.ID }, new { @class = (item.IsDeleted == false) ? "glyphicon glyphicon-trash colorred" : "glyphicon glyphicon-open colorspringgreen" }).ToHtmlString()))
)
)
CodePudding user response:
There is a NonFactors.Grid.Mvc6 NuGet package in .net core, have you considered using it? The following are the usage steps and example.
Install NonFactors.Grid.Mvc6 Package.
After successful installation, navigate to the following folder (directory):
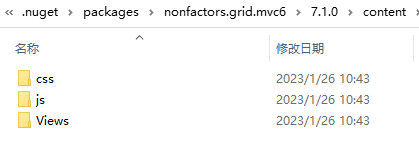
`%UserProfile%\.nuget\packages\nonfactors.grid.mvc6\{version}\content`
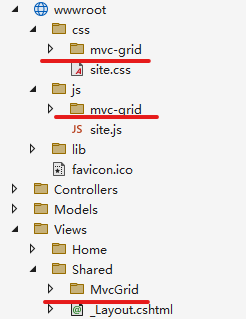
Then, copy the \css\mvc-grid folder and paste it inside the wwwroot/css folder, copy the \js\mvc-grid folder and paste it inside the wwwroot/js folder, and copy the \Views\Shared\MvcGrid folder and paste it inside the Views/Shared folder:
Then add the following in _Layout.cshtml:
<link href="~/css/mvc-grid/mvc-grid.css" rel="stylesheet" />
<script src="~/js/mvc-grid/mvc-grid.js"></script>
<script>
[].forEach.call(document.getElementsByClassName('mvc-grid'), function (element) {
new MvcGrid(element);
});
</script>
Send data from controller to view:
public IActionResult Index()
{
var data = ...;
//Queryable is required
return View(data.AsQueryable())
}
View:
@using NonFactors.Mvc.Grid
@*IQueryable is required*@
@model IQueryable<Project.Models.TestModel>
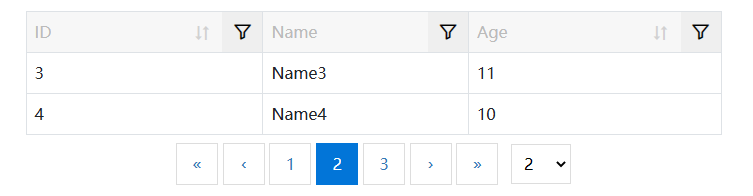
@(Html.Grid(Model).Build(columns =>
{
columns.Add(model => model.Id).Titled("ID");
columns.Add(model => model.Name).Titled("Name").Sortable(false);
columns.Add(model => model.Age).Titled("Age");
})
.Using(GridFilterMode.Header)
.Empty("No data found")
.Filterable()
.Sortable()
.Pageable(pager =>
{
pager.PageSizes = new Dictionary<Int32, String> { { 0, "All" }, { 2, "2" }, { 4, "4" } };
pager.ShowPageSizes = true;
pager.PagesToDisplay = 3;
pager.CurrentPage = 2;
pager.RowsPerPage = 2;
})
)
For more details, you can refer to this link.