I have a simple form that captures user data, and on submit stores those values and should reset the form to the original values. All the functionality works except the reset doesn't: All the values seem to be set to null:
// Imports
@Component({
selector: 'app-definitions',
templateUrl: './definitions.component.html',
styleUrls: ['./definitions.component.css', '../../assets/sass/shared.scss']
})
export class DefinitionsComponent implements OnInit {
definitions: Definition[] = [];
constructor(private definitionService: DefinitionService) { }
model = {
name: '',
measurement: '',
unit: '',
measurementToUnit: 0,
price: 0
};
ngOnInit(): void {
this.getDefinitions();
}
getDefinitions(): void {
...
}
onSubmit(form: NgForm): void {
this.definitionService.addDefinition(form.value as Definition)
.subscribe(definition => {
this.definitions.push(definition);
});
this.model.name = '';
this.model.measurement = '';
this.model.unit = '';
this.model.measurementToUnit = 0;
this.model.price = 0;
form.resetForm();
this.getDefinitions();
}
}
And the template:
<form #definitionsForm="ngForm" (ngSubmit)="onSubmit(definitionsForm)" >
<div >
<label for="name" >Name</label>
<input type="text" id="name"
required
[(ngModel)]="model.name" name="name"
#name="ngModel">
<div [hidden]="name.valid || name.pristine" >
Name is required
</div>
</div>
<div >
<label for="measurement" >Measurement</label>
<input type="text" id="measurement"
required
[(ngModel)]="model.measurement" name="measurement"
#measurement="ngModel">
<div [hidden]="measurement.valid || measurement.pristine" >
Measurement is required
</div>
</div>
<div >
<label for="unit" >Unit</label>
<input type="text" id="unitName"
required
[(ngModel)]="model.unit" name="unit"
#unit="ngModel">
<div [hidden]="unit.valid || unit.pristine" >
Unit is required
</div>
</div>
<div >
<label for="measurementToUnit" >Measurement to unit</label>
<input type="number" id="measurementToUnit"
required
[(ngModel)]="model.measurementToUnit" name="measurementToUnit"
#measurementToUnit="ngModel">
<div [hidden]="measurementToUnit.valid || measurementToUnit.pristine" >
Measurement to unit is required
</div>
</div>
<div >
<label for="price" >Price</label>
<div >
<span id="price-currency">$</span>
<input type="number" id="price"
aria-describedby="price-currency"
required
[(ngModel)]="model.price" name="price"
format="N2"
#price="ngModel">
</div>
<div [hidden]="price.valid || price.pristine" >
Price is required
</div>
</div>
<button type="submit" [disabled]="!definitionsForm.form.valid">Add</button>
</form>
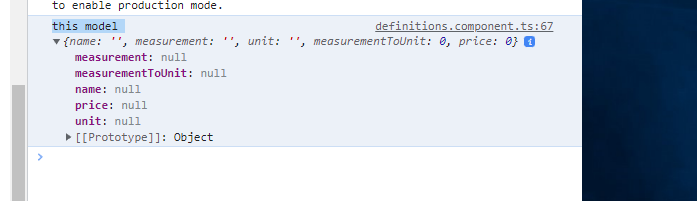
I can't work out why the model doesn't update the values. I can see in the console it seems to set the values, but when I expand the object, all the values are null?
CodePudding user response:
You can try below code:-
onSubmit(form: NgForm): void {
this.definitionService.addDefinition(form.value as Definition)
.subscribe(definition => {
this.definitions.push(definition);
});
form.resetForm({
name: '',
measurment: '',
unit: '',
measurmentToUnit: 0,
price: 0
});
this.getDefinitions();
}
Hope it will resolve your issue.