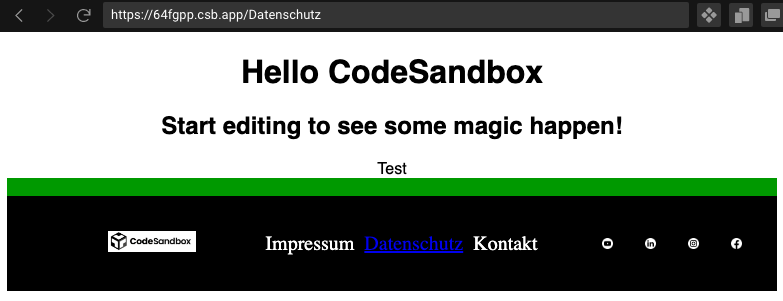
I'm currently trying to get my footer navmenu to work. It seemed like react-router-dom was the best choice for that, but I can't get it to redirect to the linked page. Instead the content of the Linked page shows up below the menu.
<Router>
<div
style={{
textAlign: "center",
alignItems: "center",
alignContent: "center"
}}
>
<a style={{ marginRight: "10px", fontSize: "20px" }}>
Impressum
</a>
<a style={{ marginRight: "10px", fontSize: "20px" }}>
<Link to="/Datenschutz">Datenschutz</Link>
</a>
<a style={{ marginRight: "10px", fontSize: "20px" }}>
Kontakt
</a>
</div>
<Routes>
<Route
path="/Datenschutz"
element={<Datenschutz />}
/>
</Routes>
</Router>
I recreated the issue in codesandbox