

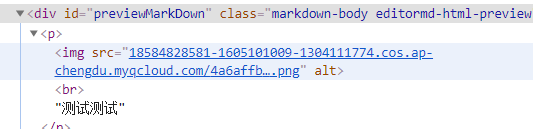
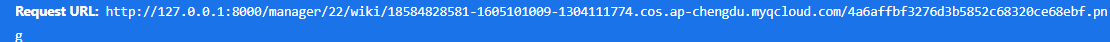
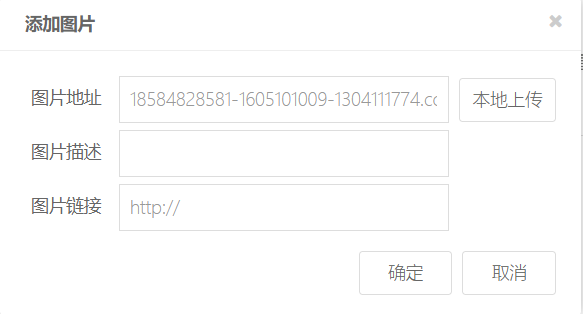
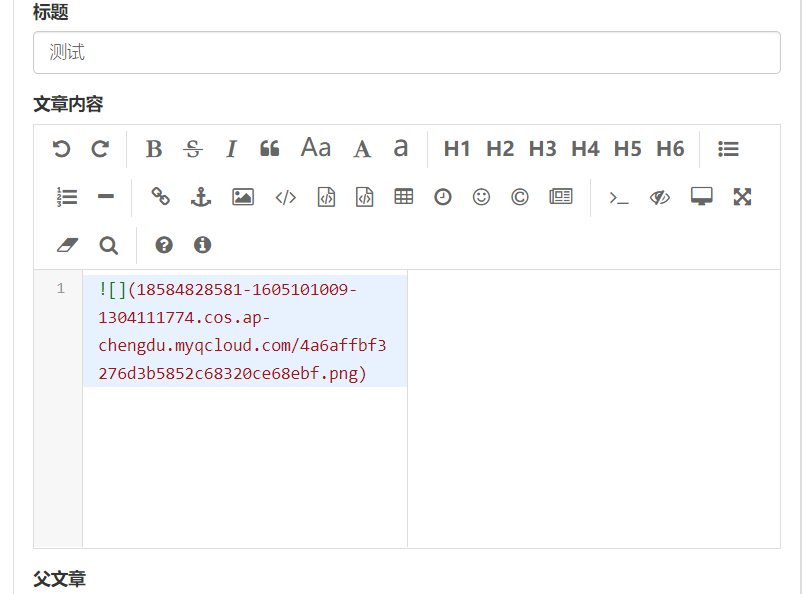
Picture address I enter in the browser, access to, images I is uploaded to the cloud of tencent in the object storage, return address is in the picture, but can't see the pictures after the save, preview and unrealistic images, I later found to be due to mdeditor in front-end display automatically when I add to the current page address, could you tell me how to solve the ah