The success of the first to put a non separation picture

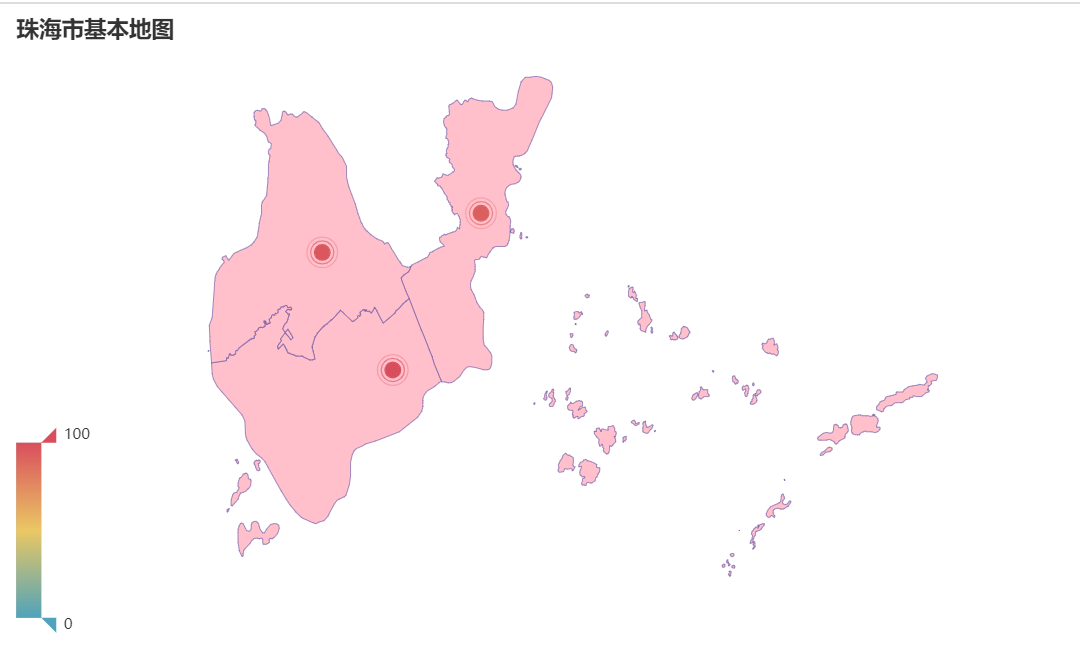
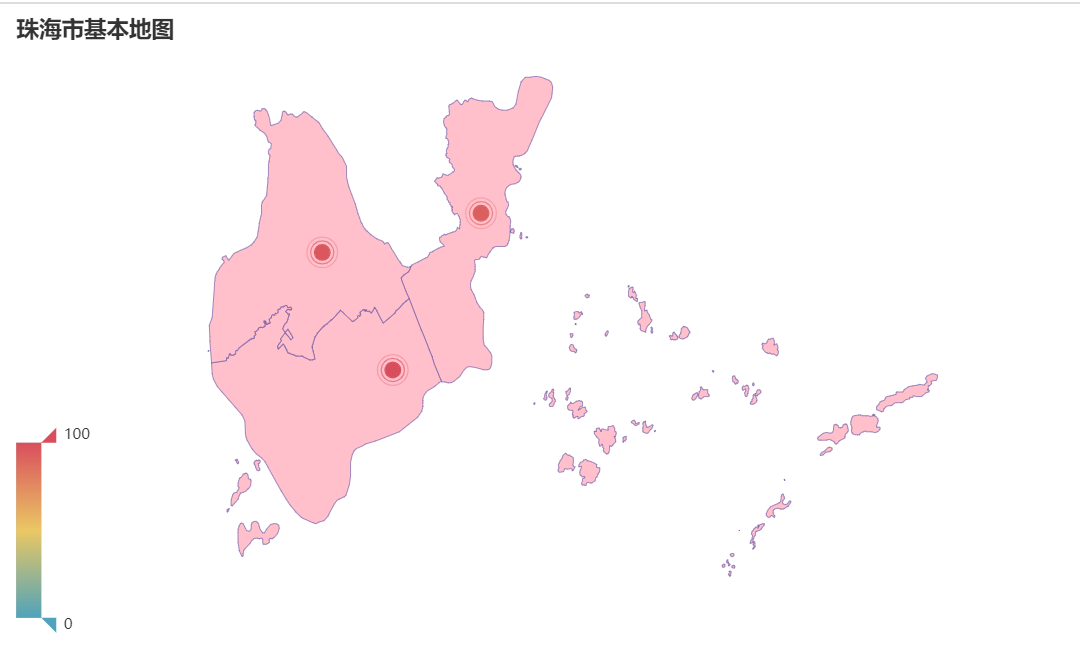
The basic map of zhuhai is shown, nothing, only can prove normal rendering, no shortage of other so-called package
Again after a separation of graphic, do not display maps, also didn't find any reason,
There is no any error code section, there is show is fully illustrates the various aspects, API that has get through,

Ok, the following respectively the view code, urls, and HTML
The import json
The from the django. HTTP import JsonResponse
The from the django. Views the import the View
The from the django. Shortcuts import render
The from rest_framework. Views import APIView
The from pyecharts import options as opts
The from pyecharts. Faker import faker
The from pyecharts. Globals import ChartType
The from pyecharts. Charts import Geo
Def json_response (errno=200, errmsg="OK", data=https://bbs.csdn.net/topics/None, * * kwargs) :
Js_data={
https://bbs.csdn.net/topics/"Code" : errno,
"MSG" : errmsg,
"Data" : data
}
* * kwargs js_data. The update ()
Return JsonResponse (js_data)
The class Demo2View (View) :
"" "
Map test legend 2
Url:/map/demo2
"" "
Def get (self, request) :
Return render (request, "echarts/map. HTML")
The class Demo2ChartView (APIView) :
"" "
Map test legend 2 data loading page
Url:/map/demo2/chart
"" "
Def get (self, request) :
C=(
Geo ()
Add_schema (zhuhai, itemstyle_opts=opts. ItemStyleOpts (
Color="# 323 c48", border_color=Faker. Rand_color (), area_color="pink"))
. Add (" ", [the list (z) for z in zip ([" doumen district ", "golden bay area", "buy"], Faker. The values () [: 4])],
Type_=ChartType. EFFECT_SCATTER)
Set_series_opts (label_opts=opts. LabelOpts (is_show=False))
Set_global_opts (
Visualmap_opts=opts. VisualMapOpts (),
Title_opts=opts. TitleOpts (" zhuhai basic map ")
)
Dump_options_with_quotes ()
)
Return json_response (data=https://bbs.csdn.net/topics/json.loads (c))
Url
The from the django. Urls import path
From the import views
App_name="mapdemo"
Urlpatterns=[
Path (" demo2/", views. Demo2View. As_view (), name="demo2"),
Path (" demo2/chart/views. Demo2ChartView. As_view (), name="chart"),
]
<meta charset="utf-8" & gt;
Separate calls the map test & lt;/title> <br/><script SRC="https://cdn.bootcss.com/jquery/3.0.0/jquery.min.js" & gt; </script> <br/><The script type="text/javascript" SRC="https://assets.pyecharts.org/assets/echarts.min.js" & gt; </script> <br/></head> <br/><body> <br/><Div id="map" style="width: 1000 px; Height: 600 px "& gt; </div> <br/></body> <br/><br/><script> <br/>Var chart=echarts. Init (document. GetElementById () 'map', 'white' {the renderer: 'canvas'}); <br/><br/>$(<br/>The function () {<br/>FetchData (chart); <br/>} <br/>); <br/><br/>The function fetchData () {<br/>$. Ajax ({<br/>Type: "GET", <br/>Url: "/map/demo2/chart/", <br/>DataType: 'json, <br/>Success: the function (result) {<br/>Chart. SetOption (result. The data); <br/>} <br/>}); <br/>} <br/></script> <br/></html> <br/></pre><p class="article - content rp"> CodePudding user response: </p>Return the json data is no problem, the front even render out part of that don't show a map, personal guess is that the front rendering issues? . </div>
<div class="th_page th_page_color"></div>
<div class="umCopyright">
<p>Page link:<a href="/other/96012.html" target="_blank" style="color:#999">https//www.codepudding.com/other/96012.html</a></p>
</div>
<div class="detail-arr">
<div class="detail-arr-left">Prev:<a href='/other/96011.html'>OSError: [10042] WinError in getsockopt or setsockopt call specifies an unknown, an invalid or unsup</a></div>
<div class="detail-arr-right">Next:<a href='/other/96013.html'>Go the best GUI library at https://github.com/ying32/govcl</a></div>
</div>
</div>
</div>
</div>
</div>
<div class="container th_top">
<div class="row">
<div class="col-md-12">
<div class="hot-tags neitags">
<ul>
<li><i class="iconfont icon-x-tags"></i> Tags: </li>
<a href='/e/tags/?tagname=Scripting+language+%28Perl%2FPython%29' target='_blank'>Scripting language (Perl/Python)</a> </ul>
</div>
</div>
</div>
</div>
<div class="container th_top">
<div class="row">
<div class="col-md-12">
<div class="xiangguan">
<ul class="msg msghead">
<li class="tbname">Related</li>
</ul>
<ul> </ul>
</div>
</div>
</div>
</div>
<div class="container th_top">
<div class="row">
<div class="col-md-12">
<div class="flinks">
<ul>
<li><i class="iconfont icon-x-tags"></i> Links: </li>
<li class="liflinks"><a target="_blank" href="/" title="CodePudding">CodePudding</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="footer">
<p><span style="font-size:16px;color:#666;font-weight: bold">About Us:</span> <a href="https://www.codepudding.com/contact.html">Contact Us</a> <a href="https://www.codepudding.com/service.html">Terms of Service</a> <a href="https://www.codepudding.com/privacy.html">
Privacy Policy</a></p>
<p class="foot_info">Copyright © 2010-2023,Powered By <a href="/" target="_blank">CodePudding</a> </p>
</div>
<script type="text/javascript" src="/skin/code/tianhu.js"></script>
</body></html>