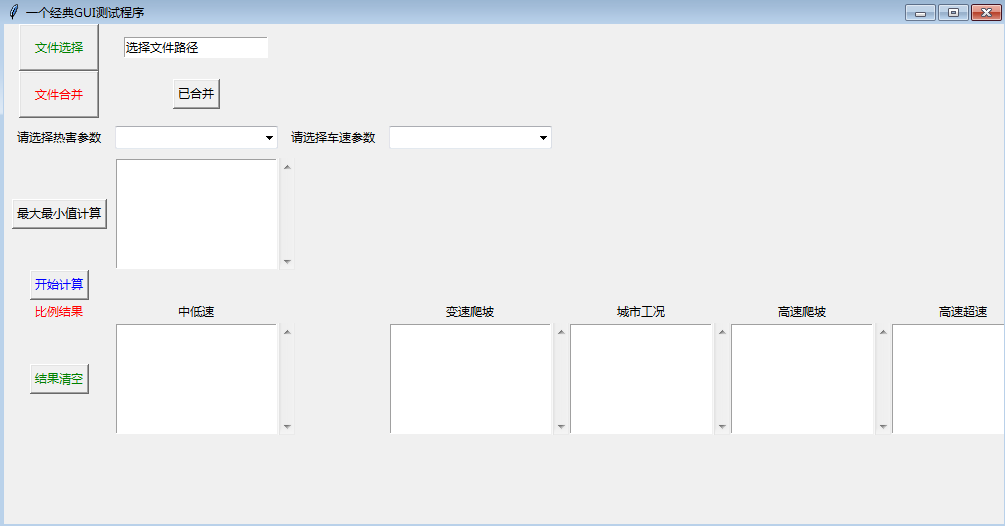
Mainly introduces the GUI interface, today I find a lot of information, think TKinter is suitable for beginners learning, in this way, the follow-up if tried other methods to post your discussion, mainly includes: according to the requirement on the GUI interface file path choice, file consolidation, file results demonstrate several aspects, such as, personal feel main difficulties in creating a scroll bar for text box here, the code is as follows:
interface is as follows:

code is as follows:
#! The/usr/bin/env python
# coding: utf-8
# In [102] :
The from tkinter import *
The from tkinter import messagebox
The from tkinter import TTK
The from tkinter import PhotoImage
The from tkinter. Filedialog import *
The import OS
The import pandas as pd
The import numpy as np
The import matplotlib. Pyplot as pt
# get_ipython (.) run_line_magic (' matplotlib ', 'inline')
The import matplotlib as MPL
The import XLRD, XLWT
The import openpyxl
The from mpl_toolkits. Axisartist. Axislines import SubplotZero
The from matplotlib. Pyplot import MultipleLocator
MPL. RcParams [' font. Sans-serif]=[' SimHei] # specify a default font SimHei for blackbody
MPL. RcParams [' axes. Unicode_minus]=False # is used to display normal minus
The class Application (Frame) :
A classic GUI program "" "" ""
Def __init__ (self, master=None) :
Super () __init__ (master)
The self. The master=master
The self. The grid (#) using the grid layout
# self. Columnconfigure (0, minsize=2)
Self. Aptly named createWidget ()
Def aptly named createWidget (self) :
Creates a component "" "" ""
Self. Btn01=Button (self, text="file selection," width=10, height=2,
Fg="green")
Self. Btn01. The grid (row=0, the column=0)
Self. V1=StringVar ()
Self. Entry01=Entry (self, textvariable=self. V1)
Self. Entry01. The grid (row=0, the column=1)
Self. Entry01. Delete (# 0, END) of the content of the input box to empty
Self. Entry01. Insert (0, 'choose file path)
Self. Btn02=Button (self, text="file merging," width=10, height=2,
Fg="red")
Self. Btn02. The grid (row=2, the column=0)
Self. Label01=Label (self, text="please select thermal damage parameters," width=15, height=2)
Self. Label01. The grid (row=4, the column=0)
The self. The name=StringVar ()
Self.com box=ttk.Com bobox (self, textvariable=self. The name)
Self.com box [" state "]="readonly"
# self.com box. Current (0)
Self.com box. Bind (" & lt; & gt;" )
Self.com box. The grid (row=4, the column=1)
Self. Label01=Label (self, text="please select the speed parameter," width=15, height=2)
Self. Label01. The grid (row=4, the column=2)
Self. Name01=StringVar ()
Self.com box01=ttk.Com bobox (self, textvariable=self. Name01)
Self.com box01 [" state "]="readonly"
# self.com box. Current (0)
Self.com box01. Bind (" & lt; & gt;" )
Self.com box01. The grid (row=4, the column=3)
Self. Btn03=Button (self, text="starting", fg="blue")
Self. Btn03. The grid (row=8, the column=0)
Self. Label02=Label (self, text="ratio results", fg="red")
Self. Label02. The grid (row=10, the column=0)
Self. Btn03=Button (self, text="results to empty", fg="green", the command=self. Delete)
Self. Btn03. The grid (row=11, the column=0)
Self. Label03=Label (self, text="low", fg="black")
Self. Label03. The grid (row=10, the column=1)
The self. The scrollbar=scrollbar (self, received a="vertical")
The self. The scrollbar. Grid (row=11, the column=2, sticky=S + W + N)
Self. Listbox=listbox (self, height=6, width=20, yscrollcommand=self. The scrollbar. Set)
The self. The scrollbar. Config (command=self. The listbox. Yview)
The self. The listbox. The grid (row=11, the column=1, sticky=S + W + E + N)
Self. Label04=Label (self, text="variable speed climbing", fg="black")
Self. Label04. The grid (row=10, the column=3)
Self. Scrollbar01=Scrollbar (self, received a="vertical")
Self. Scrollbar01. The grid (row=11, the column=4, sticky=S + W + N)
Self. Listbox01=Listbox (self, height=6, width=20, yscrollcommand=self. Scrollbar01. Set)
Self. Scrollbar01. Config (command=self. Listbox01. Yview)
Self. Listbox01. The grid (row=11, the column=3, sticky=S + W + E + N)
Self. Label05=Label (self, text="city", fg="black")
Self. Label05. The grid (row=10, the column=5)
Self. Scrollbar02=Scrollbar (self, received a="vertical")
Self. Scrollbar02. The grid (row=11, the column=6, sticky=S + W + N)
Self. Listbox02=Listbox (self, height=6, width=20, yscrollcommand=self. Scrollbar02. Set)
Self. Scrollbar02. Config (command=self. Listbox02. Yview)
Self. Listbox02. The grid (row=11, the column=5, sticky=S + W + E + N)
Self. Label06=Label (self, text="high speed climbing", fg="black")
Self. Label06. The grid (row=10, the column=7)
Self. Scrollbar03=Scrollbar (self, received a="vertical")
Self. Scrollbar03. The grid (row=11, the column=8, sticky=S + W + N)
Self. Listbox03=Listbox (self, height=6, width=20, yscrollcommand=self. Scrollbar03. Set)
Self. Scrollbar03. Config (command=self. Listbox03. Yview)
Self. Listbox03. The grid (row=11, the column=7, sticky=S + W + E + N)
Self. Label07=Label (self, text="high speed", fg="black")
Self. Label07. The grid (row=10, the column=9)
Self. Scrollbar04=Scrollbar (self, received a="vertical")
nullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnull 