Code :-
Padding(
padding: const EdgeInsets.all(5.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(children: [
Expanded(
child: Row(
children: [
Text(
'$item1',
style: const TextStyle(
fontSize: 15.0,
color: Colors.white,
),
),
Padding(
padding: EdgeInsets.only(left: 20.0),
child: Text(
'$quantity1',
style: const TextStyle(
fontSize: 15.0,
color: Colors.white,
),
),
),
Padding(
padding: EdgeInsets.only(left: 50.0),
child: Text(
'$quantity1',
style: const TextStyle(
fontSize: 15.0,
color: Colors.white,
),
),
),
Padding(
padding: EdgeInsets.only(left: 50.0),
child: Text(
'$quantity1',
style: const TextStyle(
fontSize: 15.0,
color: Colors.white,
),
),
),
],
))
]),
Row(children: [
Expanded(
child: Row(
children: [
Text(
'$item2',
style: const TextStyle(
fontSize: 15.0,
color: Colors.white,
),
),
Padding(
padding: EdgeInsets.only(left: 20.0),
child: Text(
'$quantity1',
style: const TextStyle(
fontSize: 15.0,
color: Colors.white,
),
),
),
Padding(
padding: EdgeInsets.only(left: 50.0),
child: Text(
'$quantity1',
style: const TextStyle(
fontSize: 15.0,
color: Colors.white,
),
),
),
Padding(
padding: EdgeInsets.only(left: 50.0),
child: Text(
'$quantity1',
style: const TextStyle(
fontSize: 15.0,
color: Colors.white,
),
),
),
],
))
]),
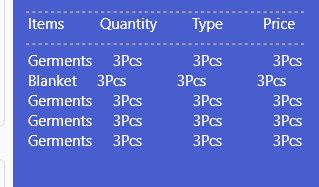
images:
CodePudding user response:
You can simply use DataTable.
CodePudding user response:
If you want to define a table like this. Use Table widget instead.
I let you discover how rows and cells are defined here https://api.flutter.dev/flutter/widgets/Table-class.html