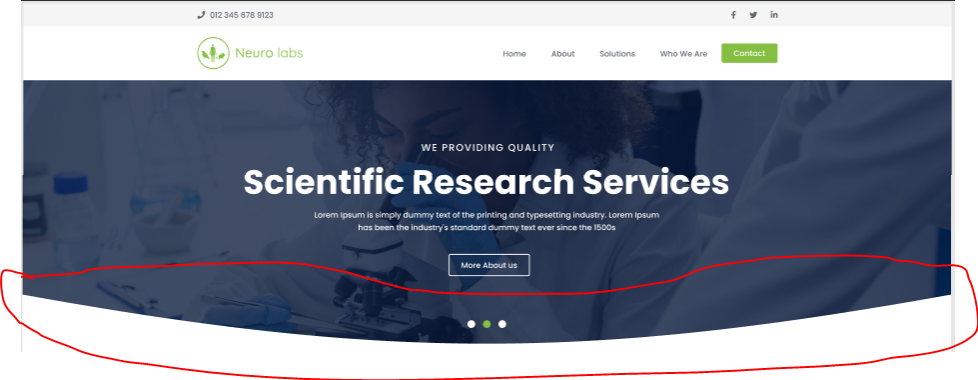
I want to create this shape, (see attached image) using HTML CSS.
I am using these values but got not similar results.
border-radius: 0% 0% 50% 50% / 70% 60% 20% 20%;

CodePudding user response:
You can also try with this approach way by giving border-bottom CSS properties to container:
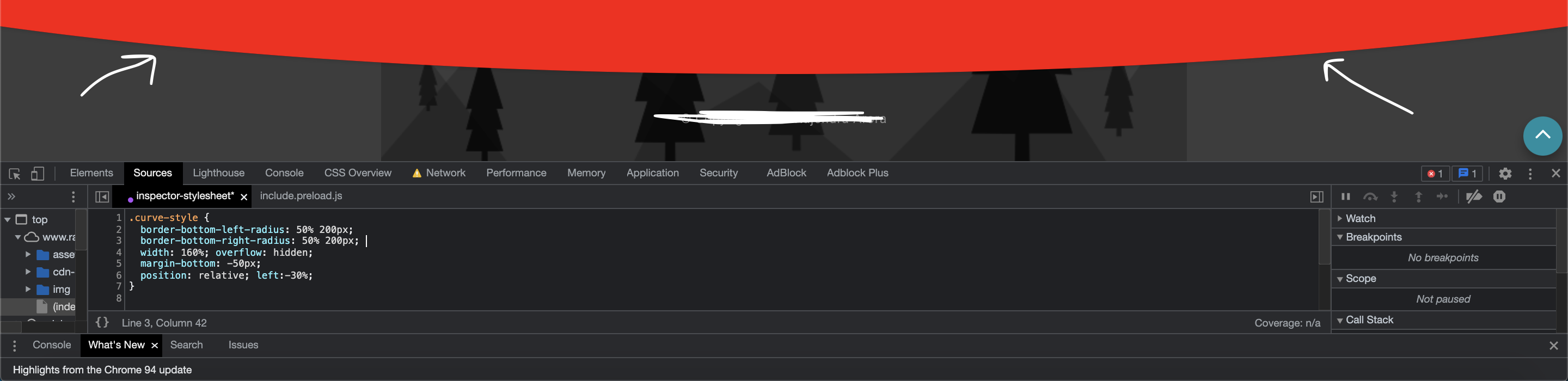
.curve-style {
border-bottom-left-radius: 50% 200px;
border-bottom-right-radius: 50% 200px;
width: 160%; overflow: hidden;
margin-bottom: -50px;
position: relative;
left:-30%;
}
Output:
Let me know if it helps.
CodePudding user response:
Have you tried doing this in CSS?
img {
border-radius: 0 0 50% 50%;
}
CodePudding user response:
you can do this by using border-radius options.
check this line of code out : border-radius: 0 0 60% 60% / 10%;