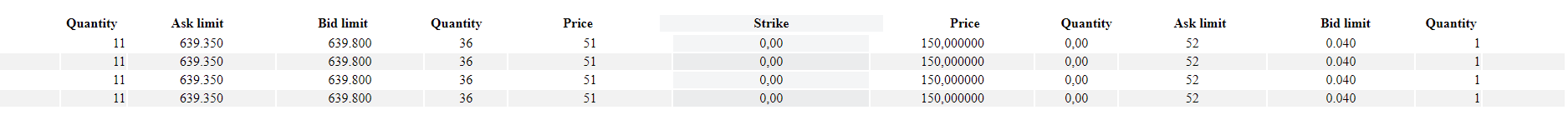
On my PC at the home, the cell Strike is aligned correctly. But, when I change my PC, the cellule Stricke has a problem...

<body>
<br /><br />
<div class="table-responsive" *ngIf="strikes.length > 0">
<table class="table table-striped" style="width:100%; text-align: center;">
<thead>
<tr>
<th scope="col" style="width: 4%;"></th>
<th scope="col" style="width: 4%; ">Quantity</th>
<th scope="col" style="width: 9%; ">Ask limit</th>
<th scope="col" style="width: 9%; ">Bid limit</th>
<th scope="col" style="width: 5%; ">Quantity</th>
<th scope="col" style="width: 10%; ">Price</th>
<th scope="col" style="width: 14%; background-color: #dee2e657; ">Strike</th>
<th scope="col" style="width: 10%;">Price</th>
<th scope="col" style="width: 5%; ">Quantity</th>
<th scope="col" style="width: 9%;">Ask limit</th>
<th scope="col" style="width: 9%; ">Bid limit</th>
<th scope="col" style="width: 4%; ">Quantity</th>
<th scope="col" style="width: 5%; "></th>
</tr>
</thead>
</table>
<table class="customers" style="width:100%; text-align: center;">
<tr>
<td scope="col" style="width: 4%; ">
</td>
<td scope="col" style="width: 4%; text-align: right;">11</td>
<td scope="col" style="width: 9%; ">639.350</td>
<td scope="col" style="width: 9%; ">639.800</td>
<td scope="col" style="width: 5%; ">36</td>
<td scope="col" style="width: 10%; ">51</td>
<td scope="col" style="width: 12%; background-color: #dee2e657;">0,00</td>
<td scope="col" style="width: 10%; ">150,000000</td>
<td scope="col" style="width: 5%; ">0,00</td>
<td scope="col" style="width: 9%; ">52</td>
<td scope="col" style="width: 9%; ">0.040</td>
<td scope="col" style="width: 4%; text-align: right;">1</td>
<td scope="col" style="width: 5%; ">
</td>
</tr>
<tr>
<td scope="col" style="width: 4%; ">
</td>
<td scope="col" style="width: 4%; text-align: right;">11</td>
<td scope="col" style="width: 9%; ">639.350</td>
<td scope="col" style="width: 9%; ">639.800</td>
<td scope="col" style="width: 5%; ">36</td>
<td scope="col" style="width: 10%; ">51</td>
<td scope="col" style="width: 12%; background-color: #dee2e657;">0,00</td>
<td scope="col" style="width: 10%; ">150,000000</td>
<td scope="col" style="width: 5%; ">0,00</td>
<td scope="col" style="width: 9%; ">52</td>
<td scope="col" style="width: 9%; ">0.040</td>
<td scope="col" style="width: 4%; text-align: right;">1</td>
<td scope="col" style="width: 5%; ">
</td>
</tr>
<tr>
<td scope="col" style="width: 4%; ">
</td>
<td scope="col" style="width: 4%; text-align: right;">11</td>
<td scope="col" style="width: 9%; ">639.350</td>
<td scope="col" style="width: 9%; ">639.800</td>
<td scope="col" style="width: 5%; ">36</td>
<td scope="col" style="width: 10%; ">51</td>
<td scope="col" style="width: 12%; background-color: #dee2e657;">0,00</td>
<td scope="col" style="width: 10%; ">150,000000</td>
<td scope="col" style="width: 5%; ">0,00</td>
<td scope="col" style="width: 9%; ">52</td>
<td scope="col" style="width: 9%; ">0.040</td>
<td scope="col" style="width: 4%; text-align: right;">1</td>
<td scope="col" style="width: 5%; ">
</td>
</tr>
<tr>
<td scope="col" style="width: 4%; ">
</td>
<td scope="col" style="width: 4%; text-align: right;">11</td>
<td scope="col" style="width: 9%; ">639.350</td>
<td scope="col" style="width: 9%; ">639.800</td>
<td scope="col" style="width: 5%; ">36</td>
<td scope="col" style="width: 10%; ">51</td>
<td scope="col" style="width: 12%; background-color: #dee2e657;">0,00</td>
<td scope="col" style="width: 10%; ">150,000000</td>
<td scope="col" style="width: 5%; ">0,00</td>
<td scope="col" style="width: 9%; ">52</td>
<td scope="col" style="width: 9%; ">0.040</td>
<td scope="col" style="width: 4%; text-align: right;">1</td>
<td scope="col" style="width: 5%; ">
</td>
</tr>
</table>
</div>
</body>CodePudding user response:
I think the problem is : you used a separate table tag for header and another for the table body. here is the correction
<body>
<br /><br />
<div class="table-responsive" *ngIf="strikes.length > 0">
<table class="table " style="width:100%; text-align: center;">
<thead>
<tr>
<th scope="col" style="width: 4%;"></th>
<th scope="col" style="width: 4%; ">Quantity</th>
<th scope="col" style="width: 9%; ">Ask limit</th>
<th scope="col" style="width: 9%; ">Bid limit</th>
<th scope="col" style="width: 5%; ">Quantity</th>
<th scope="col" style="width: 10%; ">Price</th>
<th scope="col" style="width: 14%; background-color: #dee2e657; ">Strike</th>
<th scope="col" style="width: 10%;">Price</th>
<th scope="col" style="width: 5%; ">Quantity</th>
<th scope="col" style="width: 9%;">Ask limit</th>
<th scope="col" style="width: 9%; ">Bid limit</th>
<th scope="col" style="width: 4%; ">Quantity</th>
<th scope="col" style="width: 5%; "></th>
</tr>
</thead>
<tr class="customers" style="width:100%; text-align: center;">
<td scope="col" style="width: 4%; ">
</td>
<td scope="col" style="width: 4%; text-align: right;">11</td>
<td scope="col" style="width: 9%; ">639.350</td>
<td scope="col" style="width: 9%; ">639.800</td>
<td scope="col" style="width: 5%; ">36</td>
<td scope="col" style="width: 10%; ">51</td>
<td scope="col" style="width: 12%; background-color: #dee2e657;">0,00</td>
<td scope="col" style="width: 10%; ">150,000000</td>
<td scope="col" style="width: 5%; ">0,00</td>
<td scope="col" style="width: 9%; ">52</td>
<td scope="col" style="width: 9%; ">0.040</td>
<td scope="col" style="width: 4%; text-align: right;">1</td>
<td scope="col" style="width: 5%; ">
</td>
</tr>
<tr>
<td scope="col" style="width: 4%; ">
</td>
<td scope="col" style="width: 4%; text-align: right;">11</td>
<td scope="col" style="width: 9%; ">639.350</td>
<td scope="col" style="width: 9%; ">639.800</td>
<td scope="col" style="width: 5%; ">36</td>
<td scope="col" style="width: 10%; ">51</td>
<td scope="col" style="width: 12%; background-color: #dee2e657;">0,00</td>
<td scope="col" style="width: 10%; ">150,000000</td>
<td scope="col" style="width: 5%; ">0,00</td>
<td scope="col" style="width: 9%; ">52</td>
<td scope="col" style="width: 9%; ">0.040</td>
<td scope="col" style="width: 4%; text-align: right;">1</td>
<td scope="col" style="width: 5%; ">
</td>
</tr>
<tr>
<td scope="col" style="width: 4%; ">
</td>
<td scope="col" style="width: 4%; text-align: right;">11</td>
<td scope="col" style="width: 9%; ">639.350</td>
<td scope="col" style="width: 9%; ">639.800</td>
<td scope="col" style="width: 5%; ">36</td>
<td scope="col" style="width: 10%; ">51</td>
<td scope="col" style="width: 12%; background-color: #dee2e657;">0,00</td>
<td scope="col" style="width: 10%; ">150,000000</td>
<td scope="col" style="width: 5%; ">0,00</td>
<td scope="col" style="width: 9%; ">52</td>
<td scope="col" style="width: 9%; ">0.040</td>
<td scope="col" style="width: 4%; text-align: right;">1</td>
<td scope="col" style="width: 5%; ">
</td>
</tr>
<tr>
<td scope="col" style="width: 4%; ">
</td>
<td scope="col" style="width: 4%; text-align: right;">11</td>
<td scope="col" style="width: 9%; ">639.350</td>
<td scope="col" style="width: 9%; ">639.800</td>
<td scope="col" style="width: 5%; ">36</td>
<td scope="col" style="width: 10%; ">51</td>
<td scope="col" style="width: 12%; background-color: #dee2e657;">0,00</td>
<td scope="col" style="width: 10%; ">150,000000</td>
<td scope="col" style="width: 5%; ">0,00</td>
<td scope="col" style="width: 9%; ">52</td>
<td scope="col" style="width: 9%; ">0.040</td>
<td scope="col" style="width: 4%; text-align: right;">1</td>
<td scope="col" style="width: 5%; ">
</td>
</tr>
</table>
</div>
</body>CodePudding user response:
This is because you used two different tables. Each cell shrinks to the width of its contents. Since you used two tables, the first one (the one with the titles) shrinks to the width of each title. The second table shrinks to the width of the numbers. In short, the two tables shrink differently. To solve the problem, you need to use only one table. Instead of two tables, you can use the two tags: thead and tbody
<body>
<br /><br />
<div class="table-responsive" *ngIf="strikes.length > 0">
<table class="table table-striped" style="width:100%; text-align: center;">
<thead>
<tr>
<th scope="col" style="width: 4%;"></th>
<th scope="col" style="width: 4%; ">Quantity</th>
<th scope="col" style="width: 9%; ">Ask limit</th>
<th scope="col" style="width: 9%; ">Bid limit</th>
<th scope="col" style="width: 5%; ">Quantity</t>
<th scope="col" style="width: 10%; ">Price</th>
<th scope="col" style="width: 14%; background-color: #dee2e657; ">Strike</th>
<th scope="col" style="width: 10%;">Price</th>
<th scope="col" style="width: 5%; ">Quantity</th>
<th scope="col" style="width: 9%;">Ask limit</th>
<th scope="col" style="width: 9%; ">Bid limit</th>
<th scope="col" style="width: 4%; ">Quantity</th>
<th scope="col" style="width: 5%; "></th>
</tr>
</thead>
<tbody class="customers">
<tr>
<td scope="col" style="width: 4%; "></td>
<td scope="col" style="width: 4%; text-align: right;">11</td>
<td scope="col" style="width: 9%; ">639.350</td>
<td scope="col" style="width: 9%; ">639.800</td>
<td scope="col" style="width: 5%; ">36</td>
<td scope="col" style="width: 10%; ">51</td>
<td scope="col" style="width: 12%; background-color: #dee2e657;">0,00</td>
<td scope="col" style="width: 10%; ">150,000000</td>
<td scope="col" style="width: 5%; ">0,00</td>
<td scope="col" style="width: 9%; ">52</td>
<td scope="col" style="width: 9%; ">0.040</td>
<td scope="col" style="width: 4%; text-align: right;">1</td>
<td scope="col" style="width: 5%; "></td>
</tr>
<tr>
<td scope="col" style="width: 4%; "></td>
<td scope="col" style="width: 4%; text-align: right;">11</td>
<td scope="col" style="width: 9%; ">639.350</td>
<td scope="col" style="width: 9%; ">639.800</td>
<td scope="col" style="width: 5%; ">36</td>
<td scope="col" style="width: 10%; ">51</td>
<td scope="col" style="width: 12%; background-color: #dee2e657;">0,00</td>
<td scope="col" style="width: 10%; ">150,000000</td>
<td scope="col" style="width: 5%; ">0,00</td>
<td scope="col" style="width: 9%; ">52</td>
<td scope="col" style="width: 9%; ">0.040</td>
<td scope="col" style="width: 4%; text-align: right;">1</td>
<td scope="col" style="width: 5%; "></td>
</tr>
<tr>
<td scope="col" style="width: 4%; "></td>
<td scope="col" style="width: 4%; text-align: right;">11</td>
<td scope="col" style="width: 9%; ">639.350</td>
<td scope="col" style="width: 9%; ">639.800</td>
<td scope="col" style="width: 5%; ">36</td>
<td scope="col" style="width: 10%; ">51</td>
<td scope="col" style="width: 12%; background-color: #dee2e657;">0,00</td>
<td scope="col" style="width: 10%; ">150,000000</td>
<td scope="col" style="width: 5%; ">0,00</td>
<td scope="col" style="width: 9%; ">52</td>
<td scope="col" style="width: 9%; ">0.040</td>
<td scope="col" style="width: 4%; text-align: right;">1</td>
<td scope="col" style="width: 5%; "></td>
</tr>
<tr>
<td scope="col" style="width: 4%; "></td>
<td scope="col" style="width: 4%; text-align: right;">11</td>
<td scope="col" style="width: 9%; ">639.350</td>
<td scope="col" style="width: 9%; ">639.800</td>
<td scope="col" style="width: 5%; ">36</td>
<td scope="col" style="width: 10%; ">51</td>
<td scope="col" style="width: 12%; background-color: #dee2e657;">0,00</td>
<td scope="col" style="width: 10%; ">150,000000</td>
<td scope="col" style="width: 5%; ">0,00</td>
<td scope="col" style="width: 9%; ">52</td>
<td scope="col" style="width: 9%; ">0.040</td>
<td scope="col" style="width: 4%; text-align: right;">1</td>
<td scope="col" style="width: 5%; "></td>
</tr>
</tbody>
</table>
</div>
</body>