I'll try to explain this the easiest i can. I would like to have a "grand parent" element which takes 100vh height, and 100% width of viewport, something like a section, and inside there's gonna be a parent element which contains a child element that will have an absolute positioning.
<body>
<div class="container">
<div class="parentElement">
<div class="ChildrenElement">
</div>
</div>
</div>
</body>
Styling:
<style>
.container {
background-color:black;
min-height:100vh;
display:flex;
justify-content:center;
align-items:center;
}
.parentElement {
position:relative;
background-color:blue;
width: 800px;
height: 200px;
}
.ChildrenElement {
position:absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(255,192,203, 0.5);
transform: translate(10%);
}
</style>
The output:
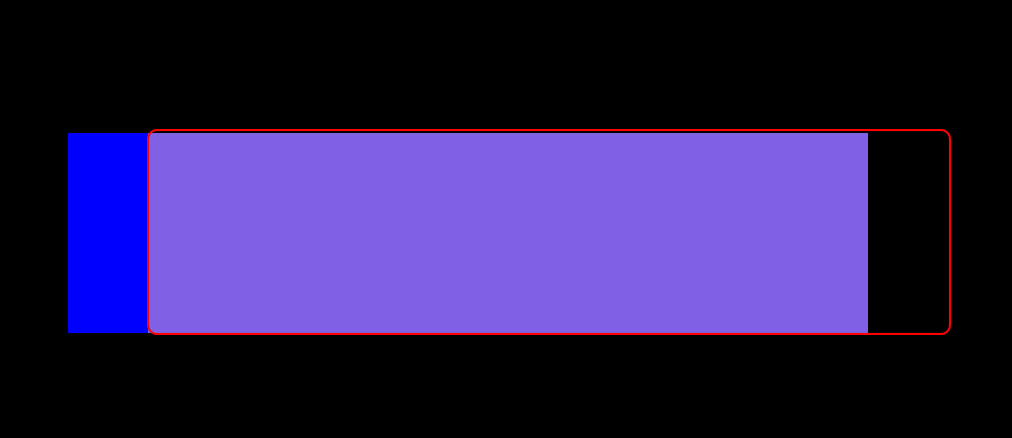
But i would this to be something like:
The red box represents the children element, and if it moves away from the parent element, it should be behind the black background
The code:
https://jsbin.com/pemasacazi/edit?html
CodePudding user response:
I believe you are looking for oveflow:hidden (https://developer.mozilla.org/en-US/docs/Web/CSS/overflow).
.container {
background-color:black;
min-height:100vh;
display:flex;
justify-content:center;
align-items:center;
}
.parentElement {
position:relative;
background-color:blue;
width: 800px;
height: 200px;
max-width: 90%;
margin: auto;
overflow:hidden;
}
.ChildrenElement {
position:absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(255,192,203, 0.5);
transform: translate(10%);
}<!DOCTYPE html>
<body>
<div class="container">
<div class="parentElement">
<div class="ChildrenElement">
</div>
</div>
</div>
</body>CodePudding user response:
The problem here is that HTML always puts the parent elements behind the children elements so that they are visible. We can change this simply by swapping the classes of the parent and children elements:
.container {
background-color: black;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.parentElement {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(255, 192, 203, 0.5);
transform: translate(10%);
}
.ChildrenElement {
position: relative;
background-color: blue;
width: 800px;
height: 200px;
}<body>
<div class="container">
<div class="ChildrenElement">
<div class="parentElement">
</div>
</div>
</div>
</body>Now even though the positioning of the elements has changed, I don't see any difference. Please comment if this will work.