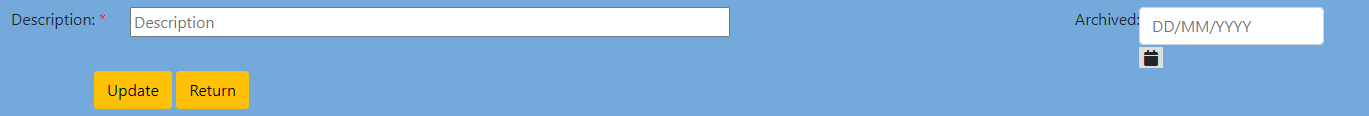
I am using Bootstrap 5 and can not get the date icon to appear after the date selection input. It is appearing under it.
This is my code:
<form data-toggle="validator" class="container-fluid" role="form" id="gymUpdateForm">
<div class="col-lg-12 col-md-12 col-sm-12 col-12 beta container-fluid">
<div class="row">
<div class="col-lg-8 col-md-8 col-sm-7 col-12">
<div class="row">
<label class="control-label control-label-left col-lg-3 col-md-3 col-sm-5 col-12" for="updateDescription">Description:<span class="req"> *</span></label>
<div class="controls col-lg-6 col-md-7 col-sm-7 col-12">
<input type="text" id="updateDescription" name="updateDescription" placeholder="Description">
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-4 col-6">
<div class="input-group">
<label class="control-label control-label-left col-lg-2 col-md-2 col-sm-2 col-2" for="updateArchive">Archived:</label>
<div class="date col-lg-5 col-md-7 col-sm-7 col-12" id="datepicker1">
<input type="text" class="form-control fullWidth" id="updateArchive" name="updateArchive" placeholder="DD/MM/YYYY">
<span class="input-group-addon" style="background-color:#ddd;">
<i class="fa fa-calendar" style="padding:5px;"></i>
</span>
</div>
</div>
</div>
</div>
<div class="container">
<button type="submit" id="updateGym" class="btn btn-large btn-warning" >Update</button>
<button type="button" id="cancelGym" class="btn btn-large btn-warning" >Return</button>
</div>
</div>
</form>
CodePudding user response:
When I copy this code into my editor the #ddd background shows immediately next to the date input box, not below it. However, the background only is showing, no calendar icon, which is strange. This might be because the Class prefix for it should be FAS rather than FA (FA is an older version of Font Awesome).
CodePudding user response:
The answer is: input-group
<div class="input-group date col-lg-5 col-md-7 col-sm-7 col-12" id="datepicker1">