I have a next JS component here:
import styles from '../styles/Navbar.module.css'
import Image from 'next/image'
export const Navbar = () => {
<div>
<Image className={styles["navbar-home-icon"]} src="/vercel.svg"/>
</div>
}
Navbar.module.css:
.navbar-home-icon {
width: 60px;
height: 60px;
border: 5px solid red;
}
The problem is, I can't use the navbar-home-icon class to set the width and height of the image. Not even the border shows up. It throws this error
Error: Image with src "/vercel.svg" must use "width" and "height" properties o r "layout='fill'" property
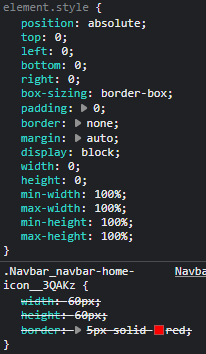
I know the css file is being detected because this is what shows up in the developer view:
If I add in height and width properties into the tag itself, the image shows up.
I understand what the error is, but how do I control the width/height/any other property through my css file? - Instead of explicitly declaring them inside the Image tag?
CodePudding user response:
Put Image inside div and put the following props on the Image:
<div className="div-class">
<Image src=“/vercel.svg” layout="fill" objectFit="cover" />
</div>
