I am making the fixed navigation header. The whole web page doing fine when i set the relative postion and it also doesn't cover the content of the page its all good.
However, when i set the postion to fixed, the header navigation bar cover the content.
How can i make the sticky navigation header without covering the web page content.
I would really appreciate if anyone could point out my mistake.
const select = document.querySelectorAll(".selectBtn");
const option = document.querySelectorAll(".option");
let index = 1;
select.forEach((a) => {
a.addEventListener("click", (b) => {
const next = b.target.nextElementSibling;
next.classList.toggle("toggle");
next.style.zIndex = index ;
});
});
option.forEach((a) => {
a.addEventListener("click", (b) => {
b.target.parentElement.classList.remove("toggle");
const parent = b.target.closest(".select").children[0];
parent.setAttribute("data-type", b.target.getAttribute("data-type"));
parent.innerText = b.target.innerText;
});
});footer {
background: deeppink;
line-height: 3;
}
.left-sidebar {
background: dodgerblue;
}
.right-sidebar {
background: forestgreen;
}
.main-container,
.content {
display: flex;
flex-direction: column;
}
@media all and (min-width: 768px) {
.content {
flex-direction: row;
flex-wrap: wrap;
}
main {
flex: 2;
order: 2;
min-height: 80vh;
}
.left-sidebar {
order: 1;
flex: 1;
}
.right-sidebar {
flex: 1;
order: 3;
}
}
.person {
position: relative;
top: 5px;
left: 10px;
color: #000000;
font-family: "Arial";
font-size: 15px;
margin-bottom: -20px;
}
.well {
background: transparent;
border-style: none;
}
.item {
width: 250px !important;
padding: 0;
margin-top: 50px;
margin: 19px;
box-shadow: 1px 5px 15px #CCC;
}
.col-md-3:hover {
box-shadow: 1px 5px 25px #ccc;
}
.thumbnail {
margin-bottom: 0px;
padding: 0px;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border-radius: 0px;
}
.p-title {
margin-top: 10px;
font-weight: bolder;
font-family: "Arial";
font-size: 16px;
}
.lead {
position: relative;
font-family: "Arial";
font-size: 15px;
margin-bottom: 25px;
}
.img-id {
object-fit: cover !important;
object-position: center;
height: 250px !important;
width: 100% !important;
}
#item-link {
cursor: pointer;
}
.container4header {
width: 100%;
background: rgba(255, 255, 255, 0.5);
position: fixed;
top: 0;
left: 0;
z-index: 100;
}
.wrapper {
padding: 10px 30px 0px;
background-color: rgb(255, 255, 255);
box-shadow: 0 0 20px 0 rgba(0, 0, 0, 0.2), 0 5px 5px 0 rgba(0, 0, 0, 0.24);
display: flex;
justify-content: space-between;
align-items: center;
}
.search-button {
font-family: "Arial";
text-transform: none;
outline: 0;
background-color: #08ac4b;
width: 100px;
border: 1px solid;
padding: 10px 10px;
color: #ffffff;
font-size: 15px;
-webkit-transition: all 0.3 ease;
transition: all 0.3 ease;
cursor: pointer;
border-radius: 5px;
margin: 0 0 20px;
}
.searchitems {
font-family: "Arial";
outline: 0;
color: #000000;
background: #ffffff;
width: 350px;
border: 1px solid;
margin: 0 0 20px;
padding: 10px 10px;
box-sizing: border-box;
font-size: 15px;
border-radius: 5px;
}
.searchitems:focus {
outline: none;
border: 1px solid #08ac4b;
box-shadow: 0 0 1px #08ac4b;
}
#citySearch {
font-family: "Arial";
outline: 0;
color: #000000;
background: #ffffff;
width: 250px;
border: 1px solid;
margin: 0 0 20px;
padding: 10px 10px;
box-sizing: border-box;
font-size: 15px;
border-radius: 5px;
}
#citySearch:focus {
outline: none;
border: 1px solid #08ac4b;
box-shadow: 0 0 1px #08ac4b;
}
.button2 {
font-family: "Arial";
text-transform: none;
outline: 0;
background-color: #252525;
width: 100px;
border: 1px solid;
padding: 10px 10px;
color: #ffffff;
font-size: 15px;
-webkit-transition: all 0.3 ease;
transition: all 0.3 ease;
cursor: pointer;
border-radius: 5px;
margin: 0 0 20px;
}
.logo {
margin: 0 0 20px;
padding: 10px 10px;
}
.select {
display: inline-block;
font-size: 15px;
text-align: left;
box-sizing: border-box;
font-family: "Arial";
outline: none;
border: 1px solid;
background: #ffffff;
border-radius: 5px;
margin: 0 0 20px;
color: #000000;
position: relative;
width: 250px;
}
.select .selectBtn {
background: var(--bg1);
padding: 10px 10px;
box-sizing: border-box;
border-radius: 5px;
width: 100%;
cursor: pointer;
position: relative;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background: #fff;
}
.select .selectBtn:after {
position: absolute;
top: 45%;
right: 15px;
width: 6px;
height: 6px;
-webkit-transform: translateY(-50%) rotate(45deg);
transform: translateY(-50%) rotate(45deg);
border-right: 2px solid rgb(0, 0, 0);
border-bottom: 2px solid rgb(0, 0, 0);
transition: 0.2s ease;
}
.select .selectBtn.toggle {
border-radius: 5px;
}
.select .selectBtn.toggle:after {
-webkit-transform: translateY(-50%) rotate(-135deg);
transform: translateY(-50%) rotate(-135deg);
}
.select .selectDropdown {
box-sizing: border-box;
font-size: 15px;
padding: 5px;
text-align: left;
font-family: "Arial";
max-height: 240px;
color: #000000;
position: absolute;
width: 100%;
border-radius: 5px;
overflow-y: scroll;
overflow-x: hidden;
background: var(--bg1);
border-top: 1px solid #eee;
z-index: 1;
background: #ffffff;
-webkit-transform: scale(1, 0);
transform: scale(1, 0);
-webkit-transform-origin: top center;
transform-origin: top center;
visibility: visible;
transition: 0.2s ease;
box-shadow: 0 3px 3px rgba(0, 0, 0, 0.2);
}
.select .selectDropdown .option {
padding: 10px;
box-sizing: border-box;
cursor: pointer;
}
.select .selectDropdown .option:hover {
background: #edf7f1;
}
.select .selectDropdown.toggle {
visibility: visible;
-webkit-transform: scale(1, 1);
transform: scale(1, 1);
}<div class="main-container">
<header>
<div class="container4header">
<div class="wrapper">
<a class="logo" href="#"><img src="https://mdbootstrap.com/img/logo/mdb-transparent.png" height="30" alt=""></a>
<div class="center-group">
<div class="select">
<div class="selectBtn" data-type="firstOption">
Choose a category
</div>
<div class="selectDropdown">
<div class="option" data-type="firstOption">Choose a category</div>
<div class="option" data-type="firstOption">All categories</div>
<div class="option" data-type="firstOption">All categories</div>
<div class="option" data-type="firstOption">All categories</div>
<div class="option" data-type="firstOption">All categories</div>
<div class="option" data-type="firstOption">All categories</div>
<div class="option" data-type="firstOption">All categories</div>
<div class="option" data-type="firstOption">All categories</div>
<div class="option" data-type="firstOption">All categories</div>
</div>
</div>
<input id="citySearch" type="text" placeholder="City">
<input type="text" class="searchitems" placeholder="Search for an item">
<button type="submit" class="search-button">Search</button>
</div>
<div class="right-group">
<button type="submit" class="button2">Sign Up</button>
<button type="submit" class="button2">Login</button>
</div>
</div>
</div>
</header>
<div class="content">
<main>
<!-- partial:index.partial.html -->
<div class="container">
<div class="well well-sm">
<div id="view" class="btn-group">
</div>
<div id="products" class="row list-group">
<!-- Single product -->
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="https://helpx.adobe.com/content/dam/help/en/photoshop/using/convert-color-image-black-white/jcr_content/main-pars/before_and_after/image-before/Landscape-Color.jpg" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<!-- end Single product -->
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="https://upload.wikimedia.org/wikipedia/commons/thumb/b/bf/Mona_Lisa-restored.jpg/1200px-Mona_Lisa-restored.jpg" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="https://images.unsplash.com/photo-1541963463532-d68292c34b19?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxleHBsb3JlLWZlZWR8Mnx8fGVufDB8fHx8&w=1000&q=80" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/table_n1bjhv.png" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/house2_gs4cr6.png" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/greysofa_ys6lwl.png" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/furniture_sddzpz.png" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520529781/sofa_xlb0hz.png" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520529781/pink_fby5uh.png" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520529781/couch_o9wlyx.png" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520529781/greysofa_pjqko4.png" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520532750/blue_dfokic.png" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520532750/orange_hlsunx.png" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520532750/weird_yp8qxn.png" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/furniture_sddzpz.png" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/greysofa_ys6lwl.png" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- partial:index.partial.html -->
</main>
<aside class="left-sidebar">LEFT SIDEBAR</aside>
<aside class="right-sidebar">RIGHT SIDEBAR</aside>
</div>
<footer>FOOTER</footer>
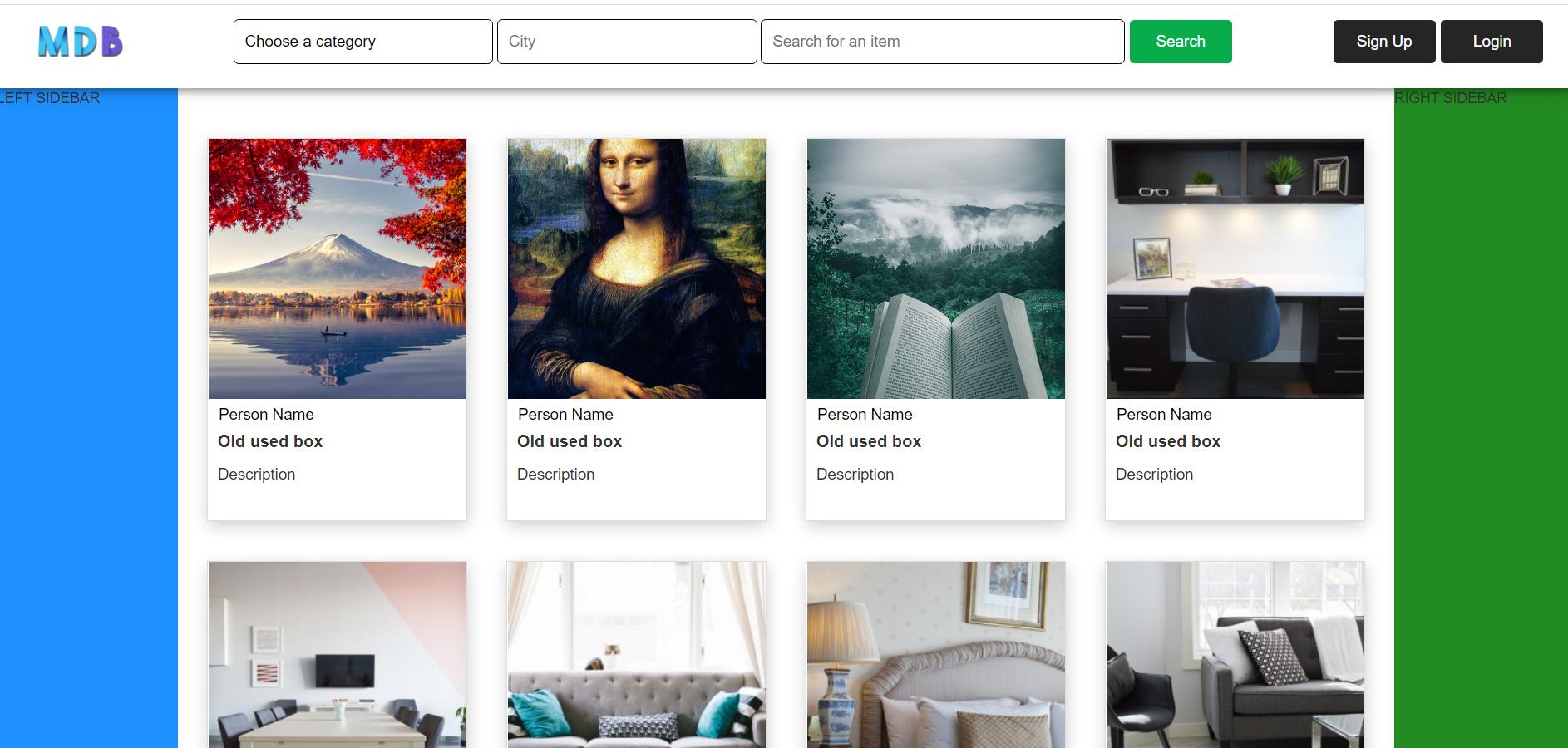
</div>I want to be like this in this picture i used relative position but i want to make fixed position.
CodePudding user response:
footer {
background: deeppink;
line-height: 3;
}
.left-sidebar {
background: dodgerblue;
}
.right-sidebar {
background: forestgreen;
}
.main-container {
display: flex;
flex-direction: column;
}
.content{
display: flex;
flex-direction: column;
margin-top: 5em;
}
@media all and (min-width: 768px) {
.content {
flex-direction: row;
flex-wrap: wrap;
}
main {
flex: 2;
order: 2;
min-height: 80vh;
}
.left-sidebar {
order: 1;
flex: 1;
}
.right-sidebar {
flex: 1;
order: 3;
}
}
.person {
position: relative;
top: 5px;
left: 10px;
color: #000000;
font-family: "Arial";
font-size: 15px;
margin-bottom: -20px;
}
.well {
background: transparent;
border-style: none;
}
.item {
width: 250px !important;
padding: 0;
margin-top: 50px;
margin: 19px;
box-shadow: 1px 5px 15px #CCC;
}
.col-md-3:hover {
box-shadow: 1px 5px 25px #ccc;
}
.thumbnail {
margin-bottom: 0px;
padding: 0px;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border-radius: 0px;
}
.p-title {
margin-top: 10px;
font-weight: bolder;
font-family: "Arial";
font-size: 16px;
}
.lead {
position: relative;
font-family: "Arial";
font-size: 15px;
margin-bottom: 25px;
}
.img-id {
object-fit: cover !important;
object-position: center;
height: 250px !important;
width: 100% !important;
}
#item-link {
cursor: pointer;
}
.container4header {
width: 100%;
background: rgba(255, 255, 255, 0.5);
position: fixed;
top: 0;
left: 0;
z-index: 100;
}
.wrapper {
padding: 10px 30px 0px;
background-color: rgb(255, 255, 255);
box-shadow: 0 0 20px 0 rgba(0, 0, 0, 0.2), 0 5px 5px 0 rgba(0, 0, 0, 0.24);
display: flex;
justify-content: space-between;
align-items: center;
}
.search-button {
font-family: "Arial";
text-transform: none;
outline: 0;
background-color: #08ac4b;
width: 100px;
border: 1px solid;
padding: 10px 10px;
color: #ffffff;
font-size: 15px;
-webkit-transition: all 0.3 ease;
transition: all 0.3 ease;
cursor: pointer;
border-radius: 5px;
margin: 0 0 20px;
}
.searchitems {
font-family: "Arial";
outline: 0;
color: #000000;
background: #ffffff;
width: 350px;
border: 1px solid;
margin: 0 0 20px;
padding: 10px 10px;
box-sizing: border-box;
font-size: 15px;
border-radius: 5px;
}
.searchitems:focus {
outline: none;
border: 1px solid #08ac4b;
box-shadow: 0 0 1px #08ac4b;
}
#citySearch {
font-family: "Arial";
outline: 0;
color: #000000;
background: #ffffff;
width: 250px;
border: 1px solid;
margin: 0 0 20px;
padding: 10px 10px;
box-sizing: border-box;
font-size: 15px;
border-radius: 5px;
}
#citySearch:focus {
outline: none;
border: 1px solid #08ac4b;
box-shadow: 0 0 1px #08ac4b;
}
.button2 {
font-family: "Arial";
text-transform: none;
outline: 0;
background-color: #252525;
width: 100px;
border: 1px solid;
padding: 10px 10px;
color: #ffffff;
font-size: 15px;
-webkit-transition: all 0.3 ease;
transition: all 0.3 ease;
cursor: pointer;
border-radius: 5px;
margin: 0 0 20px;
}
.logo {
margin: 0 0 20px;
padding: 10px 10px;
}
.select {
display: inline-block;
font-size: 15px;
text-align: left;
box-sizing: border-box;
font-family: "Arial";
outline: none;
border: 1px solid;
background: #ffffff;
border-radius: 5px;
margin: 0 0 20px;
color: #000000;
position: relative;
width: 250px;
}
.select .selectBtn {
background: var(--bg1);
padding: 10px 10px;
box-sizing: border-box;
border-radius: 5px;
width: 100%;
cursor: pointer;
position: relative;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background: #fff;
}
.select .selectBtn:after {
position: absolute;
top: 45%;
right: 15px;
width: 6px;
height: 6px;
-webkit-transform: translateY(-50%) rotate(45deg);
transform: translateY(-50%) rotate(45deg);
border-right: 2px solid rgb(0, 0, 0);
border-bottom: 2px solid rgb(0, 0, 0);
transition: 0.2s ease;
}
.select .selectBtn.toggle {
border-radius: 5px;
}
.select .selectBtn.toggle:after {
-webkit-transform: translateY(-50%) rotate(-135deg);
transform: translateY(-50%) rotate(-135deg);
}
.select .selectDropdown {
box-sizing: border-box;
font-size: 15px;
padding: 5px;
text-align: left;
font-family: "Arial";
max-height: 240px;
color: #000000;
position: absolute;
width: 100%;
border-radius: 5px;
overflow-y: scroll;
overflow-x: hidden;
background: var(--bg1);
border-top: 1px solid #eee;
z-index: 1;
background: #ffffff;
-webkit-transform: scale(1, 0);
transform: scale(1, 0);
-webkit-transform-origin: top center;
transform-origin: top center;
visibility: visible;
transition: 0.2s ease;
box-shadow: 0 3px 3px rgba(0, 0, 0, 0.2);
}
.select .selectDropdown .option {
padding: 10px;
box-sizing: border-box;
cursor: pointer;
}
.select .selectDropdown .option:hover {
background: #edf7f1;
}
.select .selectDropdown.toggle {
visibility: visible;
-webkit-transform: scale(1, 1);
transform: scale(1, 1);
}Is this how you want the webpage to look? Just add margin to the top of your content div.
CodePudding user response:
In the comments you wrote that position: sticky doesn't work. I don't know why. Take a look at this snippet. As you can see, header with position: sticky doesn't overflow the main content but is still fixed to top. I added these styles:
header {
position: sticky;
top: 0;
}
I deleted these styles:
.container4header {
position: fixed;
top: 0;
left: 0;
}
const select = document.querySelectorAll(".selectBtn");
const option = document.querySelectorAll(".option");
let index = 1;
select.forEach((a) => {
a.addEventListener("click", (b) => {
const next = b.target.nextElementSibling;
next.classList.toggle("toggle");
next.style.zIndex = index ;
});
});
option.forEach((a) => {
a.addEventListener("click", (b) => {
b.target.parentElement.classList.remove("toggle");
const parent = b.target.closest(".select").children[0];
parent.setAttribute("data-type", b.target.getAttribute("data-type"));
parent.innerText = b.target.innerText;
});
});footer {
background: deeppink;
line-height: 3;
}
.left-sidebar {
background: dodgerblue;
}
.right-sidebar {
background: forestgreen;
}
.main-container,
.content {
display: flex;
flex-direction: column;
}
@media all and (min-width: 768px) {
.content {
flex-direction: row;
flex-wrap: wrap;
}
main {
flex: 2;
order: 2;
min-height: 80vh;
}
.left-sidebar {
order: 1;
flex: 1;
}
.right-sidebar {
flex: 1;
order: 3;
}
}
.person {
position: relative;
top: 5px;
left: 10px;
color: #000000;
font-family: "Arial";
font-size: 15px;
margin-bottom: -20px;
}
.well {
background: transparent;
border-style: none;
}
.item {
width: 250px !important;
padding: 0;
margin-top: 50px;
margin: 19px;
box-shadow: 1px 5px 15px #CCC;
}
.col-md-3:hover {
box-shadow: 1px 5px 25px #ccc;
}
.thumbnail {
margin-bottom: 0px;
padding: 0px;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border-radius: 0px;
}
.p-title {
margin-top: 10px;
font-weight: bolder;
font-family: "Arial";
font-size: 16px;
}
.lead {
position: relative;
font-family: "Arial";
font-size: 15px;
margin-bottom: 25px;
}
.img-id {
object-fit: cover !important;
object-position: center;
height: 250px !important;
width: 100% !important;
}
#item-link {
cursor: pointer;
}
header {
position: sticky;
top: 0;
}
.container4header {
width: 100%;
background: rgba(255, 255, 255, 0.5);
z-index: 100;
}
.wrapper {
padding: 10px 30px 0px;
background-color: rgb(255, 255, 255);
box-shadow: 0 0 20px 0 rgba(0, 0, 0, 0.2), 0 5px 5px 0 rgba(0, 0, 0, 0.24);
display: flex;
justify-content: space-between;
align-items: center;
}
.search-button {
font-family: "Arial";
text-transform: none;
outline: 0;
background-color: #08ac4b;
width: 100px;
border: 1px solid;
padding: 10px 10px;
color: #ffffff;
font-size: 15px;
-webkit-transition: all 0.3 ease;
transition: all 0.3 ease;
cursor: pointer;
border-radius: 5px;
margin: 0 0 20px;
}
.searchitems {
font-family: "Arial";
outline: 0;
color: #000000;
background: #ffffff;
width: 350px;
border: 1px solid;
margin: 0 0 20px;
padding: 10px 10px;
box-sizing: border-box;
font-size: 15px;
border-radius: 5px;
}
.searchitems:focus {
outline: none;
border: 1px solid #08ac4b;
box-shadow: 0 0 1px #08ac4b;
}
#citySearch {
font-family: "Arial";
outline: 0;
color: #000000;
background: #ffffff;
width: 250px;
border: 1px solid;
margin: 0 0 20px;
padding: 10px 10px;
box-sizing: border-box;
font-size: 15px;
border-radius: 5px;
}
#citySearch:focus {
outline: none;
border: 1px solid #08ac4b;
box-shadow: 0 0 1px #08ac4b;
}
.button2 {
font-family: "Arial";
text-transform: none;
outline: 0;
background-color: #252525;
width: 100px;
border: 1px solid;
padding: 10px 10px;
color: #ffffff;
font-size: 15px;
-webkit-transition: all 0.3 ease;
transition: all 0.3 ease;
cursor: pointer;
border-radius: 5px;
margin: 0 0 20px;
}
.logo {
margin: 0 0 20px;
padding: 10px 10px;
}
.select {
display: inline-block;
font-size: 15px;
text-align: left;
box-sizing: border-box;
font-family: "Arial";
outline: none;
border: 1px solid;
background: #ffffff;
border-radius: 5px;
margin: 0 0 20px;
color: #000000;
position: relative;
width: 250px;
}
.select .selectBtn {
background: var(--bg1);
padding: 10px 10px;
box-sizing: border-box;
border-radius: 5px;
width: 100%;
cursor: pointer;
position: relative;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background: #fff;
}
.select .selectBtn:after {
position: absolute;
top: 45%;
right: 15px;
width: 6px;
height: 6px;
-webkit-transform: translateY(-50%) rotate(45deg);
transform: translateY(-50%) rotate(45deg);
border-right: 2px solid rgb(0, 0, 0);
border-bottom: 2px solid rgb(0, 0, 0);
transition: 0.2s ease;
}
.select .selectBtn.toggle {
border-radius: 5px;
}
.select .selectBtn.toggle:after {
-webkit-transform: translateY(-50%) rotate(-135deg);
transform: translateY(-50%) rotate(-135deg);
}
.select .selectDropdown {
box-sizing: border-box;
font-size: 15px;
padding: 5px;
text-align: left;
font-family: "Arial";
max-height: 240px;
color: #000000;
position: absolute;
width: 100%;
border-radius: 5px;
overflow-y: scroll;
overflow-x: hidden;
background: var(--bg1);
border-top: 1px solid #eee;
z-index: 1;
background: #ffffff;
-webkit-transform: scale(1, 0);
transform: scale(1, 0);
-webkit-transform-origin: top center;
transform-origin: top center;
visibility: visible;
transition: 0.2s ease;
box-shadow: 0 3px 3px rgba(0, 0, 0, 0.2);
}
.select .selectDropdown .option {
padding: 10px;
box-sizing: border-box;
cursor: pointer;
}
.select .selectDropdown .option:hover {
background: #edf7f1;
}
.select .selectDropdown.toggle {
visibility: visible;
-webkit-transform: scale(1, 1);
transform: scale(1, 1);
}<div class="main-container">
<header>
<div class="container4header">
<div class="wrapper">
<a class="logo" href="#"><img src="https://mdbootstrap.com/img/logo/mdb-transparent.png" height="30" alt=""></a>
<div class="center-group">
<div class="select">
<div class="selectBtn" data-type="firstOption">
Choose a category
</div>
<div class="selectDropdown">
<div class="option" data-type="firstOption">Choose a category</div>
<div class="option" data-type="firstOption">All categories</div>
<div class="option" data-type="firstOption">All categories</div>
<div class="option" data-type="firstOption">All categories</div>
<div class="option" data-type="firstOption">All categories</div>
<div class="option" data-type="firstOption">All categories</div>
<div class="option" data-type="firstOption">All categories</div>
<div class="option" data-type="firstOption">All categories</div>
<div class="option" data-type="firstOption">All categories</div>
</div>
</div>
<input id="citySearch" type="text" placeholder="City">
<input type="text" class="searchitems" placeholder="Search for an item">
<button type="submit" class="search-button">Search</button>
</div>
<div class="right-group">
<button type="submit" class="button2">Sign Up</button>
<button type="submit" class="button2">Login</button>
</div>
</div>
</div>
</header>
<div class="content">
<main>
<!-- partial:index.partial.html -->
<div class="container">
<div class="well well-sm">
<div id="view" class="btn-group">
</div>
<div id="products" class="row list-group">
<!-- Single product -->
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="https://helpx.adobe.com/content/dam/help/en/photoshop/using/convert-color-image-black-white/jcr_content/main-pars/before_and_after/image-before/Landscape-Color.jpg" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<!-- end Single product -->
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="https://upload.wikimedia.org/wikipedia/commons/thumb/b/bf/Mona_Lisa-restored.jpg/1200px-Mona_Lisa-restored.jpg" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="https://images.unsplash.com/photo-1541963463532-d68292c34b19?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxleHBsb3JlLWZlZWR8Mnx8fGVufDB8fHx8&w=1000&q=80" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/table_n1bjhv.png" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/house2_gs4cr6.png" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/greysofa_ys6lwl.png" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/furniture_sddzpz.png" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520529781/sofa_xlb0hz.png" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520529781/pink_fby5uh.png" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520529781/couch_o9wlyx.png" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520529781/greysofa_pjqko4.png" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520532750/blue_dfokic.png" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520532750/orange_hlsunx.png" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520532750/weird_yp8qxn.png" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/furniture_sddzpz.png" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
<div id="item-link" class="item col-xs-4 col-md-3" onclick="window.location='https://www.youtube.com'">
<div class="thumbnail">
<img class="img-id" src="http://res.cloudinary.com/dnhwxgf8i/image/upload/c_scale,h_250,w_400/v1520528305/greysofa_ys6lwl.png" alt="" />
<a href="https://www.linkedin.com/">
<div class="person">
<p class="person-name">Person Name</p>
</div>
</a>
<div class="caption">
<p class="p-title">
Old used box</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
Description</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- partial:index.partial.html -->
</main>
<aside class="left-sidebar">LEFT SIDEBAR</aside>
<aside class="right-sidebar">RIGHT SIDEBAR</aside>
</div>
<footer>FOOTER</footer>
</div>CodePudding user response:
An Element with a fixed position will have the size of the browser viewport.
Therefore, a fixed element with height: 100%; width: 100% is always going to cover the whole browser window, unless there's a parent-element up the DOM with transform: translate, in which case the new "viewport" area will be of this parent element, and not of the window viewport.
The same element with a relative position will only have the size of its parent element when it's fully stretched.
If you want to display a fixed header with a correct height, you can use this for example:
header {
position: fixed;
top: 0;
height: 3rem;
z-index: 2;
{