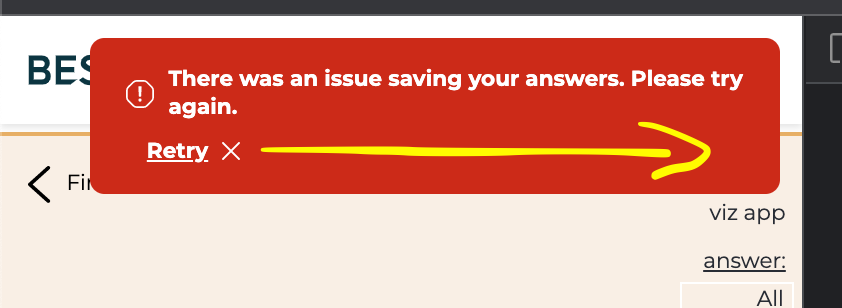
- I have one flex row, with flex-wrap content
- One Icon
- Text which may be huge
- And Label and Button in the end of the row
Goal is to put Label and Button in the end of the row once when they are moved into new row, cus text is too long.
Really small but complicated issue...
<div
role="alert"
className='relative ease-animation max-w-xxs sm:max-w-xs md:max-w-sm lg:max-w-lg w-max shadow-bottom-lg rounded-md1 my-2 px-5 pb-4 flex items-center flex-wrap'
>
<div className="flex w-max mt-4 items-center">
<IconComponent />
<span
className='tracking-extratight'
>
{text}
</span>
</div>
{/* =======>>> Need this div ensure that the THIS DIV is on the right <<<============== */}
<div className="h-3 w-max mt-3 flex-1 " />
<div
className="flex items-center w-auto justify-end self-end ml-3 "
onClick={onCtaClick}
>
<span>
{ctaText}
</span>
<CloseIcon />
</div>
</div>
CodePudding user response:
Just add css property margin left: auto to the 'Retry' Label and you'll see the label and button on the extreme right of the box
CodePudding user response:
Add text-end Bootstrap Text Alignment
*NOTE: CSS is just for demo purpose in this example *
[role="alert"] {
color:white;
font-weight:bold;
max-width:500px;
float:right;
margin-right:10px;
box-shadow:2px 2px 5px rgba(0,0,0,.5)
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<div
role="alert"
class='bg-danger rounded relative w-max shadow-bottom-lg rounded-md1 my-2 px-5 pb-4 flex items-center flex-wrap'
>
<div class="flex w-max mt-4 items-center">
<IconComponent />
<span
className='tracking-extratight'
>
There was an issue blablablablablababla !
</span>
</div>
<div class="h-3 w-max mt-3 flex-1" />
<div
class="flex items-center text-end justify-end self-end ml-3 "
onClick={onCtaClick}
>
<span>
Retry X
</span>
<CloseIcon />
</div>
</div>