I would like to print a HTML CSS document to A4 paper.
My simplified code is here:
<html>
<head>
<style id="style_A4" media="print">
@page {
size: A4 portrait;
}
body {
width: 210mm;
height: 297mm;
padding: 20mm;
}
</style>
</head>
<body>
<p>The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. - paragraph 0</p>
<p>The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. - paragraph 1</p>
<p>The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. - paragraph 2</p>
<p>The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. - paragraph 3</p>
<p>The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. - paragraph 4</p>
<p>The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. - paragraph 5</p>
<p>The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. - paragraph 6</p>
<p>The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. - paragraph 7</p>
<p>The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. - paragraph 8</p>
<p>The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. - paragraph 9</p>
<p>The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. - paragraph 10</p>
<p>The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. - paragraph 11</p>
<p>The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. - paragraph 12</p>
<p>The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. - paragraph 13</p>
<p>The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. - paragraph 14</p>
<p>The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. - paragraph 15</p>
<p>The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. - paragraph 16</p>
<p>The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. - paragraph 17</p>
<p>The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. - paragraph 18</p>
<p>The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. - paragraph 19</p>
<p>The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. The quick brown dog jumps over the lazy fox while colorless green ideas sleep furiously. - paragraph 20</p>
</body>
</html>
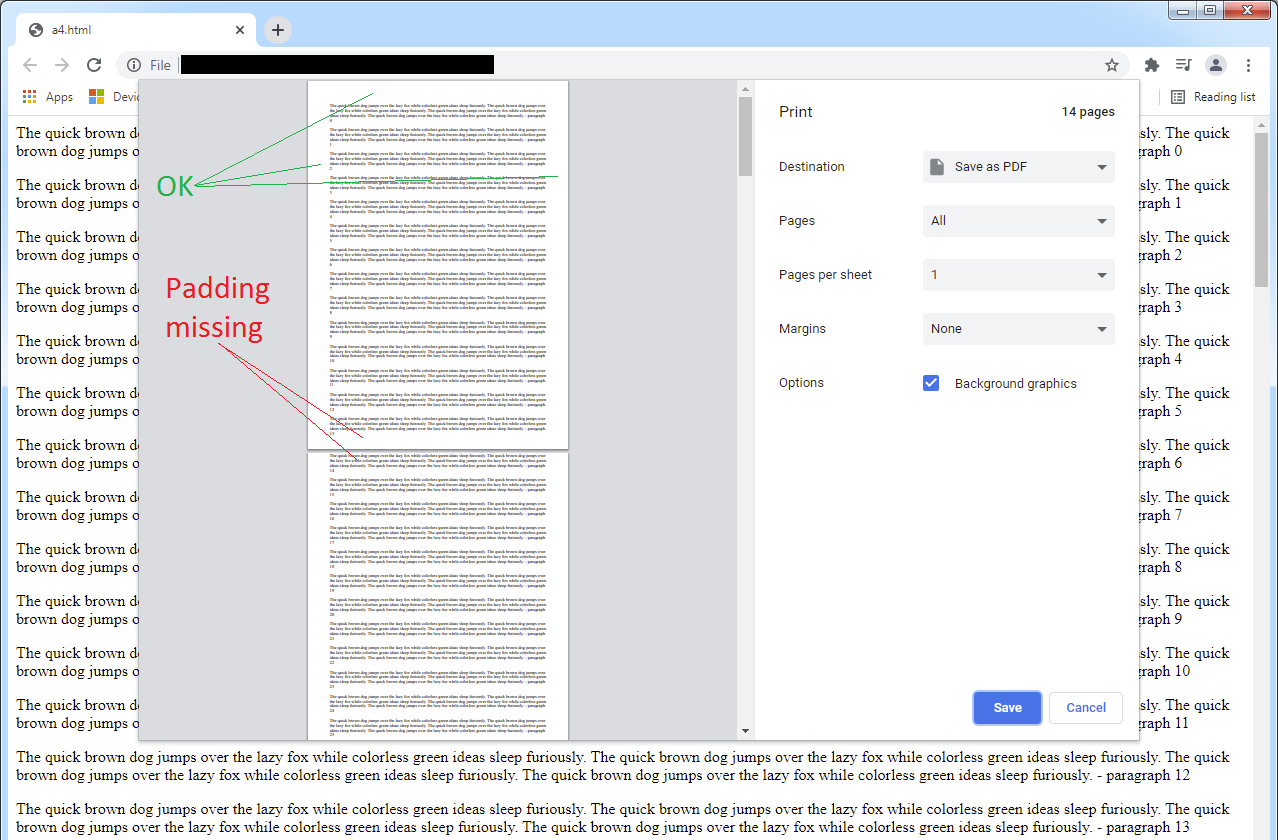
The problem is the following: The bottom padding is missing from all pages, and the top padding is missing from the second page, as you can see on this image:
I've found many solutions that apply manual page breaks with page-break-after: always or page-break-before: always. However, I would like if the pagination was automatic and all paddings were enforced on all pages, like in Microsoft Word. It is sufficient if it works on Chrome 95.0.
CodePudding user response:
The below rules can help you add page break for tables.
table {
page-break-inside:auto
}
tr {
page-break-inside:avoid; page-break-after:auto
}
Or try adding a div as:
<div class="page-break"></div>
with styles:
@media all {
.page-break { display: none; }
}
@media print {
.page-break { display: block; page-break-before: always; }
}
CodePudding user response:
If I understand your question correctly, you might want to use page margins instead of the padding on body.
Your stylesheet would look something like this:
@page {
size: A4 portrait;
margin: 20mm;
}
body {
width: 210mm;
height: 297mm;
}