I have added BottomAppBar and BottomNavigationView with FloatingActionButton inside ConstraintLayout but the white strip is showing at bottom of the screen in the entire application. On this screen, a Navigation drawer is added using Drawerlaout, and Framelayout is used for that. Now it is difficult to manage all these components.
So, please check the below code and help me to sort this UI issue.
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@ id/drawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="right"
android:fitsSystemWindows="true"
android:gravity="right"
tools:openDrawer="end">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.appcompat.widget.Toolbar
android:id="@ id/toolbar"
android:layout_width="match_parent"
android:layout_height="45dp"
android:background="@color/colorPrimaryDark"
android:elevation="5dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:layout_constraintTop_toTopOf="parent"
app:titleTextColor="@color/White"
tools:layout_editor_absoluteX="0dp" />
<include
android:id="@ id/header"
layout="@layout/header_layout" />
<FrameLayout
android:id="@ id/home_fragment_container"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/header"
app:layout_constraintBottom_toTopOf="@id/layout_constraint"></FrameLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/layout_constraint"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/White"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent">
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:id="@ id/layout_coordinator"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/White">
<com.google.android.material.bottomappbar.BottomAppBar
android:id="@ id/bottom_app_bar"
style="@style/Widget.MaterialComponents.BottomAppBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:backgroundTint="@color/lighter_gray"
app:fabAlignmentMode="center"
app:fabCradleMargin="7dp"
app:fabCradleRoundedCornerRadius="7dp" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@ id/navigation"
android:layout_width="match_parent"
android:layout_height="85dp"
android:layout_gravity="bottom"
android:background="@android:color/transparent"
android:paddingTop="30dp"
app:itemBackground="@android:color/transparent"
app:itemIconTint="@drawable/tab_color"
app:itemTextColor="@drawable/tab_color"
app:labelVisibilityMode="labeled"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:menu="@menu/bottom_navigation_menu" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@ id/fab_options"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:backgroundTint="@color/colorPrimary"
app:fabSize="auto"
app:layout_anchor="@ id/bottom_app_bar"
app:layout_anchorGravity="center|top"
app:srcCompat="@drawable/ic_baseline_add" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
<com.google.android.material.navigation.NavigationView
android:id="@ id/navview"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="end|right"
android:background="@color/White"
android:fitsSystemWindows="true"
android:paddingLeft="20dp"
android:paddingRight="20dp"
app:headerLayout="@layout/nav_header"
app:itemBackground="@android:color/transparent"
app:itemIconTint="@color/background_gray"
app:itemTextColor="@color/background_gray"
app:menu="@menu/drawer_menu" />
</androidx.drawerlayout.widget.DrawerLayout>
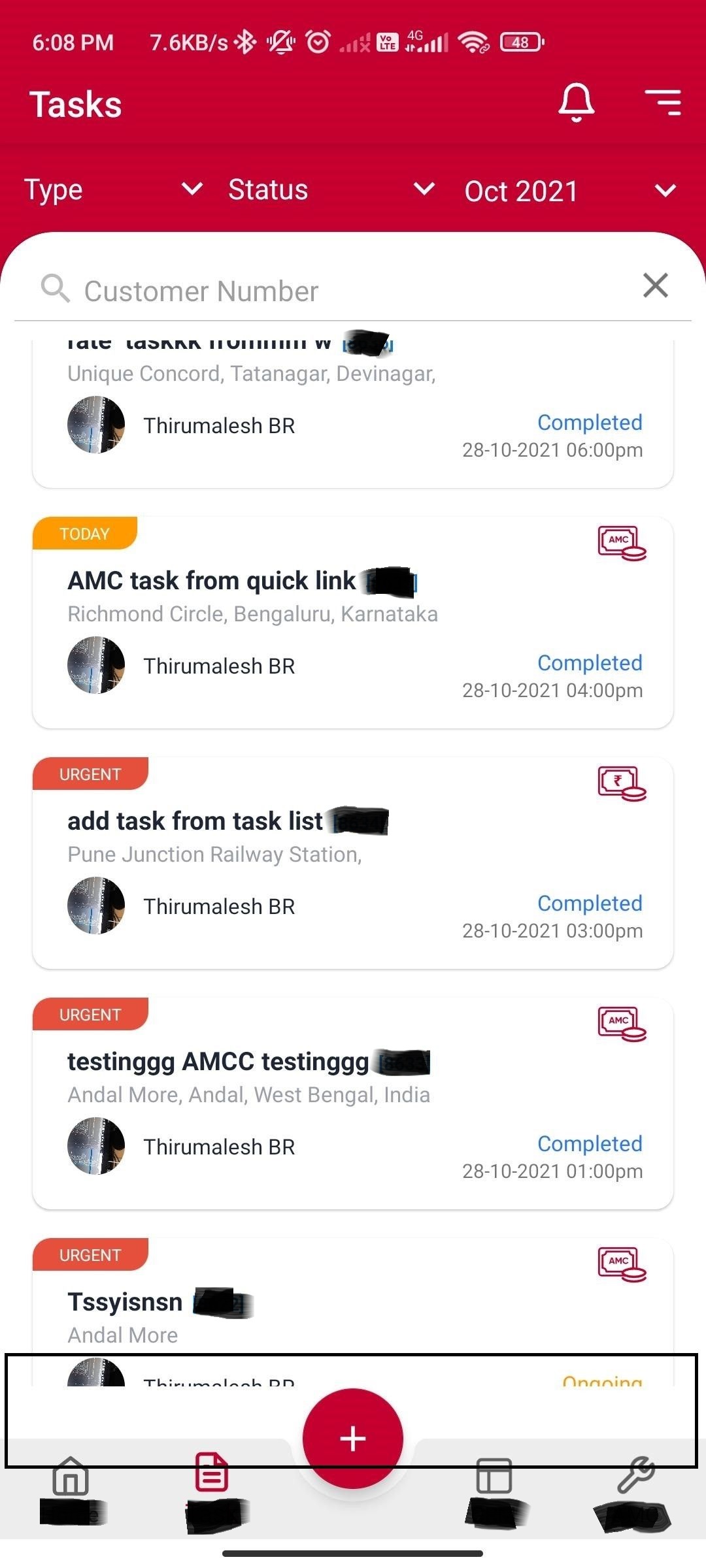
I am adding a screenshot of the UI issue:
CodePudding user response:
our problem is that you have explicitly specified width and heigh parameters of FloatingActionButton, whereas it cannot take any width/height. app:fabSize parameters specifies 3 sizes for the fab: auto, mini, and normal.
Leave layout_width and layout_height as wrap_content, and specify the desired fab size using app:fabSize="normal" (or other parameter from the list).
Additionally, make BottomNavigationView's height wrap_content, because fab has some internal padding.
In order to draw a child outside of the enclosing layout apply android:clipChildren="false" to the enclosing ViewGroup.
CodePudding user response:
You can not remove this padding, but you can solve this by adding an elevation to the BottomAppBar.
Doing that, you could encounter artifacts at right and left of the BottomNavigationView, to fix this Add 0dp Elevation to the BottomNavigationView.
Extra Notes:
- Remove the constraints from the
BottomNavigationViewas it is not wrapped in aConstraintLayout - You can drop the
ConstraintLayoutthat wraps theCoordinatorLayout, as it's an extraViewGroupthat has no need.
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@ id/drawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="right"
android:fitsSystemWindows="true"
android:gravity="right"
tools:openDrawer="end">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.appcompat.widget.Toolbar
android:id="@ id/toolbar"
android:layout_width="match_parent"
android:layout_height="45dp"
android:background="@color/colorPrimaryDark"
android:elevation="5dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:layout_constraintTop_toTopOf="parent"
app:titleTextColor="@color/White"
tools:layout_editor_absoluteX="0dp" />
<include
android:id="@ id/header"
layout="@layout/header_layout" />
<FrameLayout
android:id="@ id/home_fragment_container"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/header"
app:layout_constraintBottom_toTopOf="@id/layout_constraint"></FrameLayout>
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:id="@ id/layout_coordinator"
android:layout_width="match_parent"
android:layout_height="0dp"
android:background="@android:color/transparent"
app:layout_constraintBottom_toBottomOf="parent">
<com.google.android.material.bottomappbar.BottomAppBar
android:id="@ id/bottom_app_bar"
style="@style/Widget.MaterialComponents.BottomAppBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:backgroundTint="@color/lighter_gray"
app:elevation="10dp"
app:fabAlignmentMode="center"
app:fabCradleMargin="7dp"
app:fabCradleRoundedCornerRadius="7dp" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@ id/navigation"
android:layout_width="match_parent"
android:layout_height="85dp"
android:layout_gravity="bottom"
android:background="@android:color/transparent"
android:paddingTop="30dp"
app:elevation="0dp"
app:itemBackground="@android:color/transparent"
app:itemIconTint="@drawable/tab_color"
app:itemTextColor="@drawable/tab_color"
app:labelVisibilityMode="labeled"
app:menu="@menu/bottom_navigation_main" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@ id/fab_options"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:backgroundTint="@color/colorPrimary"
app:fabSize="auto"
app:layout_anchor="@ id/bottom_app_bar"
app:layout_anchorGravity="center|top"
app:srcCompat="@drawable/ic_baseline_add" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
<com.google.android.material.navigation.NavigationView
android:id="@ id/navview"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="end|right"
android:background="@color/White"
android:fitsSystemWindows="true"
android:paddingLeft="20dp"
android:paddingRight="20dp"
app:headerLayout="@layout/nav_header"
app:itemBackground="@android:color/transparent"
app:itemIconTint="@color/background_gray"
app:itemTextColor="@color/background_gray"
app:menu="@menu/drawer_menu" />
</androidx.drawerlayout.widget.DrawerLayout>