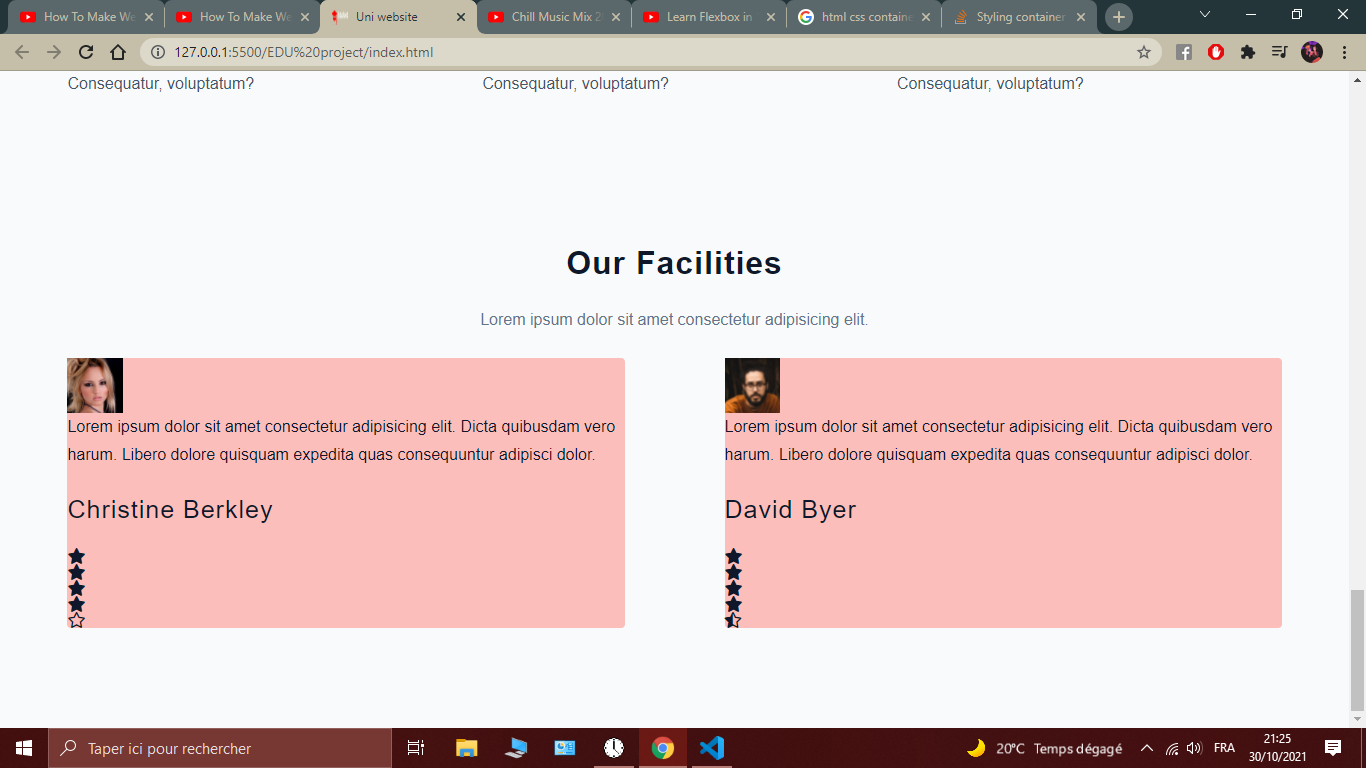
Im working on my first Html/css project and this container is giving me hard time I tried to my best to style it as I want but with no success.
I think the display is wrong so I need a lot of advise how to deal with this kind of containers and any other advise


.container-review {
display: grid;
grid-template-columns: 1fr 1fr;
gap: 100px;
margin-left: 5%;
margin-right: 5%;
margin-bottom: 100px;
}
.c-review {
background: var(--primary-300);
border-radius: var(--borderRadius);
display: flex;
flex-direction: column;
}
.c-review img {
width: 10%;
}<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.13.0/css/all.css" >
<div class="container-review">
<div class="c-review">
<img src="./eduford_img/user1.jpg" alt="Christine" />
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Dicta quibusdam vero harum. Libero dolore quisquam expedita quas consequuntur adipisci dolor.
</p>
<h4>Christine Berkley</h4>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
</div>
<div class="c-review">
<img src="./eduford_img/user2.jpg" alt="David" />
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Dicta quibusdam vero harum. Libero dolore quisquam expedita quas consequuntur adipisci dolor.
</p>
<h4>David Byer</h4>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star-half-alt"></i>
</div>
</div>CodePudding user response:
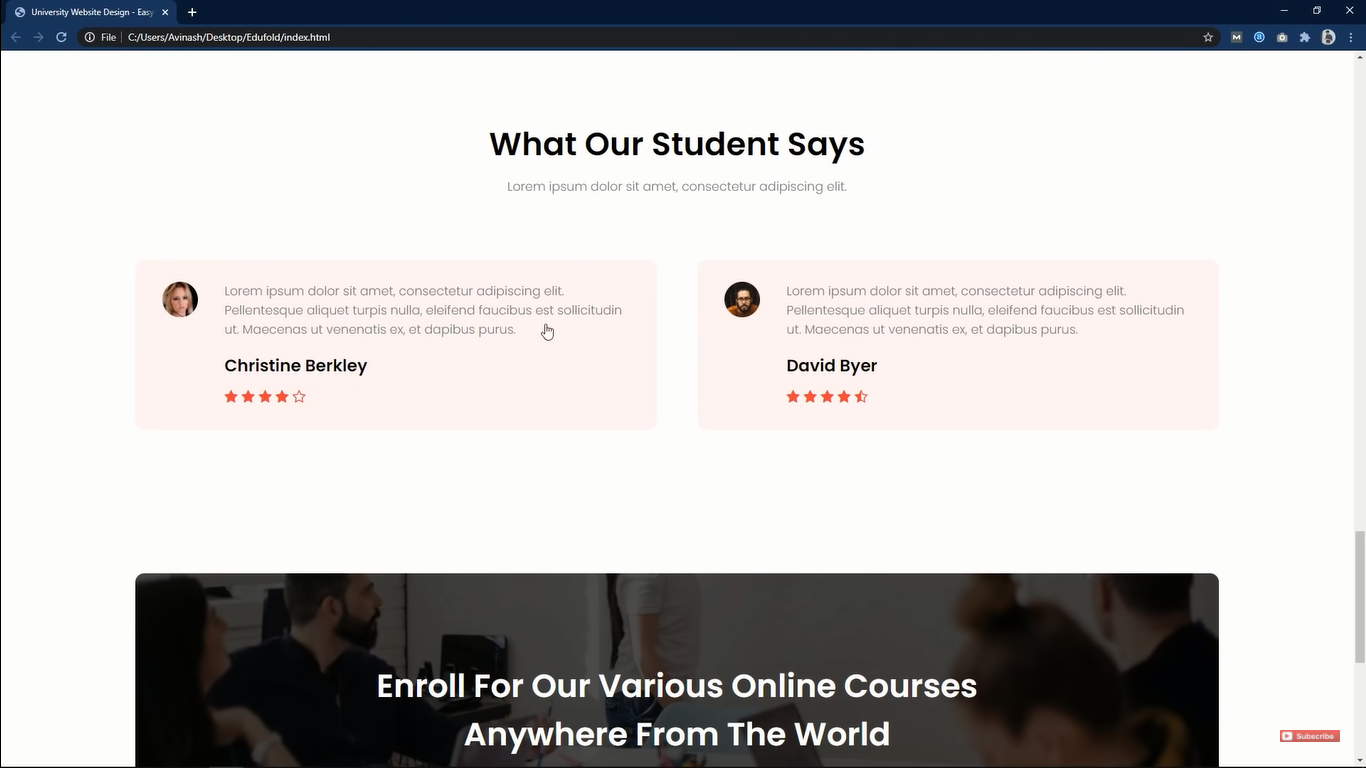
Updated your HTML & CSS code to get the minimum desired results, you can explore more or play with the HTML & CSS code to learn more.
Updated Demo
.container-review {
display: flex;
width:100%;
flex-wrap:no-wrap;
marign:0 -15px;
}
.c-review {
background: #fcf1ef;
border-radius: 6px;
margin:15px;
padding:15px;
display:flex;
flex-wrap:no-wrap;
box-shadow:0 0 3px 1px rgba(128,128,128,0.2)
}
.c-review figure {
width: 30px;
padding: 0;
margin: 0;
}
.c-review img {
width: 30px;
height:30px;
border-radius:100%;
}
.c-review-content {
padding-left: 10px;
width:calc(100% - 30px);
;
}
.c-review-content p {
margin: 0px;
}
.c-review-content h4 {
margin: 10px 0;
}
.c-review-content .fas {
color: #fd5d63;
}<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.13.0/css/all.css" >
<div class="container-review">
<div class="c-review">
<figure>
<img src="https://www.pngfind.com/pngs/m/470-4703547_icon-user-icon-hd-png-download.png" alt="Christine" />
</figure>
<div class="c-review-content">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Dicta quibusdam vero harum. Libero dolore quisquam expedita quas consequuntur adipisci dolor.
</p>
<h4>Christine Berkley</h4>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
</div>
</div>
<div class="c-review">
<figure>
<img src="https://www.pngfind.com/pngs/m/470-4703547_icon-user-icon-hd-png-download.png" alt="David" />
</figure>
<div class="c-review-content">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Dicta quibusdam vero harum. Libero dolore quisquam expedita quas consequuntur adipisci dolor.
</p>
<h4>David Byer</h4>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star-half-alt"></i>
</div>
</div>
</div>Some useful tips:
1.Always group your component within div or section or any semantic HTML tag
2.Always put your img tag in figure tag.
<figure>
<img src="https://www.pngfind.com/pngs/m/470-4703547_icon-user-icon-hd-png-download.png" alt="David" />
</figure>
3.Use ul li tag for List (Star Icons).
<ul>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
<li><i class="fas fa-star"></i></li>
</ul>
CodePudding user response:
To make your image circular you can use border-radius
border-radius : 50%;
About the layout of your container you should learn css grid or flexbox
CodePudding user response:
It was already quite good. I put a wrapper around the c-review so that the image is next to the text. and I removed flex-column.
.wrapper {
display: flex;
}
.container-review {
display: grid;
grid-template-columns: 1fr 1fr;
gap: 100px;
margin-left: 5%;
margin-right: 5%;
margin-bottom: 100px;
}
.c-review {
background: var(--primary-300);
border-radius: var(--borderRadius);
}
.c-review img {
margin-top: 15px;
width: 50px;
}<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.13.0/css/all.css" >
<div class="container-review">
<div class="wrapper">
<div class="c-review">
<img src="https://img.icons8.com/ios-filled/50/000000/name.png" alt="Christine" />
</div>
<div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dicta quibusdam vero harum. Libero dolore quisquam expedita quas consequuntur adipisci dolor.
</p>
<h4>Christine Berkley</h4>
<ul>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
</ul>
</div>
</div>
<div class="wrapper">
<div class="c-review">
<img src="https://img.icons8.com/ios-filled/50/000000/name.png" alt="Christine" />
</div>
<div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dicta quibusdam vero harum. Libero dolore quisquam expedita quas consequuntur adipisci dolor.
</p>
<h4>Christine Berkley</h4>
<ul>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
</ul>
</div>
</div>
</div>