I tried everything in the stack overflow.
I use microsoft edge and I updated it.
I tried adding !important
I tried putting @media{} after all the background-color declarations.
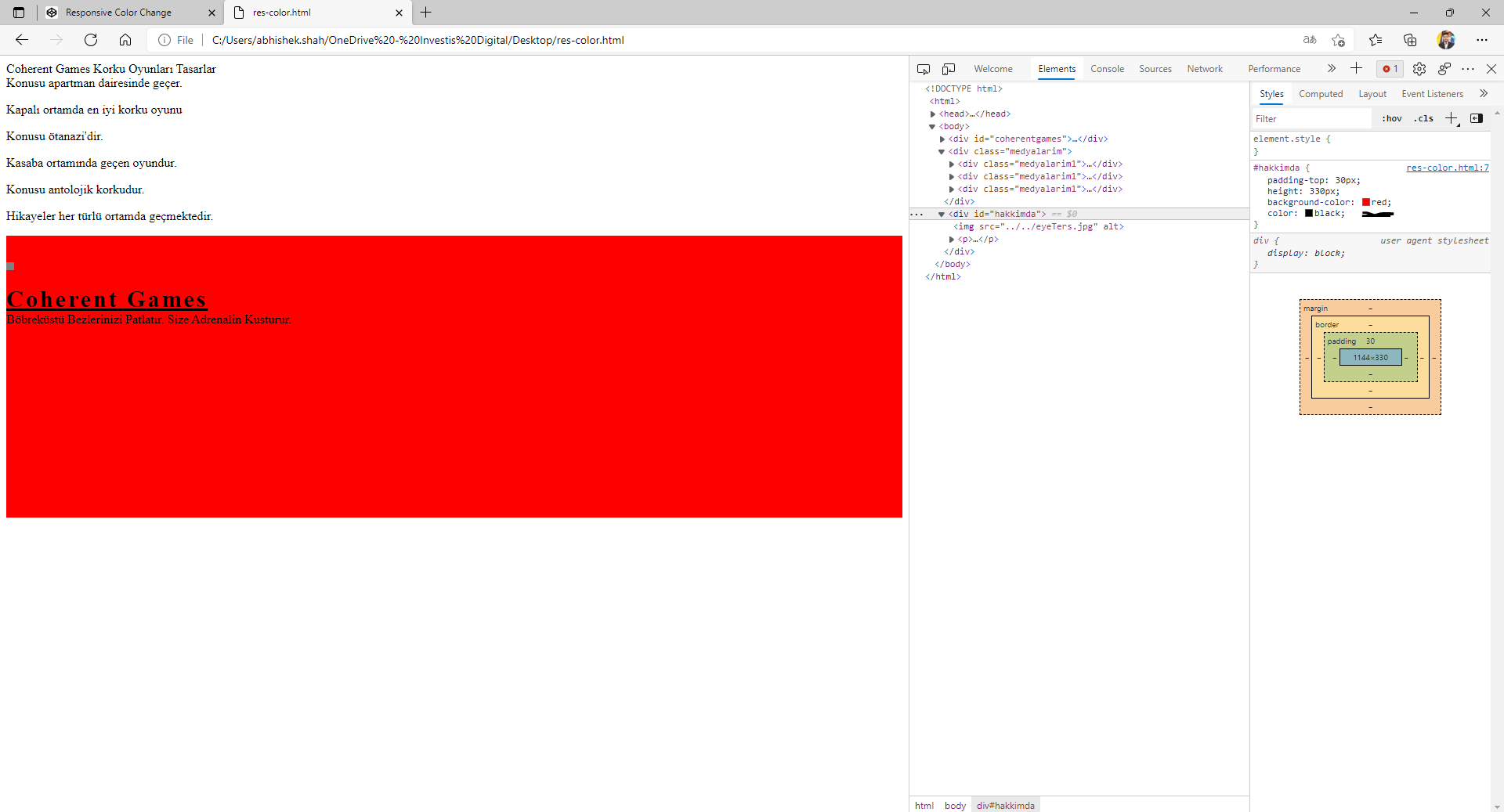
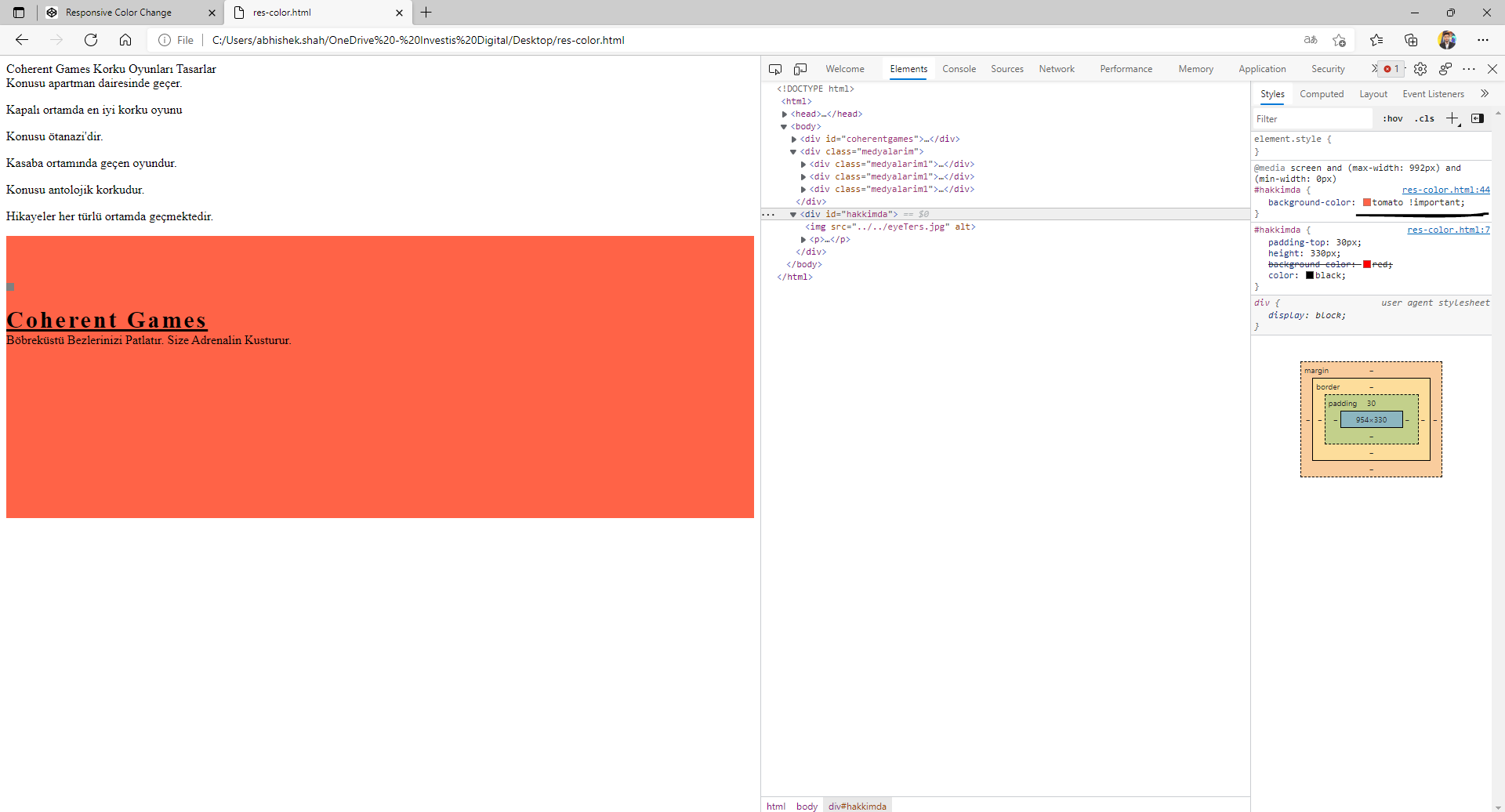
But the supposed background color is not being displayed after I resize and make the screen smaller or the make the browser window smaller!
It should display tomato color when resized, but instead it displays white background-color.
#hakkimda {
padding-top: 30px;
/*clear: both; float left ve
float right varsa buna etkiyen
onları iptal etmek için*/
height: 330px;
background-color: tomato;
color: black;
}
@media screen and (max-width:992px) and (min-width: 0px){
.medyalarim1 {
width: 100%;
}
#hakkimda img{
margin-top:30px;
}
#hakkimda{
background-color: tomato !important;
}
}
<div id="hakkimda">
<img src="../../eyeTers.jpg" alt="">
<p>Coherent Games
Böbreküstü bezlerinizi patlatır. Size adrenalin kusturur.
</p>
</div>
Here is the larger part of the code:
#hakkimda {
padding-top: 30px;
/*clear: both; float left ve
float right varsa buna etkiyen
onları iptal etmek için*/
height: 330px;
background-color: tomato;
color: black;
}
#hakkimda img {
border: 5px dashed grey;
}
#hakkimda p {
white-space: pre-line;
text-transform: capitalize;
}
/* #hakkimda p span{
font-size: larger;
font-weight: bold;
} */
#hakkimda p::first-line {
font-weight: bold;
text-decoration: underline;
font-size: 30px;
letter-spacing: 3px;
}
@media screen and (max-width:992px) and (min-width: 0px){
.medyalarim1 {
width: 100%;
}
#hakkimda img{
margin-top:30px;
}
#hakkimda{
background-color: tomato !important;
}
}
</style>
</head>
<body>
<div id="coherentgames">
<span class="coherentgamesyazi">
Coherent Games Korku Oyunları Tasarlar
</span>
</div>
<div class="medyalarim">
<div class="medyalarim1">Konusu apartman dairesinde geçer.
<p>Kapalı ortamda en iyi korku oyunu</p>
</div>
<div class="medyalarim1">Konusu ötanazi'dir.
<p>Kasaba ortamında geçen oyundur.</p>
</div>
<div class="medyalarim1">Konusu antolojik korkudur.
<p>Hikayeler her türlü ortamda geçmektedir.</p>
</div>
</div>
<div id="hakkimda">
<img src="../../eyeTers.jpg" alt="">
<p>Coherent Games
Böbreküstü bezlerinizi patlatır. Size adrenalin kusturur.
</p>
</div>
</body>
</html>
Where is the problem?
as @A Haworth requested here s the complete code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
font-family: 'Courier New', Courier, monospace;
}
div {
width: 100%;
height: 300px;
text-align: center;
color: orangered;
}
#coherentgames {
/*bu 3 yazı tipi benzer yazı tipleri 3. tip tüm ,
browserlarda var ilki yoksa diğeri o yoksa en sondaki kullanılır*/
background: url(../../COHERENTGAMESLOGO.png);
background-size: 100% 300px;
}
.coherentgamesyazi {
font-size: 20px;
text-shadow: 0px 0px 1px white;
background-color: lightgreen;
}
.medyalarim {
/*En yukarda aynı seviyedeki tüm div'lerin
width değeri 100% verilmiş zaten*/
/*medyalarim div'inin içersindeki elemanları
float left yap yani sola yasla*/
/*float:left;*/
/*içersindeki tüm yazılarım fontunu kalınlaştırır*/
font-weight: bold;
}
.medyalarim1 {
padding-top: 10px;
width: 33.33%;
height: 300px;
/*bu div'e float left dememize rağmen div içersindeki yazılar
float left yapmıyor sola yaslanmıyor merkezde duruyor*/
float: left;
}
.medyalarim1 {
padding-top: 10px;
width: 33.33%;
height: 300px;
float: left;
}
.medyalarim1 {
padding-top: 10px;
width: 33.33%;
height: 300px;
float: left;
}
.medyalarim1:nth-child(1) {
/*medyalarım class'ının 1. child'ı anlamına gelir*/
background: url("../../fetuspt.jpg") no-repeat;
background-image: 100% 100%;
background-size: cover;
}
.medyalarim1:nth-child(1) p {
color: turquoise;
}
.medyalarim1:nth-child(2) {
/*medyalarım class'ının 1. child'ı anlamına gelir*/
background: url("../../mary.jpg") no-repeat;
background-image: 100% 100%;
background-size: cover;
}
.medyalarim1:nth-child(2) p {
color: green;
}
.medyalarim1:nth-child(3) {
/*medyalarım class'ının 1. child'ı anlamına gelir*/
background: url("../../sounthbound.jpg") no-repeat;
background-image: 100% 100%;
background-size: cover;
}
.medyalarim1:nth-child(3) p {
color: purple;
}
#hakkimda {
padding-top: 30px;
/*clear: both; float left ve
float right varsa buna etkiyen
onları iptal etmek için*/
height: 330px;
background-color: red;
color: black;
}
#hakkimda img {
border: 5px dashed grey;
}
#hakkimda p {
white-space: pre-line;
text-transform: capitalize;
}
/* #hakkimda p span{
font-size: larger;
font-weight: bold;
} */
#hakkimda p::first-line {
font-weight: bold;
text-decoration: underline;
font-size: 30px;
letter-spacing: 3px;
}
@media screen and (max-width:992px) and (min-width: 0px){
.medyalarim1 {
width: 100%;
}
#hakkimda img{
margin-top:30px;
}
#hakkimda{
background-color: tomato !important;
}
}
</style>
</head>
<body>
<div id="coherentgames">
<span class="coherentgamesyazi">
Coherent Games Korku Oyunları Tasarlar
</span>
</div>
<div class="medyalarim">
<div class="medyalarim1">Konusu apartman dairesinde geçer.
<p>Kapalı ortamda en iyi korku oyunu</p>
</div>
<div class="medyalarim1">Konusu ötanazi'dir.
<p>Kasaba ortamında geçen oyundur.</p>
</div>
<div class="medyalarim1">Konusu antolojik korkudur.
<p>Hikayeler her türlü ortamda geçmektedir.</p>
</div>
</div>
<div id="hakkimda">
<img src="../../eyeTers.jpg" alt="">
<p>Coherent Games
Böbreküstü bezlerinizi patlatır. Size adrenalin kusturur.
</p>
</div>
</body>
</html>
CodePudding user response:
I solved the problem: Putting
height: 100%;
into,
#hakkimda{
background-color: tomato !important;
}
Solution:
#hakkimda{
height: 100%;
background-color: tomato !important;
}
This solves the problem!!!