The problem is that I get an error when I try to display a block on a page, I don't really know what to do, since I'm working with a template engine for the first time. this is code of views.py
class IndexView(generic.ListView):
template_name = 'Homepage/index.html'
model = Goods
context_object_name = 'goods'
def sale(request):
return render(request, 'articles/sale.html')
this is code of index.html
{% include "article/sale.html" %}
{% block sale %}
{% endblock %}this is code of sale.html
{% extends "Homepage/index.html" %}
{% block sale %}
<td class ="sale">
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/b/b6/Image_created_with_a_mobile_phone.png/1280px-Image_created_with_a_mobile_phone.png">
<h1 class="description">ОписаниеОписаниеОписаниеОписание</h1>
<a class="buy" href="#openModal" >
<span >Купить</span></a>
<h1 class="price">цена</h1>
</td>
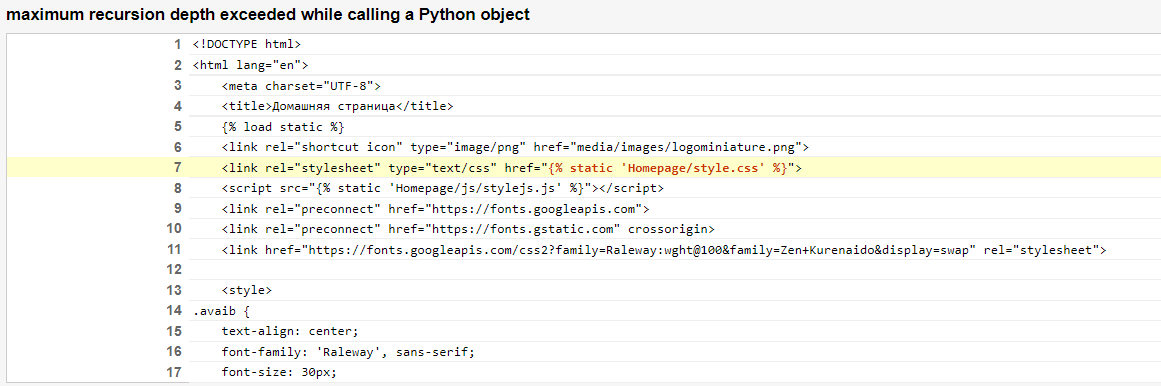
{% endblock %}in the end it gives an error maximum recursion depth exceeded while calling a Python object
вот TraceBack

CodePudding user response:
Your index.html template includes the sales.html template, and the sales.html template extends the index.html template. As a result if you render index.html or sale.html, it will get stuck in an infinite loop.
You can remove the {% include 'article/sales.html' %}index.html page. The fact that you defined a block that can be filled in by the sales.html template is sufficient.