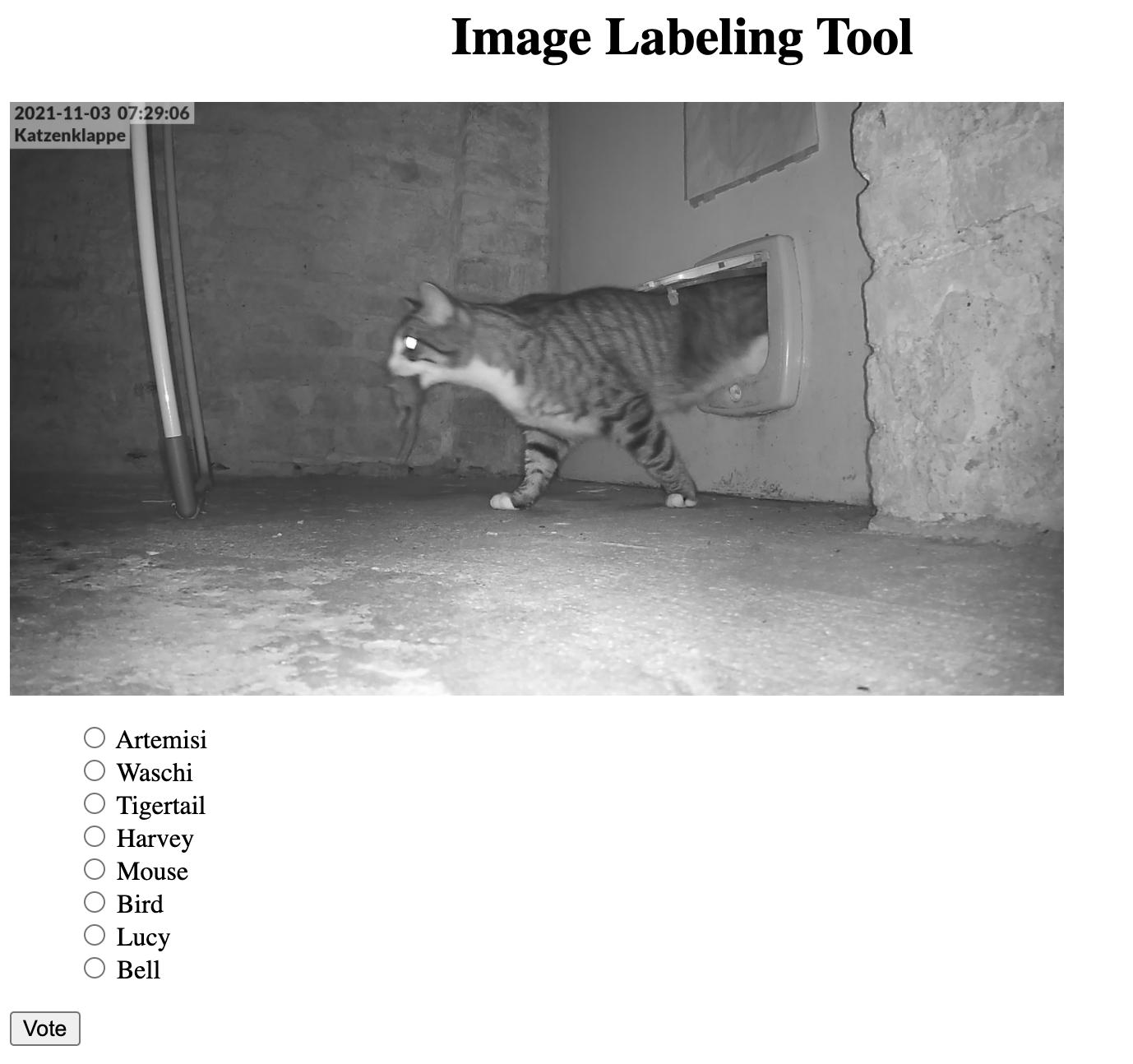
I am a beginner in Django and writing a Django app for labelling objects in images via bounding boxes. I want users to be able to draw a bounding box on the image and the box coordinates should be saved directly in the db. In my app, the images are already displayed and users can select the object type:
However, now I am struggling with how to capture a click event using django. Specifically: How do I capture the coordinates of a click event on the image so I can save the click coordinates in my db?
I know how to capture inputs via <input type="..." > but I haven't found a related method to find click coordinates on a grid.
I found this great project which contains a more advanced image labeller based on django - but I can't seem to find the code location where the coordinates of a click are saved.
I'd be very thankful for hints of which packages/functions to look into to find a solution.
CodePudding user response:
At first, you should know that Django is a backend framework and runs server-side and the image is shown to the user on the client-side, so you should use client-side code to get the rectangle from the user and then send it to the server by ajax technology.
On the client-side, you have Javascript and you can make a mouse click event and take (x,y) position from the event. Then you should pass it to a specific URL of the server with ajax and return the saving response to the user.
On the server-side, you can make a Django app and define URL and model and view to save the received position of the image.