I'm a beginner at javascript and React. I started to work on that project 
The dependencies I have for that project
"dependencies": {
"prop-types": "^15.6.2",
"react": "^16.6.3",
"react-dom": "^16.6.3",
"react-router-dom": "^6.0.2",
"react-scripts": "2.1.1"
},
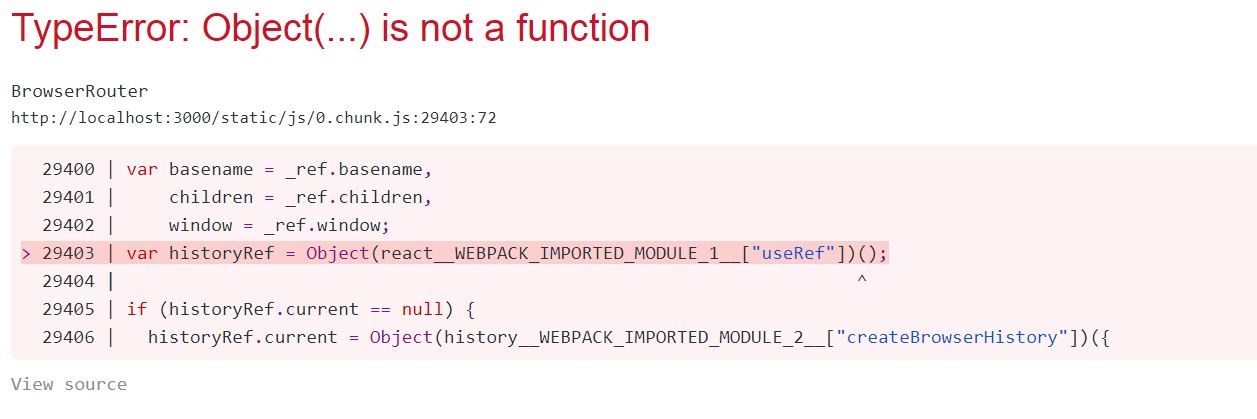
I don't know whats causing this. I didn't do anything to the code except adding browser router and it was running fine when I cloned it.
CodePudding user response:
React-router-dom is hook based under the hood, but hooks weren't introduced until React v16.8.4. You are still using React v16.6.3. Update to a newer version of React (react) and ReactDom (react-dom).
