<fieldset style="width: 400px;">
<legend><h2>Form Validation</h2></legend>
<form>
<table>
<tr>
<td>Name:</td>
<td><input type="text" name="ime"></td>
</tr>
<tr>
<td>Username</TD>
<td><input type="text" name="username"></td>
</tr>
</table>
<input type="submit" value="Submit" name="send">
</form>
</fieldset>
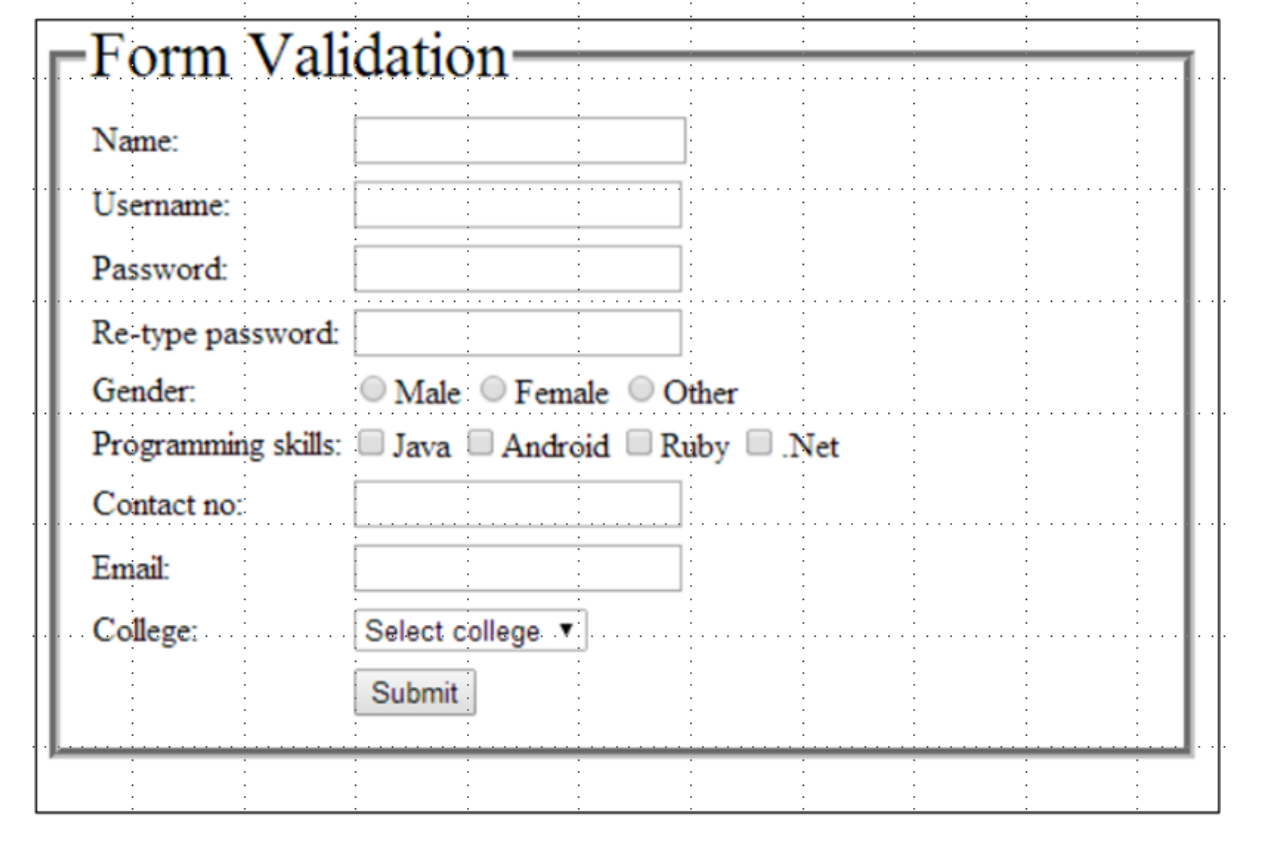
I am currently making a form inside of a table... This is kind of new for me, since I don't know how to do it. Above is the code I have tried, and I need something like this.
If someone could get me on the right path, ill be really grateful.
Note: As you can see in the picture above, it needs to have colspan of 3, so they can all have equal width. I made a perfect one with just <form>, but i just found out we have to do it inside of a table...
CodePudding user response:
The easiest way to do it is colgroup - there you can specify, how much of space of the table any column should take.
For your example it would be something like this: (plz note that I didn't feel all of needed rows)
<fieldset style="width: 400px;">
<legend><h2>Form Validation</h2></legend>
<form>
<table>
<colgroup>
<col width="40%"/>
<col width="60%"/>
</colgroup>
<tr>
<td>Name:</td>
<td><input type="text" name="ime"></td>
</tr>
<tr>
<td>Username:</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>Password:</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>Re-type password:</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>Gender:</td>
<td>
<input type="radio" id="male" name="gender" />
<label for="male">Male</label>
<input type="radio" id="female" name="gender" />
<label for="female">Female</label>
<input type="radio" id="other" name="gender" />
<label for="other">Other</label>
</td>
</tr>
<tr>
<td>Programming skills:</td>
<td>
<input type="checkbox" id="java"/>
<label for="java">Java</label>
<input type="checkbox" id="ruby"/>
<label for="ruby">Ruby</label>
<input type="checkbox" id="net"/>
<label for="net">.Net</label>
</td>
</tr>
</table>
<input type="submit" value="Submit" name="send">
</form>
</fieldset>